ホームページ >ウェブフロントエンド >PS チュートリアル >PSを使って切り絵風エフェクトを作成する方法をステップごとに説明します(写真とテキストで詳細に説明)
PSを使って切り絵風エフェクトを作成する方法をステップごとに説明します(写真とテキストで詳細に説明)
- 奋力向前オリジナル
- 2021-08-19 14:59:139784ブラウズ
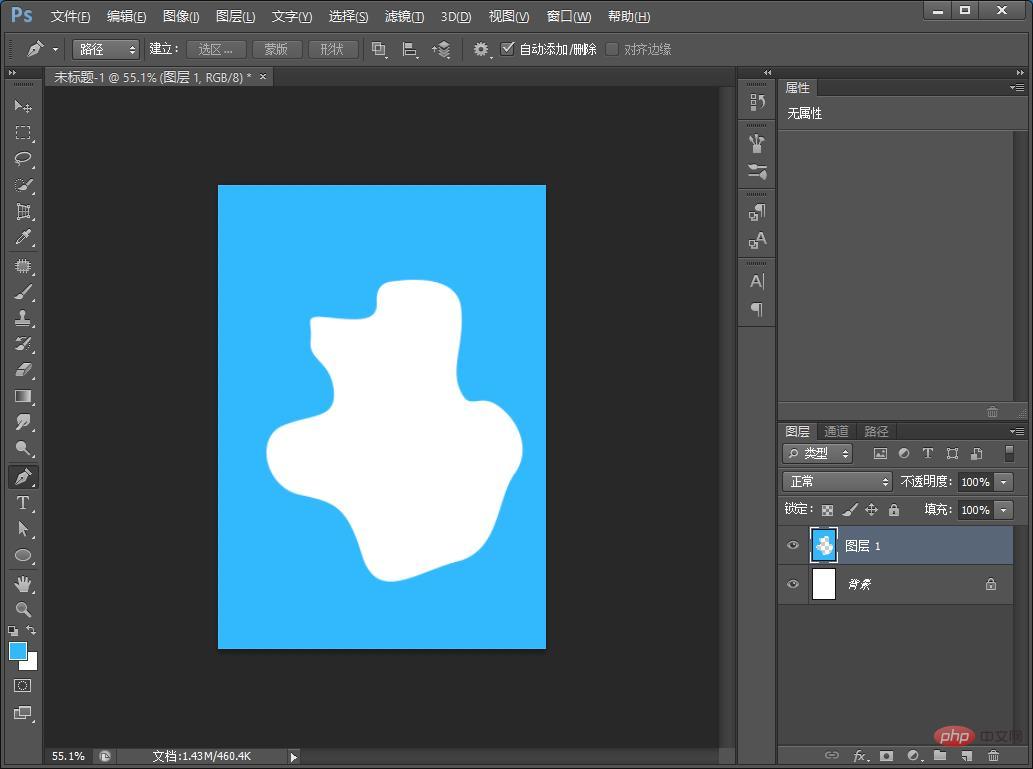
