ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでクラスを追加する方法
JavaScriptでクラスを追加する方法
- 藏色散人オリジナル
- 2021-09-10 15:11:0024773ブラウズ
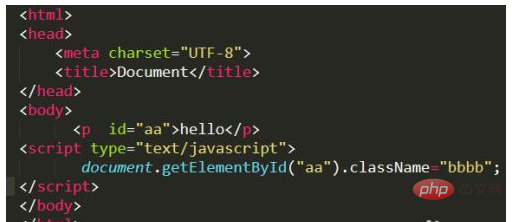
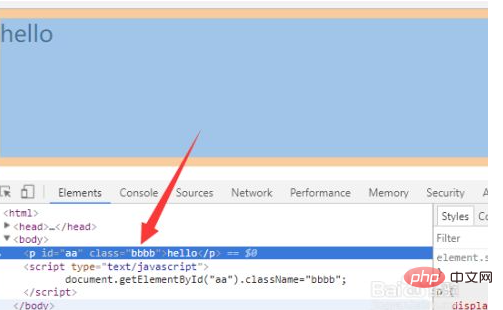
JavaScript でクラスを追加する方法: 1. p 要素を作成します; 2. "<script>document.getelementbyid("aa").classname="bbbb";</script> を使用します。要素にクラスを追加します。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#JavaScript でクラスを追加するにはどうすればよいですか?
まず、p 要素を作成し、その中に hello を記述します。




JavaScript 基本チュートリアル 」
以上がJavaScriptでクラスを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:es6の矢印ってどういう意味ですか?次の記事:es6の矢印ってどういう意味ですか?

