収集する価値のある 20 の VSCode テーマ スタイル
- 青灯夜游転載
- 2021-09-09 11:05:5919467ブラウズ

毎日コードを書いているとエディターのテーマスタイルを変更できるのはとても嬉しいことです。 WebStormなどのエディタではテーマを変更するのが面倒かもしれませんが、VS Codeではショートカットキーだけで簡単に変更でき、選択中にも表示されるので、リアルタイムの表示効果が得られます。以下に、私がよく使用し、気に入っている 20 のテーマ スタイルを示します。
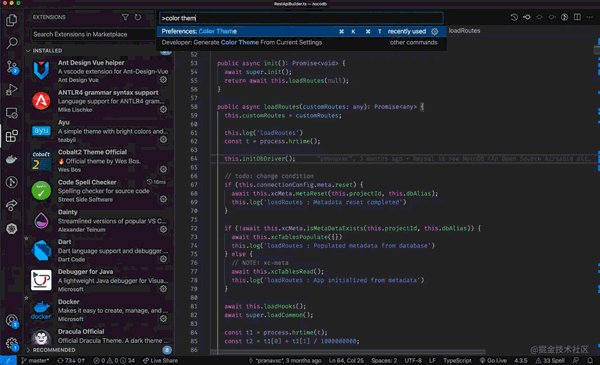
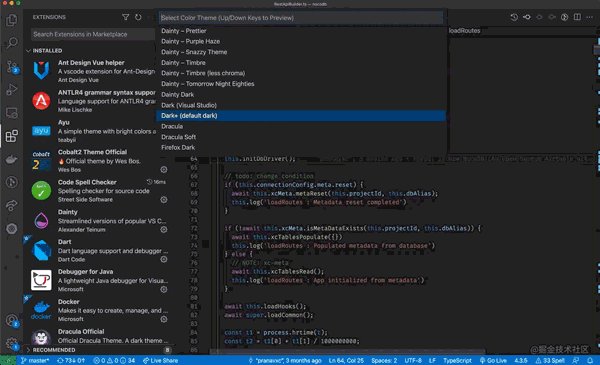
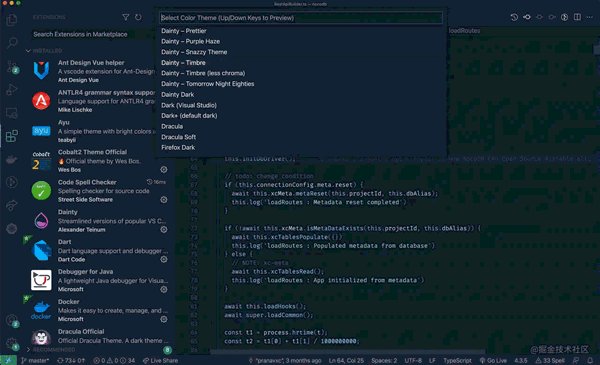
VS Code のテーマを変更する方法
- Mac ユーザー向け
- ⌘K 次に ⌘T を押すと、すべてのテーマのリストが表示されます。下キーを押してテーマ
- ⌘ ⇧ P を変更し、入力ボックスに
color テーマと入力して Enter キーを押すと、テーマ リスト
#Windows ユーザー - Ctrl Shift P
 #1) Ayu
#1) Ayu
テーマ モードにはライト、ミラージュ、ダークの 3 つがありますが、私はミラージュとダークがとてもクールで気に入っています。
