ホームページ >ウェブフロントエンド >フロントエンドQ&A >vuejsとbulmaの違いは何ですか
vuejsとbulmaの違いは何ですか
- 青灯夜游オリジナル
- 2021-09-08 12:12:523082ブラウズ
違い: vuejs は、ユーザー インターフェイスを構築するためのプログレッシブ JavaScript フレームワークです。その目標は、最も単純な API を通じて応答性の高いデータ バインディングとコンポーザブル ビュー コンポーネントを実現することです。一方、Bulma は、Flexbox に基づくフレームワークです。さまざまな単純または複製されたレスポンシブ コンテンツ レイアウトを実装します。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
vuejs とは何ですか?
Vue.js (/vju:/ と発音、ビューと同様に発音) は、ユーザー インターフェイスを構築するための進歩的なフレームワークです。他の重量級フレームワークとは異なり、Vue はボトムアップの増分開発設計を採用しています。
Vue のコア ライブラリはビュー層のみに焦点を当てており、学習や他のライブラリや既存のプロジェクトとの統合が非常に簡単です。 Vue は、Vue エコシステムによってサポートされる単一ファイル コンポーネントとライブラリで開発された複雑な単一ページ アプリケーションを強化する能力を十分に備えています。
Vue.js は、シンプルで柔軟な API を備えた MVVM データ バインディングとコンポーザブル コンポーネント システムも提供します。その目標は、可能な限りシンプルな API を通じて応答性の高いデータ バインディングとコンポーザビリティを実現することです。ビュー コンポーネント。
Vue.js は応答性の高いシステム (Reactivity System) であるとも言えます。データ モデル層 (Model) は通常の JavaScript オブジェクトです。次の図に示すように、{ } は JavaScript オブジェクトを表します。これを変更すると、対応する HTML フラグメント (DOM) が更新されます。これらの HTML フラグメントは「ビュー」とも呼ばれます。これにより、状態管理が非常にシンプルかつ直感的になり、データの双方向バインディングが実現できるため、レスポンシブシステムとも呼ばれます。

Vue.js の主な機能
Vue.js は、フロントエンド インターフェイス開発のための優れた JavaScript ライブラリです。 Fire には多くの優れた特徴がありますが、その主な特徴は次のとおりです。
1) 軽量フレームワーク
Vue.js は、依存するテンプレート式と計算されたプロパティを自動的に追跡でき、シンプルな MVVM データ バインディングと構成可能なコンポーネント システムを提供します。柔軟な API により、読者は読みやすくなります。理解し、より早く始めることができます。
2) 双方向データ バインディング
宣言的レンダリングは双方向データ バインディングの主な実施形態であり、Vue.js の中核でもあり、簡潔な表現を使用したデータの宣言的レンダリングを可能にします。テンプレート構文。DOM に統合します。
3) 命令
Vue.js は、主に組み込み命令を通じてページと対話します。命令の機能は、式の値が変化したときに、それに応じて特定の動作を変更することです。 DOMに。
4) コンポーネント化
コンポーネント (コンポーネント) は、Vue.js の最も強力な機能の 1 つです。コンポーネントは HTML 要素を拡張し、再利用可能なコードをカプセル化できます。
Vue では、親子コンポーネントは props を介して通信し、親から子への一方向の送信になります。子コンポーネントは親コンポーネントと通信し、イベントをトリガーしてデータ変更を親コンポーネントに通知します。これは、基本的な父と子のコミュニケーション モデルを形成します。
開発中のコンポーネントが HTML や JavaScript などと非常に密接な関係にある場合、実際のニーズに応じてコンポーネントをカスタマイズできるため、開発がより便利になり、コードの記述量が大幅に削減されます。
このコンポーネントはホット リロードもサポートしています。変更を加えた場合、ページは更新されませんが、コンポーネント自体はすぐに再ロードされ、アプリケーション全体の現在の状態に影響はありません。 CSS はホットリロードもサポートしています。
5) クライアント側ルーティング
Vue-router は Vue.js の公式ルーティング プラグインで、Vue.js と深く統合されており、シングルページ アプリケーションの構築に使用されます。 Vue シングルページ アプリケーションはルーティングとコンポーネントに基づいています。ルーティングは、アクセス パスの設定と、パスとコンポーネントのマップに使用されます。従来のページは、ページ切り替えとハイパーリンクによるジャンプを実装します。
6) 状態管理
状態管理は実際には一方向のデータ フローです。状態はビューのレンダリングを駆動し、ユーザーはビューを操作してアクションを生成し、それによって状態が変化します。これにより、ビューが再レンダリングされて別のコンポーネントが形成されます。
ブルマとは何ですか?
Bulma は、Flexbox をベースにした最新の CSS フレームワークです。デザインの本来の目的はモバイル ファーストです。モジュラー デザインを使用して、さまざまな単純な応答やコピーされた応答を簡単に実装できます。スタイル コンテンツ レイアウト、ブラウザのサポート: ブラウザのサポート: Chrome、Edge、Firefox、Internet Explorer (10)、Opera、Safari。
bulma には次の機能があります:
Flexbox を使用した軽量の最新 CSS フレームワーク
#Supportレスポンシブなレイアウト、グリッドなど。
純粋な CSS、JavaScript コードなし
カスタマイズ可能でモジュール式
利点:
コンピューター、タブレット、携帯電話に応答性の高いデザインを提供します
純粋な CSS フレームワーク、JavaScript フレームワーク統合で使いやすく、 VueJS、ReactJS など。
エレガントで簡潔なコード
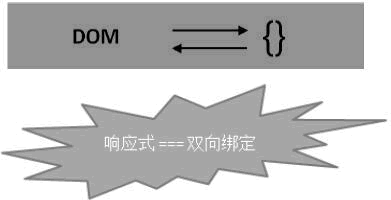
実行効果
コラムの例。列を追加するだけで、列のサイズが自動的に変更されます