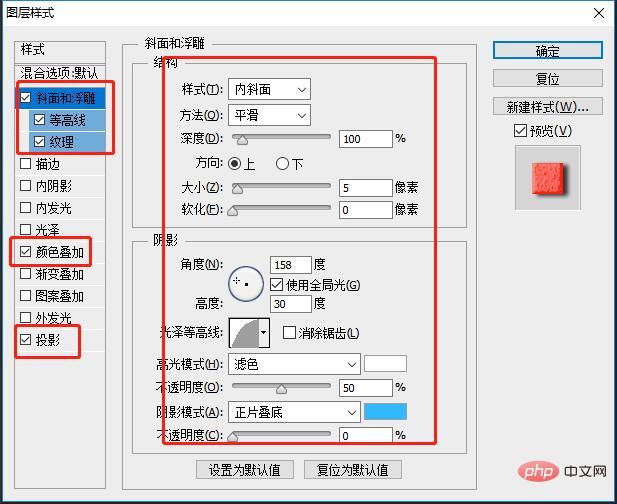
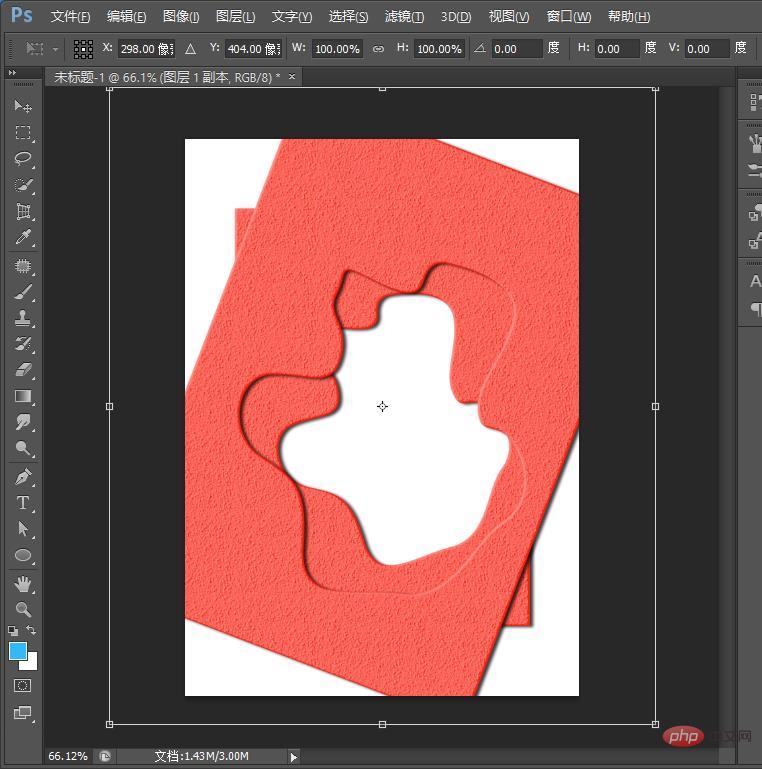
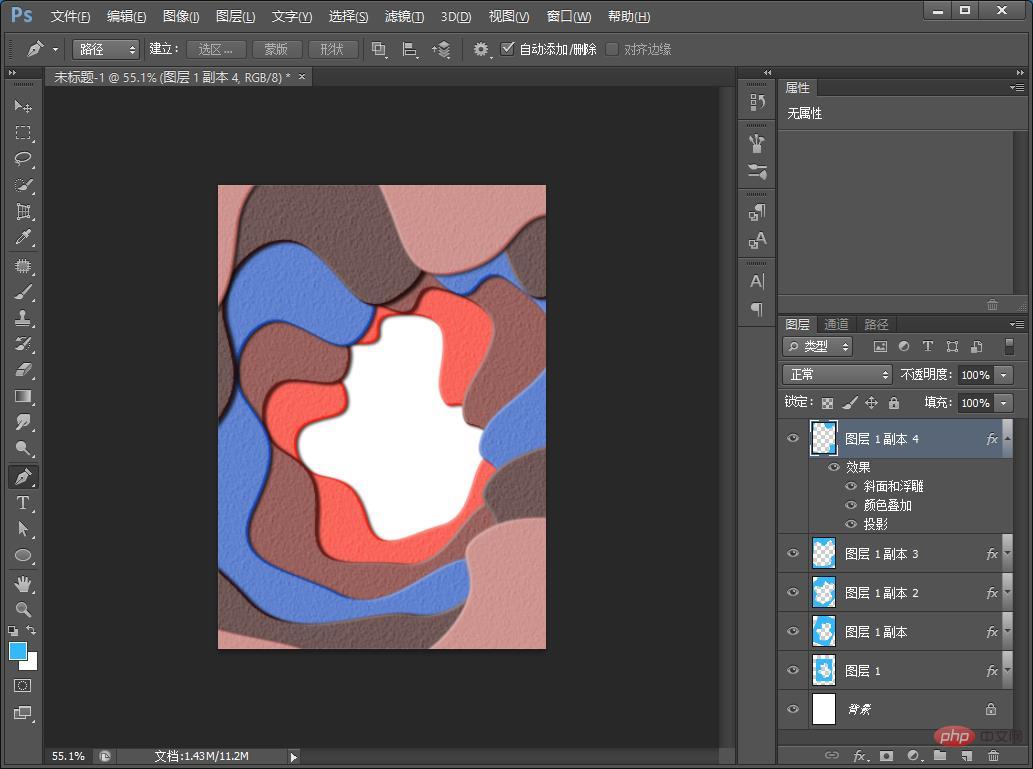
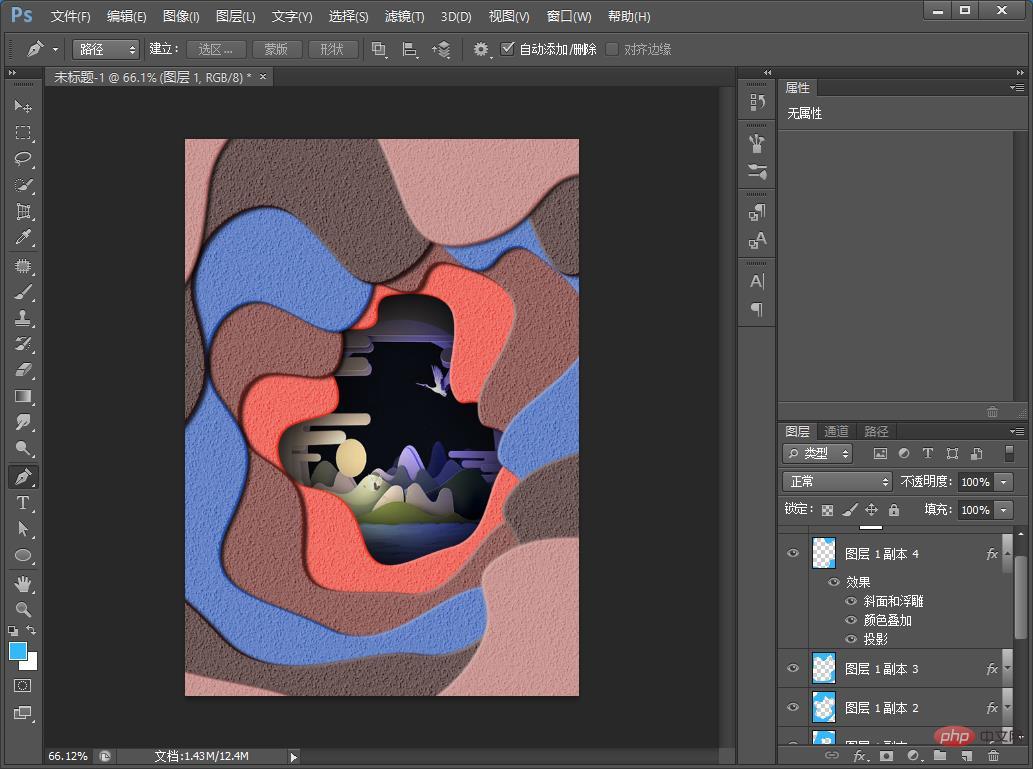
前回の記事「ps初心者向け記事:オブジェクトにコーナーシャドウ効果を追加する方法(共有)」では、オブジェクトにコーナーシャドウを追加する簡単な小技を紹介しました。 。 効果。 PSを使って切り絵風のエフェクトを作成する方法は次の記事で紹介していますので、見てみましょう。







以上がPSを使って切り絵風エフェクトを作成する方法をステップごとに説明します(写真とテキストで詳細に説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

