ホームページ >ウェブフロントエンド >jsチュートリアル >Angular コンポーネント間の 5 つの通信方法に関する簡単な説明
Angular コンポーネント間の 5 つの通信方法に関する簡単な説明
- 青灯夜游転載
- 2021-08-16 10:04:042744ブラウズ
Angular コンポーネント間で通信するにはどうすればよいですか?次の記事では、Angular コンポーネント間の通信の 5 つの方法を紹介します。必要に応じて参照してください~

コンポーネントは angular によって構築されますプロジェクト内のコンポーネント間でデータを確実にやり取りできるようにするために、Angular はコンポーネント間の通信を実現できるいくつかのメソッドをカプセル化します。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
1. 親コンポーネントは、入力バインディングを通じて子コンポーネントにデータを渡します
#親コンポーネント
parent.component.tsage = 18; name = ' xiaoming 'parent.component.html
<app-child-1 [age]="age" [name]="name"></app-child-1>
子コンポーネント child1.component.ts
@Input() age!: number;
入力属性値の変更のインターセプト1. 入力属性セッターを使用して、親の変更をインターセプトします。コンポーネントの値を確認してアクションを実行します。
child1.component.ts
@Input()
set name(name: string) {
this._name = name.trim();
}
private _name: string;2. ngOnChanges() フック関数を使用して、入力属性値の変更を監視し、応答します。この方法は、複数の対話型入力プロパティを監視する必要がある場合、プロパティ セッターを使用するよりも適切です。
child1.component.ts
ngOnChanges(changes: SimpleChanges): void {
console.log(changes);
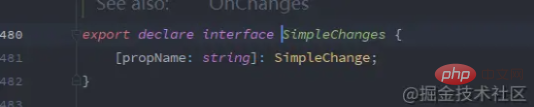
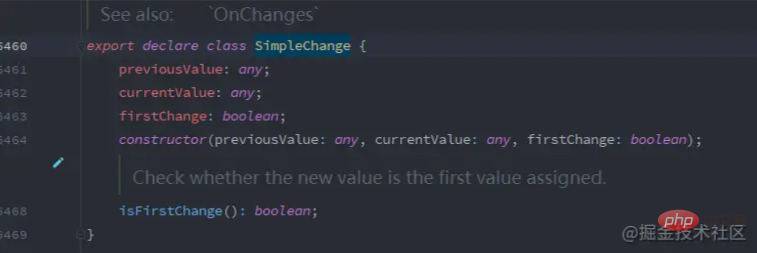
}SimpleChange の関連プロパティについては、angular によって公式に提供されている型記述ファイルを通じて知ることができます:


子コンポーネント
child1.component.ts@Output() voted = new EventEmitter<boolean>();
emitValue(): void {
this.voted.emit(true);
}child1.component.html<button (click)="emitValue()">Click</button>
親コンポーネント
parent.component.html<app-child-1 [age]="age" [name]="name" (voted)="getChildParam($event)"></app-child-1>parent.component.ts
getChildParam(value: boolean): void {
console.log(value); // true
}
3. 親コンポーネントは、ローカル変数 (# varibleName) 子コンポーネントのプロパティを取得し、子コンポーネントのメソッドを呼び出します
子コンポーネント
child1.component.tsaddress = 'Shanghai';
setAddress(address: string): void {
this.address = address;
}親コンポーネント
parent.component.html<app-child-1 [age]="age" [name]="name" (voted)="getChildParam($event)" #child1Component></app-child-1>
<div>{{child1Component.address}}</div>
<button (click)="child1Component.setAddress('Beijing')">Click</button>制限: 親コンポーネントと子コンポーネントの接続はすべて、親コンポーネントのテンプレート内で作成する必要があります。親コンポーネントのクラスが子コンポーネントのプロパティ値を読み取る必要がある場合、または子コンポーネントのメソッドを呼び出す必要がある場合、ローカル変数メソッドを使用することはできません。
4. 親コンポーネントは @ViewChild
親コンポーネントのクラスが子コンポーネントのプロパティ値を読み取る必要がある場合、または子のメソッドを呼び出す必要がある場合に、親コンポーネントが @ViewChild を呼び出します。コンポーネントの場合、ローカル変数は使用できません。メソッド。そのような必要がある場合は、@ViewChild を通じて子コンポーネントを親コンポーネントに挿入できます。#親コンポーネント
#parent.component.ts@ViewChild(Child1Component) private child1Component!: Child1Component;child1Component 変数を通じて子コンポーネントのプロパティとメソッドにアクセスできます;
5. 共有サービスを使用してコンポーネント間の通信を実現します
コンポーネント間の通信を実現するには、Rxjs の BehaviorSubject オブジェクトを組み合わせて共有サービスを作成できます。BehaviorSubject の使用については、このブログを参照してくださいblog.tcs-y .com/2019/10/08/…
dataService.tsimport {BehaviorSubject} from 'rxjs';
import { Injectable} from '@angular/core';
@Injectable(
{providedIn: 'root'}
)
export class DataService {
data: BehaviorSubject<number> = new BehaviorSubject<number>(0);
}
を作成し、コンポーネント 1 のコンストラクターにサービスを挿入し、dataconstructor(private dataService: DataService) {}
// 设置data的值
changeData(): void {
this.dataService.data.next(10);
}child1.component.html<button (click)="changeData()">Click</button>コンポーネント 2 のコンストラクターにサービスを挿入し、datachild2.component.ts
constructor(private dataService: DataService) {
this.dataService.data.subscribe(value => {
console.log(value); // 10
});
} をサブスクライブします。 プログラミング関連の知識について詳しくは、プログラミング入門
をご覧ください。 !以上がAngular コンポーネント間の 5 つの通信方法に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

