| #Cache-Control: Public 設定を通じて、HTTP 応答データをローカルに保存できますが、これは後続のブラウザがキャッシュからデータを直接読み取ることを意味するものではありません。使用します。ローカルにキャッシュされたデータが利用可能かどうかを判断できないため (有効期限が切れている可能性があります)、キャッシュ有効期限ポリシーによって判断する必要があります
2) キャッシュ有効期限ポリシー
キャッシュ有効期限ポリシーは、クライアントによってローカルに保存されたキャッシュ データの有効期限が切れているかどうかを決定します。有効期限が切れていない場合は、ローカルに保存されたデータを直接使用できます。それ以外の場合は、リクエストをサーバーに送信して試行する必要があります。データを再取得します。キャッシュ有効期限ポリシーに関連する http ヘッダーは Expires です。
Expires は、キャッシュされたデータが有効である絶対時間を示し、この時点を過ぎるとローカル キャッシュが無効になることをクライアントに伝えます。この間、クライアントはキャッシュから直接キャッシュできます。サーバーに要求せずにローカル キャッシュに保存されている結果を使用します。
:no-cache と max-age=xxx は Expires よりも優先されることに注意してください。これらが同時に存在する場合、後者の方が優先されます。カバーしてください。次に、キャッシュ データの有効期限が切れると、ローカル キャッシュから直接キャッシュを読み取ることができなくなり、確認のために別のリクエストをサーバーに送信する必要があることがクライアントに通知されるだけです。ローカルに保存されたデータを継続して使用できる特定の状況は、キャッシュ比較戦略によって異なります。
3) キャッシュ比較戦略
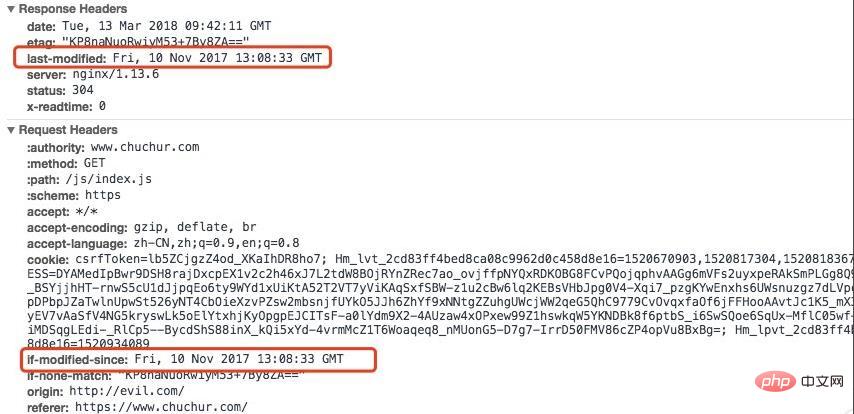
クライアントにキャッシュされたデータ識別子をサーバーに送信します。サーバーはその識別子を使用して、クライアントのキャッシュされたデータがまだ有効であるかどうかを判断します。を選択し、データを再送信するかどうかを決定します。クライアントは、データの有効期限が切れたかブラウザが更新されたことを検出すると、サーバーへの http リクエストを再開始します。サーバーはこの時点ではデータを返すことを望んでいませんが、リクエスト ヘッダーに識別子があるかどうかを確認します。 (If-Modified-Since, If -None-Match)、判定フラグがまだ有効な場合は、304 を返し、ローカルにキャッシュされたデータをフェッチして使用するようにクライアントに指示します (ここで、対応するヘッダー情報 (Last-Modified、ETags) をクライアントへの最初の応答に出力する必要があることに注意してください。ローカルにキャッシュされたデータの有効期限が切れたとみなされる場合でも、データがもう役に立たないという意味ではありません。
キャッシュ有効期限値
ストレージ ポリシーでは、応答がない場合、no-cache は max-age=0 と同等です。サーバーから返された応答 max-age、no-cache、または Expires を指定すると、クライアントは http 応答 をキャッシュしますか? Fiddler や Charles などのパケット キャプチャ ツールを使用すると、クライアントが応答内の
Date## を値とする もキャッシュすることがわかります。 # と Last-Modified の差の 10% がキャッシュ有効期間
として使用され、 の Caching パネルで確認できます。 Fiddler
HTTP/1.1 Cache-Control Header is present: private
HTTP Last-Modified Header is present: Tue, 08 Nov 2016 06:59:00 GMT
No explicit HTTP Cache Lifetime information was provided.
Heuristic expiration policies suggest defaulting to: 10% of the delta between Last-Modified and Date.
That's '05:15:02' so this response will heuristically expire 2016/11/11 0:46:01.