 2) Cobalt2 テーマ公式
2) Cobalt2 テーマ公式
 3) マテリアル テーマ
3) マテリアル テーマ
デフォルトでは 5 つのテーマ モードがあります。 、ダーカー、ライト、オーシャン、ペイルナイト、私はペイルナイトの方が好きです。
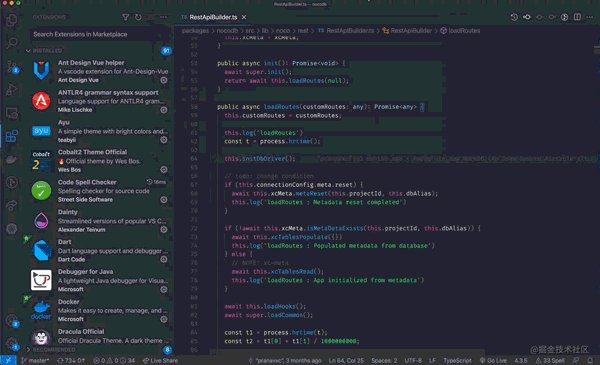
 4) 素敵な
4) 素敵な
- andromeda
- )
アーデント (ardent - )
アユ ミラージュ (ayu-mirage) - )
City Lights (city-lights - )
Dark (dark-plus - )
Dark Reimagined (dark-plus-reimagined - )
Fluent (fluent - )
マテリアル テーマ オーシャン (material-theme-ocean - )
マテリアル テーマ (material-theme - )
ミニマル (minimal - )
ミラージュ (mirage - ) )
モノカイナイト (monokai-night - )
モノカイ (monokai - )
ノルド (nord##) #) -
Oceanic Next (oceanic-next ) -
