ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLで1行目の2文字のインデントを設定する方法
HTMLで1行目の2文字のインデントを設定する方法
- 青灯夜游オリジナル
- 2021-09-13 12:09:3338597ブラウズ
HTML では、ラベルの style 属性を使用して、テキストを含むラベル要素に「style="text-indent:2em;"」コードを追加し、テキストの最初の行をインデントするように設定できます。 2文字ずつ。 text-indent 属性は、テキスト ブロック内のテキストの最初の行のインデントを制御するために使用され、「2em」は 2 文字の長さを意味します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
HTML では、style 属性は要素のインライン スタイルを指定します。 style 属性は、
html 最初の行のインデントを 2 文字に設定する場合は、style 属性を使用して text-indent:2em スタイルを HTML テキスト要素に追加できます。 ##
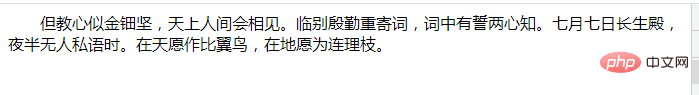
<div style="text-indent:2em;"> 但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。 </div>効果画像 :

<div style="max-width:90%">但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</div>

html ビデオ チュートリアル 」 、「 CSS ビデオチュートリアル >>
以上がHTMLで1行目の2文字のインデントを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

