ホームページ >バックエンド開発 >PHPチュートリアル >PHP を使用して WeChat カスタム共有を作成する
PHP を使用して WeChat カスタム共有を作成する
- XuPing.Yangオリジナル
- 2021-08-16 09:30:162822ブラウズ
最近、あるプロジェクトに取り組んでいるときに、WeChat で記事を共有するときに、自分の要件に応じて共有タイトル、共有概要、共有写真を表示する必要があるプロジェクトに遭遇しました。パブリックプラットフォームには独自の共有インターフェース機能があります。
WeChatインターフェース共有機能を実現するには、初期段階で公開アカウントを登録し、認証を通過することでのみインターフェース制作が実現します。 WeChat の登録に関する詳細な手順はここでは説明しませんが、WeChat パブリック プラットフォームの公式 Web サイトで直接検索できます: mp.weixin.qq.com
手順を説明します。 -ステップの導入
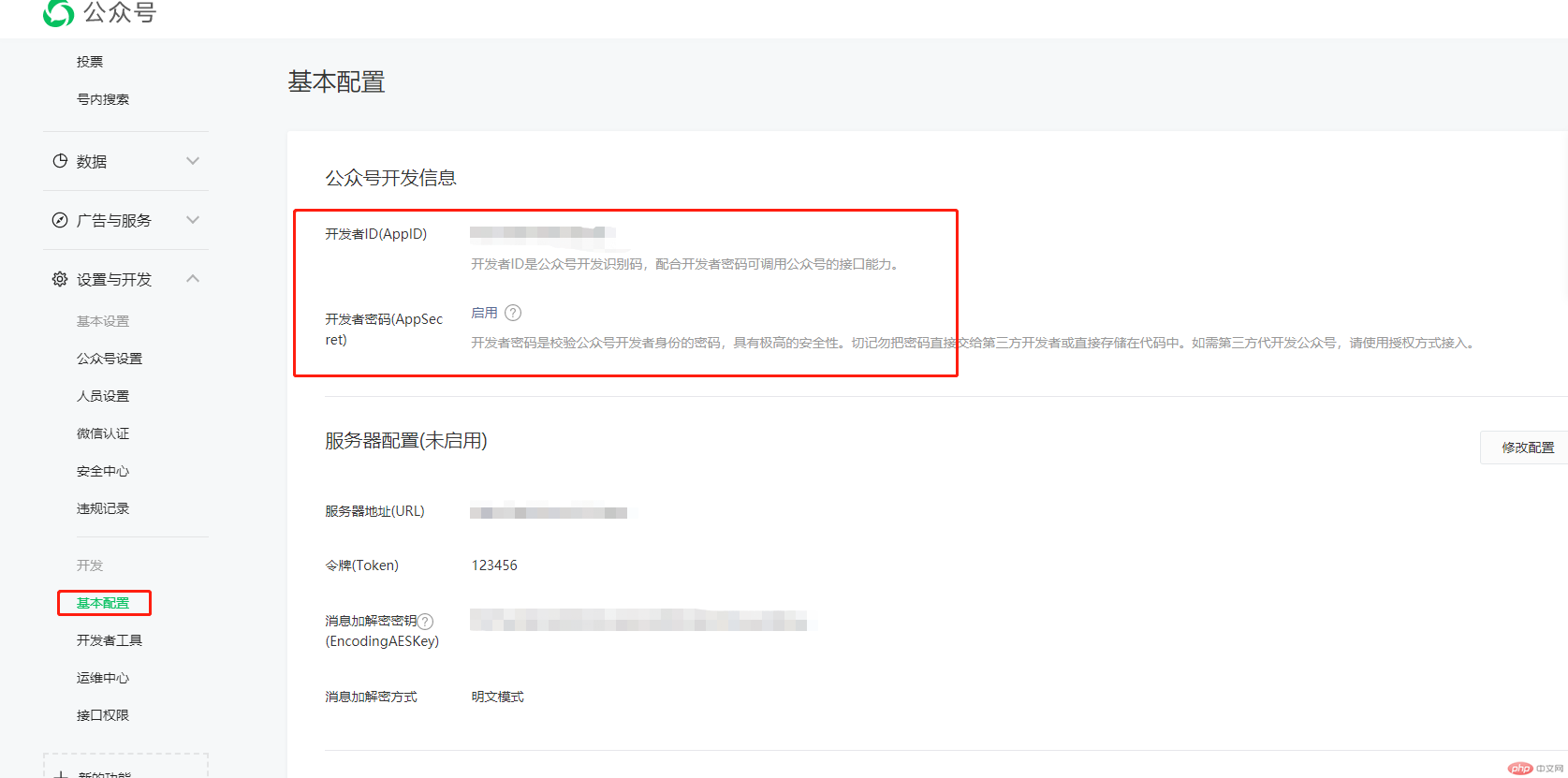
#1. パブリック アカウント開発情報の構成
#共有インターフェイスを開発する前に、次に示すようにパブリック プラットフォーム構成情報を構成する必要があります。下図:「開発-基本情報」をクリックすると、公式アカウントの開発情報が表示されますので、開発者キーの下にある「開く」をクリックして独自のキー情報を設定し、設定が成功したら開発者ID(AppID)を保存し、開発者パスワード (AppSecret)
2. JS インターフェイスのセキュリティ ドメイン名を設定します
「設定と開発 -- 公式アカウント」をクリックします「設定」で、JS インターフェイス セキュリティ ドメイン名の背後にある設定をクリックし、要件に従います。図3 に示すように、js セキュア ドメイン名を追加します。PHP 共有インターフェイス クラス
ここでは多くを語らず、コードを見てくださいclass wechatClass
{
public $AppID;
public $AppSecret;
public $redirect_uri;
public $DbSy;
public $dump_url;
public $scope;
public function __construct()
{
parent::__construct();
$this->AppID = "开发者密码(AppSecret)";
$this->AppSecret = "开发者密码(AppSecret)";
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
// 注意 URL 一定要动态获取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "{$protocol}{$_SERVER['HTTP_HOST']}{$_SERVER['REQUEST_URI']}";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket={$jsapiTicket}&noncestr={$nonceStr}×tamp={$timestamp}&url={$url}";
$signature = sha1($string);
// var_dump($signature);die;
$signPackage = array(
"appId" => $this->AppID,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
public function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
public function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
//echo $_SERVER['DOCUMENT_ROOT'];