パンダのテーマ (panda-theme ) -
Pivot (pivot ) -
パープルヘイズ (purple-haze ) -
おしゃれなテーマ (snazzy-theme ) -
音色 (クロマなし) (timbre-less-chroma ) -
音色 (timbre ) -
トゥモロー ナイト エイティーズ (tomorrow-night) -80 代 ) -
お好きなものをお選びいただけます

#6) GitHub Plus テーマ
 クリックしてインストールします
クリックしてインストールします
7) Horizon テーマ
 クリックしてインストール
クリックしてインストール
8) 最小テーマ
ダークとライトの 2 つのテーマ スタイル

9) Nebula テーマ
テーマ スタイル

10) Night Owl
ダークとライトの 2 つのテーマ スタイル



クリックしてインストール#スタイル、また非常にクラシックで耐久性のあるスタイル
 13) 1 つの Monokai テーマ
13) 1 つの Monokai テーマ
##クリックしてインストール
#14) Slack テーマ
 クリックしてインストール
クリックしてインストール
15) Snazzy Plus
 クリックしてインストール
クリックしてインストール
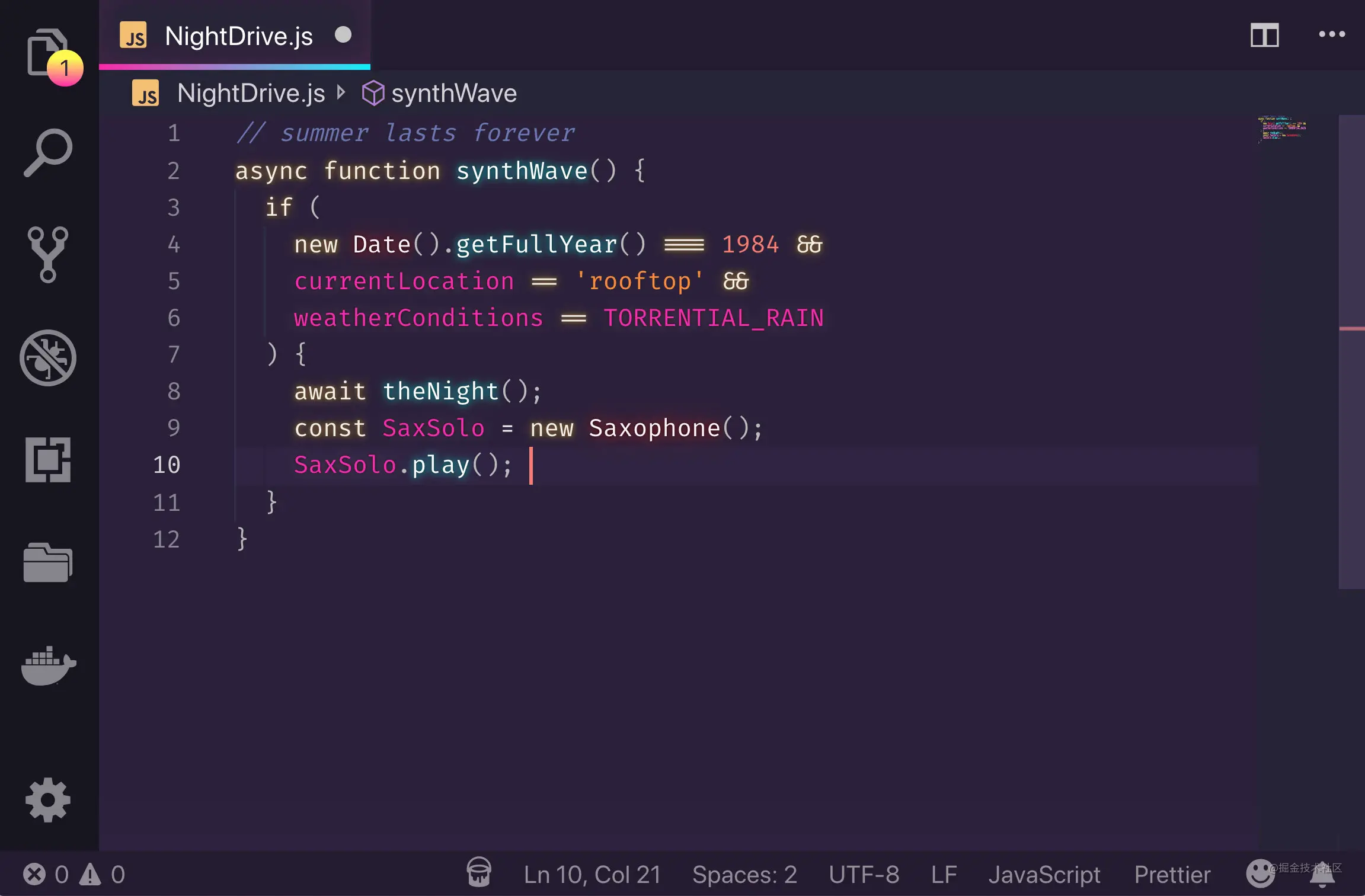
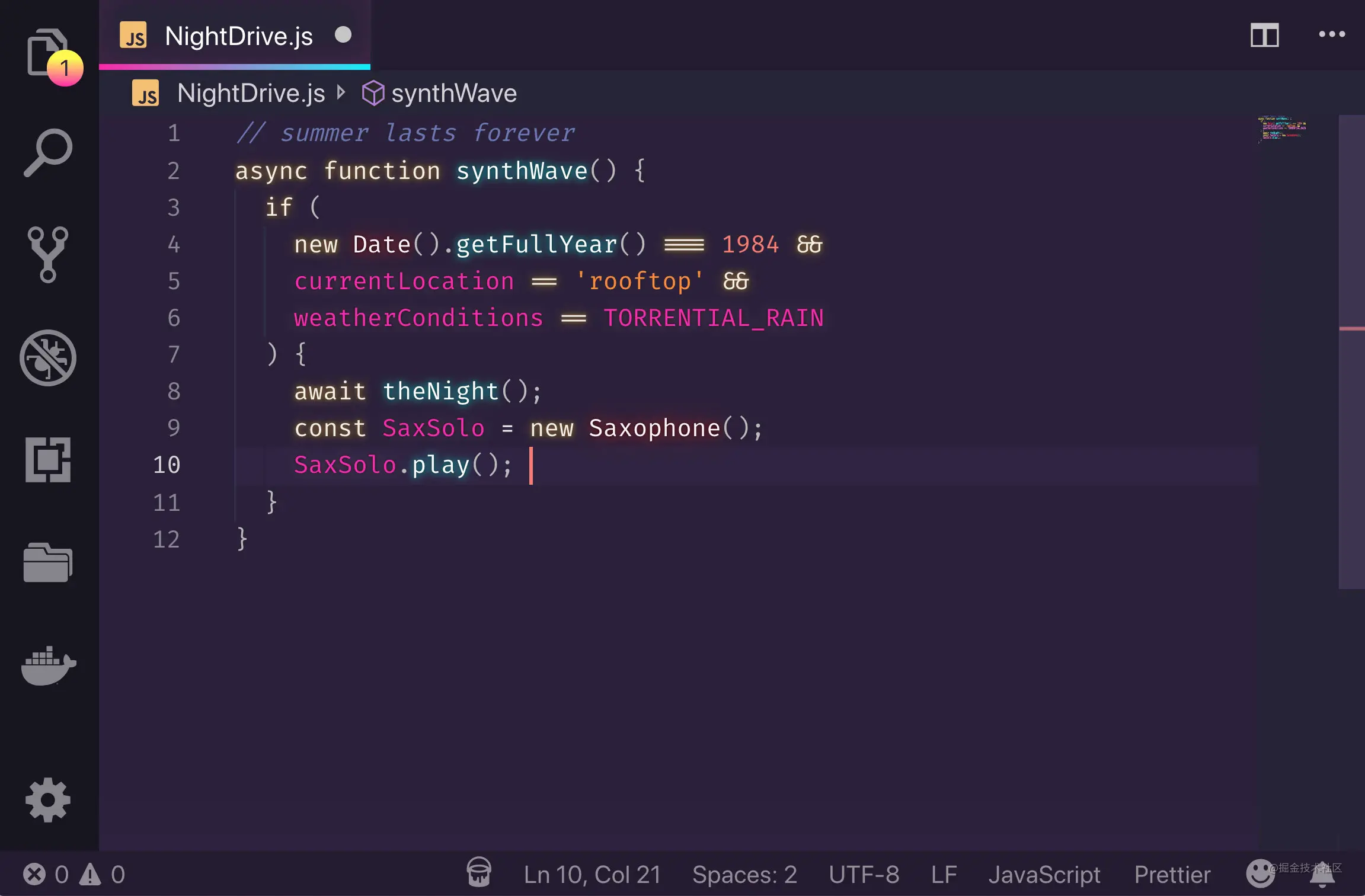
16) SynthWave '84
 クリックしてインストール
クリックしてインストール
##非常に特徴的なスタイル、コードは光るようなものです
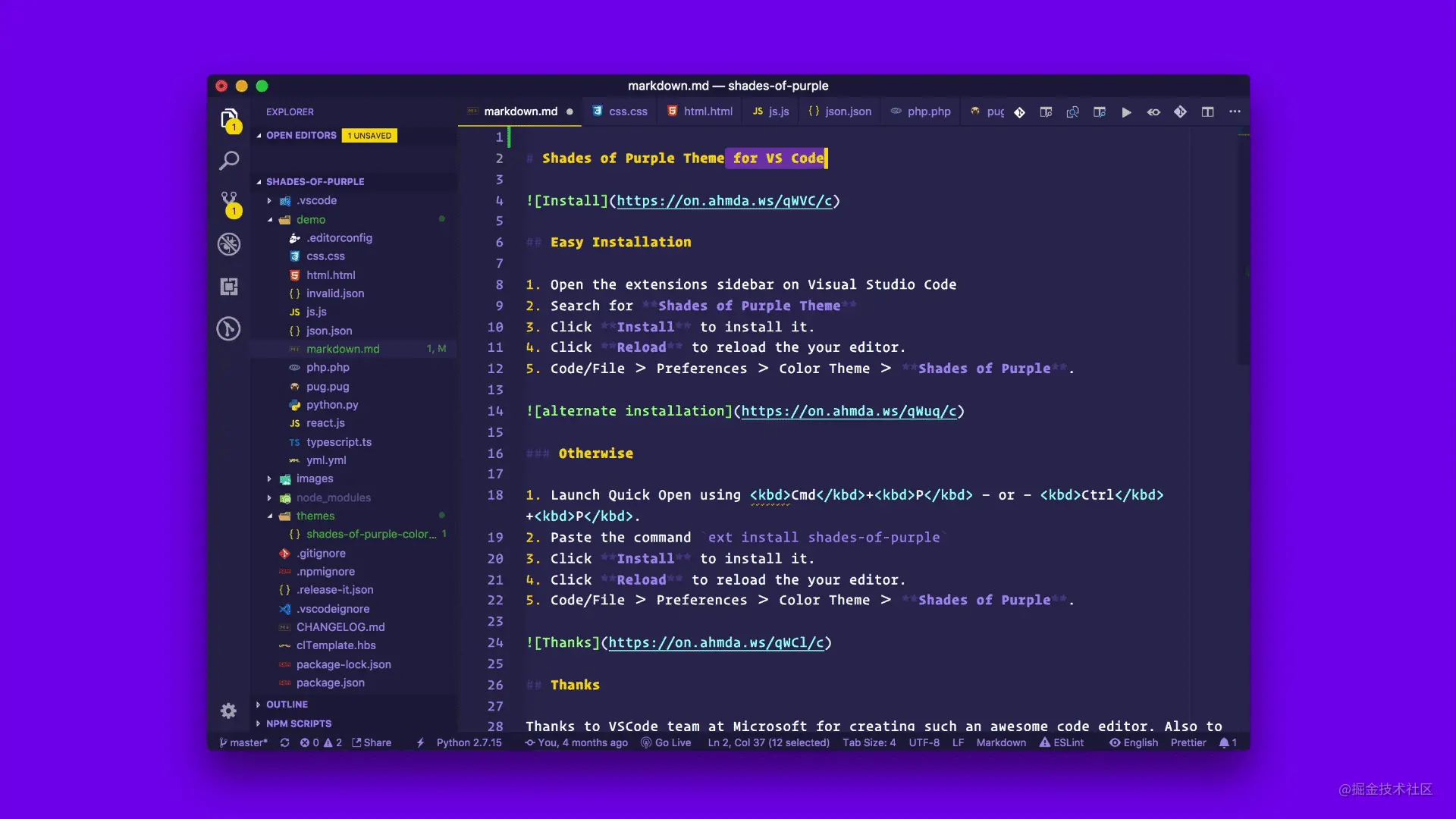
17) パープルの色合い##クリックしてインストール ##非常に特徴的なスタイル
##非常に特徴的なスタイル
クリックしてインストール
とてもクールなブルーのスタイル

##20) Firefox テーマ
#2 つの Firefox スタイル、非常に特徴的で非常に目立つ境界線
元のアドレス: https://juejin.cn/post/7005020214114910216著者: Aofu Kaosiプログラミングの詳細については、 -関連の知識については、
プログラミング ビデオ をご覧ください。 !
以上が収集する価値のある 20 の VSCode テーマ スタイルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事は掘金--傲夫靠斯で複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

