ホームページ >ウェブフロントエンド >フロントエンドQ&A >es6で文字列を配列に変換する方法
es6で文字列を配列に変換する方法
- 青灯夜游オリジナル
- 2021-09-10 12:48:495019ブラウズ
es6 文字列を配列に変換する方法: 1. 拡張演算子 "..."、構文 "[..."string"]" を使用します; 2. 配列拡張メソッド from( )、構文「Array.from("string")」。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
es6 文字列を配列に変換する方法
方法 1:
ES6 配列拡張子を使用します。スプレッド演算子 (spread) は 3 つのドット (...) です。これは、配列をカンマ区切りのパラメーター シーケンスに変換する、残りのパラメーターの逆演算に似ています。
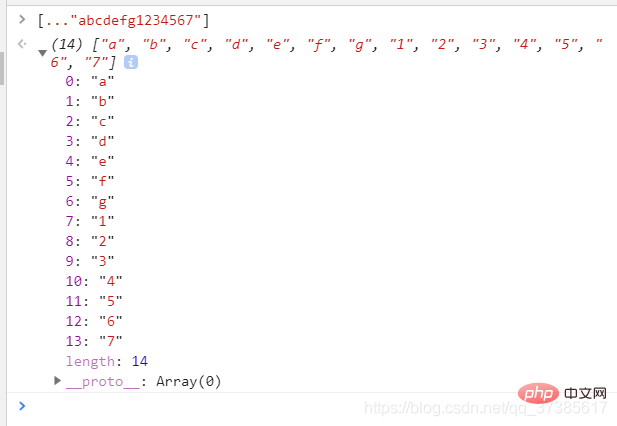
[..."abcdefg1234567"]
結果:

方法 2:
es6 では、配列拡張メソッド Array を使用できます。 .from() は文字列を配列に変換します。Array.from メソッドは、2 種類のオブジェクトを実際の配列 (配列のようなオブジェクトとイテラブルを含む) に変換するために使用されます。オブジェクト (ES6 の新しいデータ構造 Set および地図)。
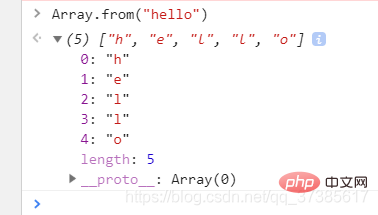
Array.from("hello")結果:

[推奨学習: JavaScript 上級チュートリアル]
以上がes6で文字列を配列に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:es6 と es5 とは何ですか次の記事:es6 と es5 とは何ですか