$data = json_decode(file_get_contents($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json"));
// var_dump($data->expire_time);die;
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token={$accessToken}";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
public function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json"));
if ($data->expire_time < time()) {
// 如果是企业号用以下URL获取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={$this->AppID}&secret={$this->AppSecret}";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
public function httpGet($url){
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}
4. PHP ファイルの構成
TP5.1 フレームワークをベースに作成しました自分で設定できます$wx = new WeChatClass(); $sign = $wx->getSignPackage(); $this->assign('sign',$sign);
5. フロントエンド HTML コード
フロントエンド HTML コードについては、開発ドキュメントを参照してください:https ://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#111
ここでは、カスタマイズされた「友達と共有」と「共有先」を取り上げます。 QQ ボタン共有コンテンツ (1.4.0) インターフェイスの例 #<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微信分享接口制作</title>
</head>
<body>
<script src="http://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script>
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '{$sign.appId}', // 必填,公众号的唯一标识
timestamp: '{$sign.timestamp}', // 必填,生成签名的时间戳
nonceStr: '{$sign.nonceStr}', // 必填,生成签名的随机串
signature: '{$sign.signature}',// 必填,签名
jsApiList: [
"updateAppMessageShareData",] // 必填,需要使用的JS接口列表
});
wx.ready(function () {
wx.updateAppMessageShareData({
title: '您的标题', // 分享标题
desc: '您的描述', // 分享描述
link: '您的分享链接', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '您的分享图标', // 分享图标
success: function () {
/*alert('成功');*/
}
});
});
</script>
</body>
</html>
以上がPHP を使用して WeChat カスタム共有を作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

