ホームページ >ウェブフロントエンド >CSSチュートリアル >純粋な CSS3 を使用してウォーターフォール レイアウトを作成するにはどうすればよいですか?カラムメソッドの簡単な分析
純粋な CSS3 を使用してウォーターフォール レイアウトを作成するにはどうすればよいですか?カラムメソッドの簡単な分析
- 青灯夜游オリジナル
- 2021-08-23 19:01:212765ブラウズ
前回の記事「CSS3で背景画像に動的に色が変化する効果を追加する方法」では、Webページを高級感のある色に変化させる背景画像のアニメーションを作成する方法をご紹介しました。今回は、CSS3 列シリーズ プロパティを使用してウォーターフォール フロー レイアウトを実装する方法について説明します。興味のある友人は詳細を学ぶことができます~
CSS レスポンシブ レイアウトについて言及するとき、グリッドとフレックスボックスを使用して、実際には、いくつかの制限もあります。ウォーターフォール フロー レイアウトのようなものは、これらを使用して簡単に実装することはできません。
その理由は、滝の流れの幅は通常同じですが、高さは写真に応じて適応されるためです。そして、写真の位置も上の写真の位置に基づいています。
それでは、純粋な CSS3 を使用してウォーターフォール フロー レイアウトを実装するにはどうすればよいでしょうか? CSS3 の列シリーズのプロパティを活用できます。
コードから直接始めましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,
html {
position: relative;
width: 100%;
height: 100%;
background: #4f000b;
font-family: "PT Mono", monospace;
}
.masonry {
-moz-column-count: 1;
column-count: 1; /* 设置列数 */
-moz-column-gap: 0;
column-gap: 0; /* 设置列间距 */
counter-reset: item-counter;
}
/* 根据不同的屏幕宽度 设置不同的列数*/
@media screen and (min-width: 400px) {
.masonry {
-moz-column-count: 2;
column-count: 2;
}
}
@media screen and (min-width: 600px) {
.masonry {
-moz-column-count: 3;
column-count: 3;
}
}
@media screen and (min-width: 800px) {
.masonry {
-moz-column-count: 4;
column-count: 4;
}
}
@media screen and (min-width: 1100px) {
.masonry {
-moz-column-count: 5;
column-count: 5;
}
}
.item {
box-sizing: border-box;
-moz-column-break-inside: avoid;
break-inside: avoid;
padding: 10px;
counter-increment: item-counter;
}
.item__content {
position: relative;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 220px;
font-size: 40px;
color: #360007;
background: currentColor;
box-sizing: border-box;
color: #720026;
}
.item__content:hover {
