ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSにはいくつかのスタイルがあります
CSSにはいくつかのスタイルがあります
- 青灯夜游オリジナル
- 2021-09-10 16:57:394410ブラウズ
CSS には 3 つのスタイルがあります: 1. インライン スタイル、HTML タグの style 属性に CSS スタイル コードを記述します; 2. 内部スタイル、「

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS (Cascading Style Sheets) は、HTML や XML などのファイル スタイルを表現するために使用されるコンピュータ言語であり、Web ページのパフォーマンス (つまり、レイアウトや形式) を記述するために使用される標準のスタイル シート言語です。
CSS スタイルには主に次の 3 種類があります:
1. インライン スタイル
Inlineスタイルは、CSS スタイルをコード行内のタグに直接配置することです (通常はタグの style 属性に配置します)。構文:
<标记 style="样式的属性名1:样式的属性值1;属性名2:属性值2;......"></标记>
インライン スタイルはタグに直接挿入されるため、最も直接的な方法ですが、変更するのが最も不便なスタイルでもあります。
例: CSS インライン スタイルを段落、
タグ、 タグ、 タグ、および タグに適用します。 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
</html>
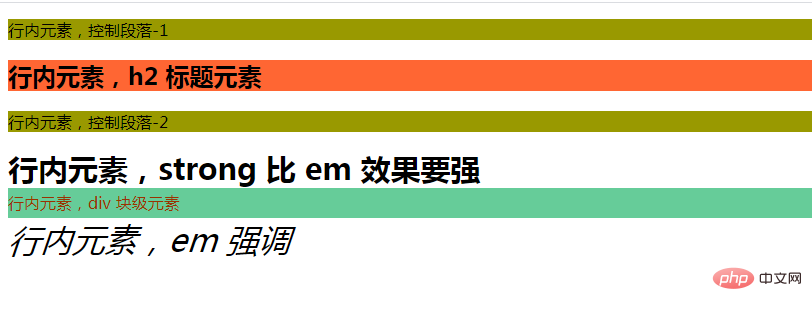
レンダリング:

次のことがわかります: 2 つの段落 <p></p> タグ、ただし内容はは異なりますが、同じ背景色設定を使用しますが、背景色 background-color: #999900 を設定する 2 つの CSS インライン属性を追加します。これにより、ページのサイズが大きくなり、その後の変更が不便になります。
インライン要素は簡単に記述できますが、次のような欠点があります。
すべてのタグは、style 属性を追加してスタイル設定する必要があります。
Web ページ作成者が HTML タグとスタイルを混在させていた以前との違いは、インライン スタイルは現在 CSS を通じて記述されており、以前は HTML タグの属性が使用されていたことです。は異なりますが、スタイル効果は同じです。後のメンテナンスコストが高くなります。つまり、ページを変更するときに、Web サイトの各ページを 1 つずつ開いて 1 つずつ変更する必要があり、役割が見えません。 CSS はまったく必要ありません。
インライン スタイルを多数追加するとページが大きくなり、ポータルがこのように記述されている場合、サーバーの帯域幅とトラフィックが無駄になります。
##2. 内部スタイル
Web ページのソース ファイルの先頭、つまり と HTMLタグ内の
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>行内样式</title> </head> <body> <p style="background-color: #999900">行内元素,控制段落-1</p> <h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2> <p style="background-color: #999900">行内元素,控制段落-2</p> <strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong> <div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div> <em style="font-size:2em;">行内元素,em 强调</em> </body> </html>
レンダリング:

次のことがわかります: 2 つの段落 <p></p> タグ、ただし内容はは異なりますが、同じ背景色設定を使用しますが、背景色 background-color: #999900 を設定する 2 つの CSS インライン属性を追加します。これにより、ページのサイズが大きくなり、その後の変更が不便になります。
インライン要素は簡単に記述できますが、次のような欠点があります。
すべてのタグは、style 属性を追加してスタイル設定する必要があります。
Web ページ作成者が HTML タグとスタイルを混在させていた以前との違いは、インライン スタイルは現在 CSS を通じて記述されており、以前は HTML タグの属性が使用されていたことです。は異なりますが、スタイル効果は同じです。後のメンテナンスコストが高くなります。つまり、ページを変更するときに、Web サイトの各ページを 1 つずつ開いて 1 つずつ変更する必要があり、役割が見えません。 CSS はまったく必要ありません。
インライン スタイルを多数追加するとページが大きくなり、ポータルがこのように記述されている場合、サーバーの帯域幅とトラフィックが無駄になります。
##2. 内部スタイル
Web ページのソース ファイルの先頭、つまり と HTMLタグ内の以上がCSSにはいくつかのスタイルがありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

