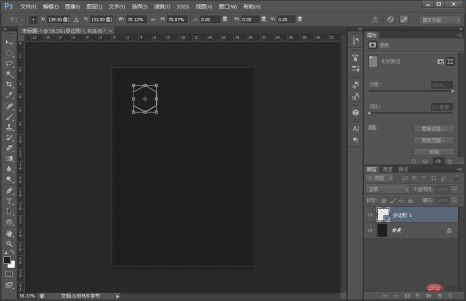
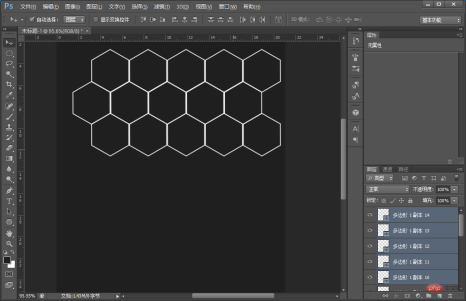
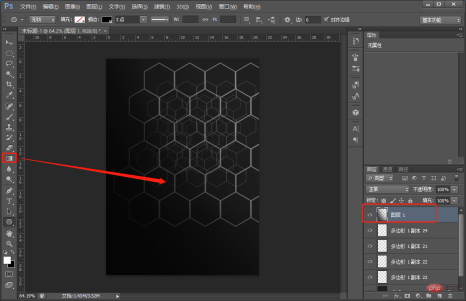
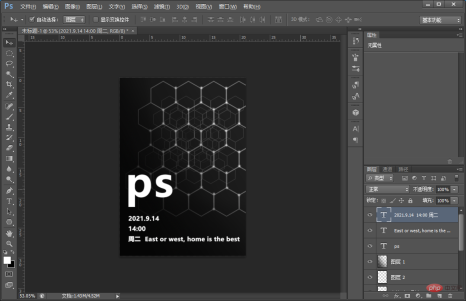
前回の記事「Tips:PSを使ってギア写真に生刺繍効果を加える方法(まとめ)」では、PSを使って生刺繍効果を加える方法を紹介しました。ギア写真に生の刺繍効果を追加します。 PSポリゴンツールを使ってポスターの背景を作成する方法を次の記事で紹介しますので、一緒に見ていきましょう。










以上が初心者向け記事:PSポリゴンツールを使ったポスター背景の作り方(共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 画像編集の必需品:Photoshopの重要な機能May 09, 2025 am 12:05 AM
画像編集の必需品:Photoshopの重要な機能May 09, 2025 am 12:05 AMPhotoshopのコア機能には、レイヤー、選択ツール、調整ツールが含まれます。 1.レイヤーは、画像パーツの独立した編集を可能にし、レイヤースタイルをサポートします。 2。ラッソ、マジックワンド、クイック選択ツールなどの選択ツールは、正確な編集を提供します。 3.色のレベル、曲線、色相/飽和などの調整ツールは、画像を非破壊的に調整できます。
 私の目的:Photoshop関連のタスクを支援しますMay 08, 2025 am 12:18 AM
私の目的:Photoshop関連のタスクを支援しますMay 08, 2025 am 12:18 AMPhotoshopでは、レイヤーマスクの役割は、非破壊的な方法で隠されたレイヤーまたは表示された部分を許可することです。 1.レイヤーマスクの作業原理は、黒、白、グレースケールを介してレイヤーの可視性を制御することです。 2。基本的な使用法には、キャラクターイメージを新しい背景に合成するなど、画像合成が含まれます。 3.グラデーションマスクを使用してスムーズな画像遷移を実現することにより、高度な使用を実現できます。
 Photoshopと無料の選択肢:比較外観May 06, 2025 am 12:12 AM
Photoshopと無料の選択肢:比較外観May 06, 2025 am 12:12 AMPhotoshopの強力な機能には、スマートオブジェクトとニューラルフィルターが含まれますが、Gimp、Krita、Photopeaなどの無料の代替品は、Gimpの層機能、Kritaのデジタル絵画、Photopeaのオンライン編集などの特定の分野でうまく機能します。
 Photoshopカラーグレーディング:プロテクニックで画像を高めますMay 05, 2025 am 12:07 AM
Photoshopカラーグレーディング:プロテクニックで画像を高めますMay 05, 2025 am 12:07 AMPhotoshopの色調整は、調整層を通じて実現して、画像をよりプロフェッショナルにすることができます。 1.色のレベル、曲線、色相/飽和、その他のツールを使用して、色相、飽和、明るさを調整します。 2。LUTを適用して、独自の色効果を作成します。 3.調整層を使用して画像の歪みを回避し、履歴パネルを使用して調整手順を追跡します。
 現実の世界のPhotoshop:その多様な用途の例May 04, 2025 am 12:15 AM
現実の世界のPhotoshop:その多様な用途の例May 04, 2025 am 12:15 AM現実の世界でのPhotoshopのアプリケーションには、芸術的創造、科学研究、商業マーケティングが含まれます。 1)芸術的な創造では、デジタルペインティングとイラストに使用されます。 2)科学研究では、画像処理とデータの視覚化に使用されます。 3)商業マーケティングでは、広告デザインとブランドイメージの形成に使用されます。このソフトウェアの汎用性により、さまざまな分野で広く使用されています。
 編集を超えて:Photoshopの創造的な機能May 03, 2025 am 12:12 AM
編集を超えて:Photoshopの創造的な機能May 03, 2025 am 12:12 AMAdobe Photoshopは単純な編集を超えて、アーティストやデザイナーのための創造的なツールになります。 1)ブラシ、スタンプツール、ブレンドモード、レイヤースタイルなどの豊富なツールを提供し、基本画像から複雑なデジタル絵画や3Dデザインまでの調整をサポートします。 2)これらのツールは、Pixelレベルの操作を介して機能を実装し、ユーザーが一意の視覚効果を作成できるようにします。
 Photoshop:価格モデルとオプションの探索May 02, 2025 am 12:12 AM
Photoshop:価格モデルとオプションの探索May 02, 2025 am 12:12 AMPhotoshopには、単一の購入とサブスクリプションサービスの2つの価格モデルが提供されます。 1.単一の購入:1つの一括払い、永続的な使用で699ドルを支払いますが、更新やクラウドサービスはありません。 2。サブスクリプションサービス:月額20.99ドルまたは年間239.88ドルで、最新バージョンとクラウドサービスが利用可能です。 3。エンタープライズプラン:チーム管理や追加のクラウドストレージを含む、1か月あたり1か月あたり33.99ドル。 4。教育オファー:学生と教師は、複数のCreativeCloudアプリケーションを含む月額19.99ドルです。
 Photoshop:マスタリングレイヤーと構成May 01, 2025 am 12:05 AM
Photoshop:マスタリングレイヤーと構成May 01, 2025 am 12:05 AMPhotoshopに新しいレイヤーを作成する方法は次のとおりです。1。レイヤーパネルの下部にある[新しいレイヤー]ボタンをクリックします。 2。ショートカットキーCTRLシフトn(Windows)またはコマンドシフトn(MAC)を使用します。レイヤーは、キャンバス上の透明なシートのようなもので、設計要素を個別に管理し、非破壊的な編集と実験、および設計レベルの改善を可能にします。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。