background: #9b0034;
}
.item__content:before {
position: absolute;
top: 0;
left: 0;
font-size: 13px;
width: 2em;
height: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
background-color: #222;
content: counter(item-counter);
}
.item__content--small {
color: #ce4257;
height: 100px;
}
.item__content--small:hover {
background: #d66274;
}
.item__content--medium {
color: #ffc093;
height: 175px;
}
.item__content--medium:hover {
background: #ffd8bc;
}
.item__content--large {
color: #ff7f51;
height: 280px;
}
.item__content--large:hover {
background: #ff9d7a;
}
</style>
</head>
<body>
<div class="masonry">
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
</div>
</body>
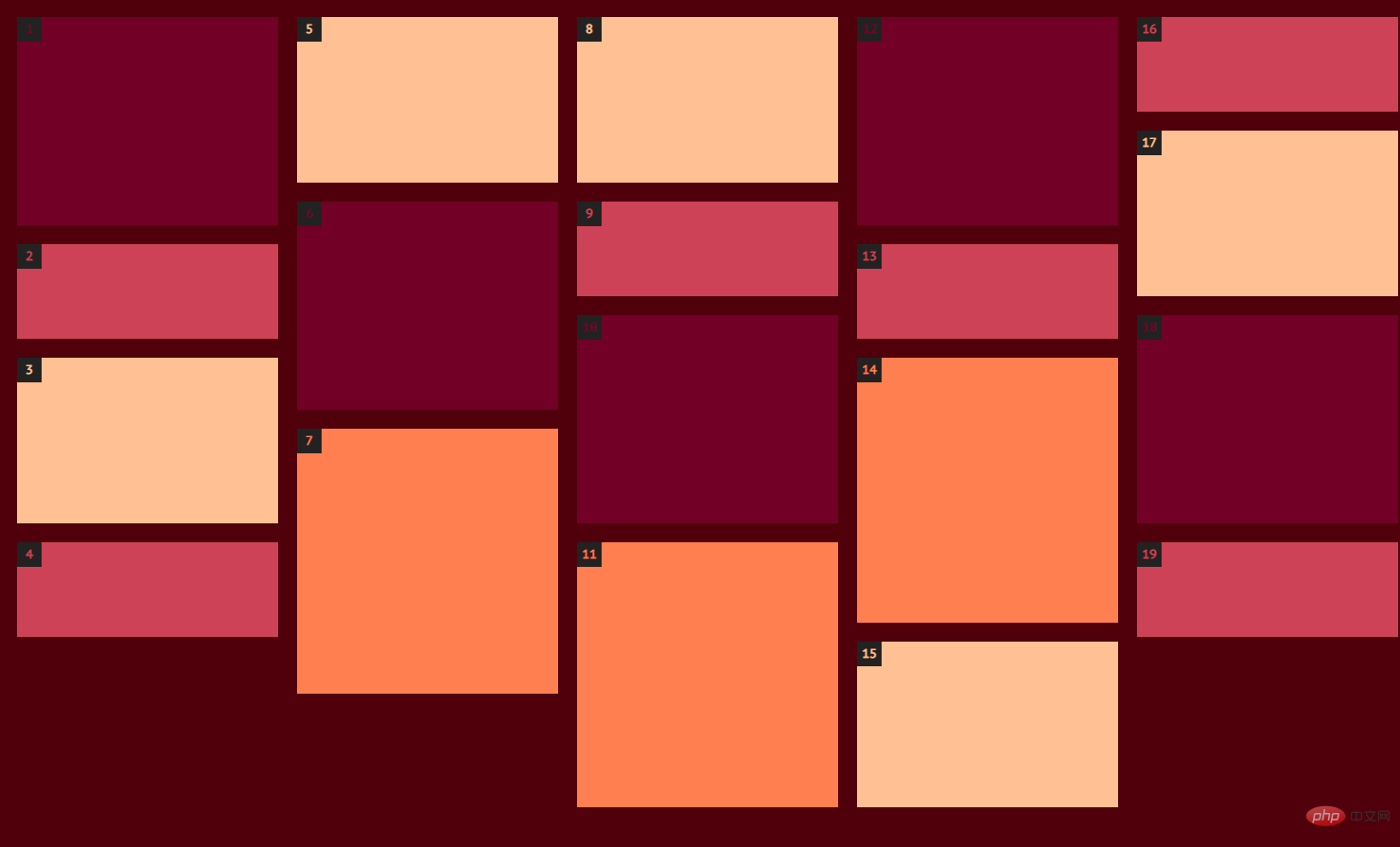
</html>結果は以下のようになります:

わかりました。滝流れレイアウト実装!上記のコードを分析して、いくつかの主要な CSS 属性を紹介します。
@mediaクエリ: 画面サイズごとに異なるスタイルを設定できます
@media mediatype and|not|only (media feature) {
CSS-Code;
}column-countAttribute: 要素を分割する列の数を指定します。column-gapプロパティ: 列のギャップを指定します。
column-gap: length|normal; length 一个指定的长度,将设置列之间的差距 normal 指定一个列之间的普通差距。 W3C建议1EM值
-
break-inside属性: 複数列レイアウトの場合、複数列レイアウト ページの下のコンテンツ ボックスがどのように壊れるかについて説明します。コンテンツ ボックスがない場合、この属性は無視されます。上記の例:
.item { break-inside: avoid; box-sizing: border-box; padding: 10px; }break-inside:avoidテキスト ブロックが別の列に分割されるのを防ぐために、複数の列にまたがる項目リストのコンテンツが削除され、全体のレイアウトが破壊されます。
counter-increment属性: 1 つ以上のカウンター値をインクリメントします。通常、カウンター リセット属性とコンテンツ属性に使用されます。たとえば、上記の例:
.item {
counter-increment: item-counter;
}
.item__content:before {
content: counter(item-counter);
}PHP 中国語 Web サイト プラットフォームには、多くのビデオ教育リソースがあります。誰もが「css ビデオ チュートリアル 」を学習することを歓迎します。 !
以上が純粋な CSS3 を使用してウォーターフォール レイアウトを作成するにはどうすればよいですか?カラムメソッドの簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

