ホームページ >ウェブフロントエンド >jsチュートリアル >JS文字列学習: 指定された文字のすべての出現位置を計算します
JS文字列学習: 指定された文字のすべての出現位置を計算します
- 青灯夜游オリジナル
- 2021-08-16 17:06:282729ブラウズ
前回の記事「js は指定された部分文字列が存在するかどうかをどのように知るのでしょうか 」では、文字列内の部分文字列の最初または最後の出現位置を取得する方法を紹介しました。今回は難易度を上げて、文字列内の部分文字列をすべて取得する方法を確認します。
前の記事で、indexOf() 関数と lastIndexOf() 関数を使用して部分文字列の最初の出現位置と最後の出現位置を取得できることを学びました。部分文字列が見つからない場合は、-1 が返されます。戻ってきた。 。
どちらの関数もオプションの 2 番目のパラメーター start を受け取ることができます。値は整数のみで、検索を開始する文字列内の位置と値の範囲を示します。これは 0# です。 ## ~ length-1。 lastIndexOf() start パラメータが指定されている場合、文字列内の指定された位置を後ろから前に検索します。
var stringValue = "Lorem ipsum dolor sit amet, consectetur adipisicing elit";
var positions = new Array();
var pos = stringValue.indexOf("e");
while(pos > -1){
positions.push(pos); //将出现位置赋给数组
pos = stringValue.indexOf("e",pos + 1); //从给定字符出现位置的后一位开始查找
}
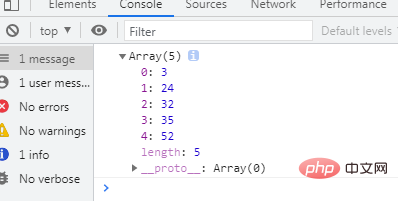
console.log(positions);//"3,24,32,35,52"分析: まず、indexOf("e") を使用して、 get 最初の出現位置を変数 pos に代入し、while ステートメントを使用してループを通じてindexOf() を呼び出し、検索開始位置を常に「pos 1」に設定します。指定された文字位置の終わり pos 1 ビットから検索を開始し、次の出現位置を取得します; 検索が見つからなくなるまで、-1 が返されます。したがって、出力結果は次のようになります。

e」が文字列 stringValue 内に 5 回出現することがわかります。 1 ではなく 0 から始まるため、出現位置はそれぞれ 3、24、32、35、52 になります。
var stringValue = "Lorem ipsum dolor sit amet, consectetur adipisicing elit";
var positions = new Array();
var pos = stringValue.lastIndexOf("e");
while(pos > -1){
positions.push(pos);
pos = stringValue.lastIndexOf("e",pos - 1);
}
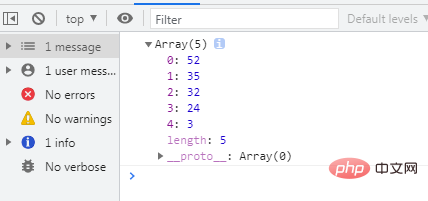
console.log(positions);//"3,24,32,35,52"分析: lastIndexOf() を使用してすべての出現を取得することは、実際には同じですindexOf( ) の使用方法はほぼ同じですが、 lastIndexOf() が最後の出現位置を返す点が異なるため、ループするたびに検索の開始位置を "pos - 1" に設定する必要があります。 出力結果を見てください:

以上がJS文字列学習: 指定された文字のすべての出現位置を計算しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

