ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで六角形を書く方法
CSSで六角形を書く方法
- 藏色散人オリジナル
- 2021-09-13 14:14:384951ブラウズ
CSSで六角形を記述する方法: 1. 正六角形を3つの部分に分割し、前部分、p部分、後部分を設定します; 2. 正六角形を同じ幅の3つのp部分に分割します次に、位置決めとcss3のtransform:rotateを使用して左右に60度回転し、正六角形を形成します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS で六角形を記述するにはどうすればよいですか?
CSS で正六角形を描く方法を教えてください
CSS で正六角形を作成する 2 つの方法を教えてください。
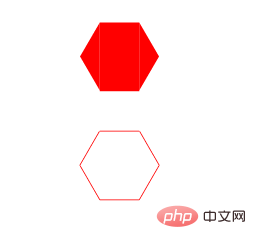
まず結果を見てみましょう:

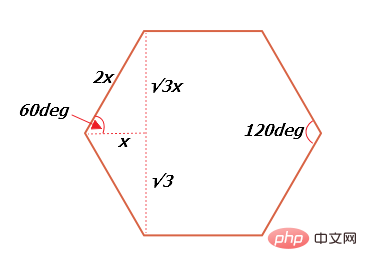
内角と辺の関係を理解する前に、正六角形、正六角形 図に示すように、 の各内角は 60 度です (√3 は実際には根数 3 です):

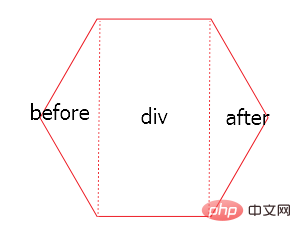
方法 1: 原則: 除算正六角形をそれぞれ左、中、右の 3 つの部分に分けます。図に示すように、前部分、p 部分、後部分です。

前三角形の部分は p の前の疑似要素であり、後の三角の部分は p の後の疑似要素です。
html コード:
6d897961cef70bc693636bc3d8ae7d7694b3e26ee717c64999d7867364b1b4a3
css コード:
.p {
position: relative;
width: 50px;
height: 86.6px;
margin: 50px auto;
background-color: red;
}
.p:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
right:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent red transparent transparent;
}
.p:after {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
left:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent transparent transparent red;
top:0;
}
p 要素と擬似要素の幅と高さは、上記の式に従って計算する必要があることに注意してください。
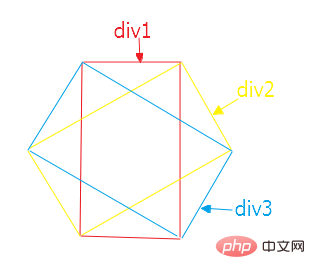
方法 2: 図に示すように、正六角形を同じ幅と高さの 3 つの p に分割し、位置決めと css3 のtransform:rotate を使用して左右に 60 度回転して正六角形を形成します。

html コード:
efe831b59cecf12ddc30ded146df9022 0c64db2ac45ed0ffcafe78ea47c3ad4194b3e26ee717c64999d7867364b1b4a3 67596b07b012f40d7b334765f194d20c94b3e26ee717c64999d7867364b1b4a3 5c7013f191baddf406731ce82ce7d8e994b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3
css コード:
1 .one {
2 width: 50px;
3 height: 86.6px;
4 margin: 0 auto;
5 border-top: 1px solid red;
6 border-bottom: 1px solid red;
7 }
8 .two {
9 position: absolute;
10 width: 50px;
11 height: 86.6px;
12 left: 25px;
13 top: 0;
14 transform: translate(-50%,-50%);
15 transform: rotate(60deg);
16 border-top: 1px solid red;
17 border-bottom: 1px solid red;
18 }
19 .three {
20 position: absolute;
21 width: 50px;
22 height: 86.6px;
23 left: 25px;
24 top: 0;
25 transform: translate(-50%,-50%);
26 transform: rotate(300deg);
27 border-top: 1px solid red;
28 border-bottom: 1px solid red;
29 }上記 2 つのメソッドでは、幅、高さ、サイズ、および左と要素の右変位は上記の式に従って計算する必要があり、任意に指定することはできません。
推奨学習:「css ビデオ チュートリアル 」を記入してください。
以上がCSSで六角形を書く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