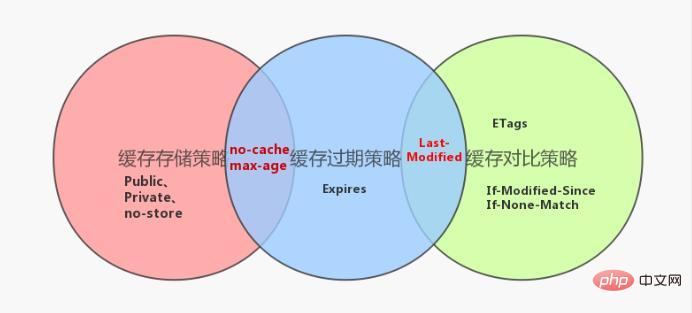
絵を使って表現

キャッシュ制御
1) 強制キャッシュ
は、Expires、Cache-Control、Expires を通じて設定できます。 Expires はキャッシュの有効期限を指し、この時間を超える場合は、つまり、リソースの有効期限が切れたことを意味します。問題の 1 つは、特定の時刻を使用するため、時刻が正しく表現されなかったり、正しいタイム ゾーンに変換されなかったりすると、キャッシュのライフ サイクルにエラーが発生する可能性があることです。
そして、Expires は HTTP/1.0 の標準ですが、現在では HTTP/1.1 で定義されている Cache-Control を使用する傾向が強くなっています。両方が同時に存在する場合、Cache-Control
の優先順位が高くなります。 2) キャッシュのネゴシエート
キャッシュされたリソースの有効期限が切れても、リソースの内容が変更されたわけではありません。サーバー上のリソースと差異がない場合は、実際、再度リクエストする必要はありません。クライアントとサーバーは、現在要求されているリソースがキャッシュを使用できるかどうかを、何らかの検証メカニズムを通じて検証します。ブラウザーは初めてデータを要求した後、データと応答ヘッダーのキャッシュ識別子を保存します。再度リクエストすると、保存されているヘッダー フィールドが取得され、サーバーはそれが使用可能かどうかを確認します。 304 Not Modified が返された場合、リソースが変更されていないため、キャッシュされたデータを使用して新しい有効期限を取得できることを意味します。逆に、200
を返すことは、リソースを再度リクエストして古いリソースを置き換えることと同じです。 Last-modified/If-Modified-since
サーバー側リソース、応答の最終変更時刻ヘッダーにはこのロゴが含まれます。最初のリクエストの後、ブラウザはこの時間を記録します。再度リクエストすると、リクエスト ヘッダーには以前に記録された時間である If-Modified-Since が含まれます。 If-Modified-Since を含むリクエストを受信した後、サーバーはそれをリソースの最終変更時刻と比較します。変更されている場合は最新のリソースがステータスコード 200 で返され、変更されていない場合は 304
が返されます。 
タグ付け/一致しない場合
###サーバーによって生成された A hash 文字列。応答ヘッダーには、最初のリクエストには ETag: abcd が含まれ、後続のリクエストには If- が含まれます。None-Match: abcd の場合、サーバーは ETag をチェックし、304 または 200 を返します。
last-modified と Etag の違いについて
サーバーによってはリソースの最終変更時刻を正確に取得できないため、リソースが更新されたかどうかを判断することができません。最終変更時刻に基づいて更新されました。
Last-modified は秒単位までしか正確ではありません。
一部のリソースの最終変更時刻は変更されましたが、内容は変更されていません。Last-modified を使用しても、内容が変更されていないことは示されません。
Etag の精度は Last-modified の精度よりも高く、強力な検証であり、一貫したリソース バイト レベルと高い値が必要です。優先度。サーバーが ETag を提供する場合、最初に ETag に対する 条件付きリクエスト を実行する必要があります。
注: ETag/Last-modified を実際に使用する場合は、負荷分散やリバース プロキシを実行するときに不整合が発生する可能性があるため、一貫性の維持に注意してください。 ETag の計算にもリソースが必要です。変更がそれほど頻繁ではない場合は、Cache-Control を使用してニーズを満たすことができるかどうかを確認してください。
実際の応用
まず、どのコンテンツがキャッシュに適しているのか、どのコンテンツがキャッシュに適していないのかを明確にする必要があります。
キャッシュされたコンテンツを検討します: css スタイル ファイル、js ファイル、ロゴ、アイコン、html ファイル。一部のダウンロードされたコンテンツはキャッシュすべきではありません: ビジネスに依存した GET リクエスト
キャッシュ可能なコンテンツはいくつかの異なる状況に分類されます:
頻繁に変更されないファイル: tomax-ageより大きな値を設定します。通常は max-age=31536000 を設定します。たとえば、導入およびパッケージ化された一部のサードパーティ ファイルには、hash サフィックスcss, が付いています。 js ファイル。一般に、ファイルの内容が変更されると、バージョン番号と hash 値が更新されます。これは、別のファイルをリクエストするのと同じです。標準では、max-age の値は 1 年を超えることができないと規定されているため、max-age=31536000 に設定されます。期限切れのコンテンツについては、一定期間使用されなかったファイルはキャッシュ領域から削除されます。
[終了]
推奨学習: HTML5 ビデオ チュートリアル

 戦略
戦略