ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptで折りたたみメニューを実装する方法
JavaScriptで折りたたみメニューを実装する方法
- 藏色散人オリジナル
- 2021-09-14 14:21:554934ブラウズ
JavaScript で折りたたみメニューを実装する方法: 1. HTML サンプル ファイルを作成し、メニュー div を定義します; 2. スクリプト タグを追加します; 3. "$(document).ready(function(){ show(1.6) ...}" は左側で折りたたむことができます。

JavaScript で折りたたみメニューを実装する方法
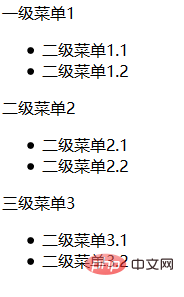
#js はメニュー折りたたみ機能を実装します #メニュー展開効果:
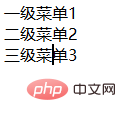
#メニュー折りたたみ効果: 
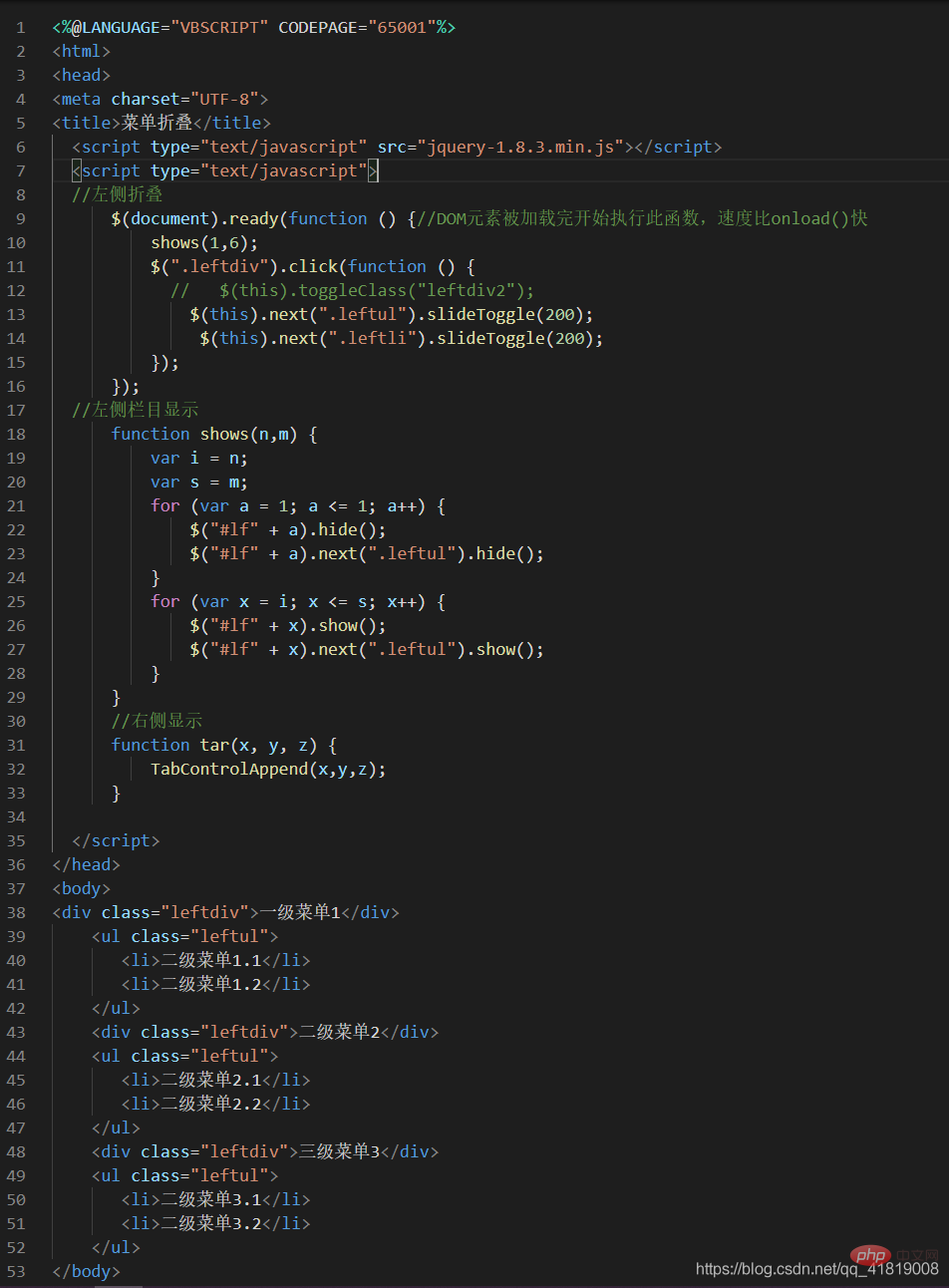
 ソースコード
ソースコード
推奨学習: 「
JavaScript 基本チュートリアル#」 ##"
以上がJavaScriptで折りたたみメニューを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