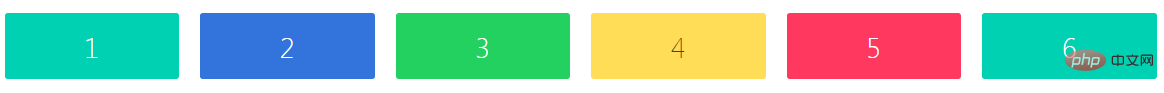
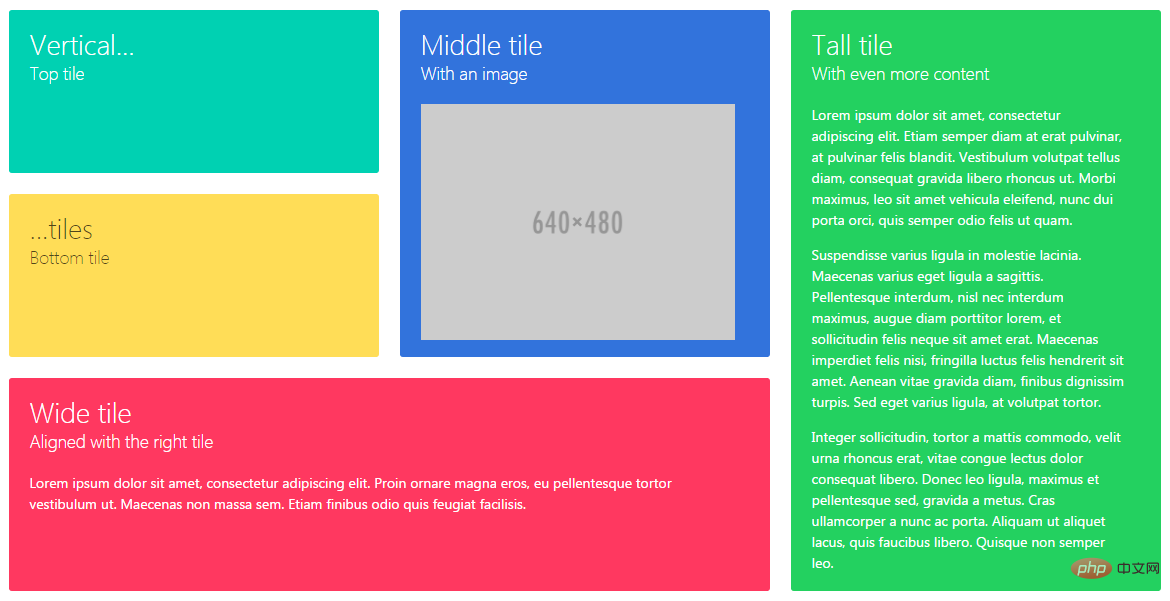
マジック タイル
Metro UI CSS グリッドの単一要素

関連する推奨事項: vue .js チュートリアル>>
以上がvuejsとbulmaの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

