ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSを使って背景画像を繰り返すかどうかを設定する方法
CSSを使って背景画像を繰り返すかどうかを設定する方法
- 醉折花枝作酒筹オリジナル
- 2021-08-13 14:29:343102ブラウズ
前回は要素の背景画像を配置する方法について学習しましたので、「CSS配置要素の背景画像を一発で取得する」をご覧ください。今回は背景画像を繰り返し設定する方法を紹介しますので、必要に応じて参考にしてください。
背景画像がある場合、この背景画像のタイリング方法を設定するにはどうすればよいでしょうか?
まず、少し栗を見てみましょう。前の記事のコードを取り上げましょう。
<style>
div{
background-image: url("images/3.jpg");
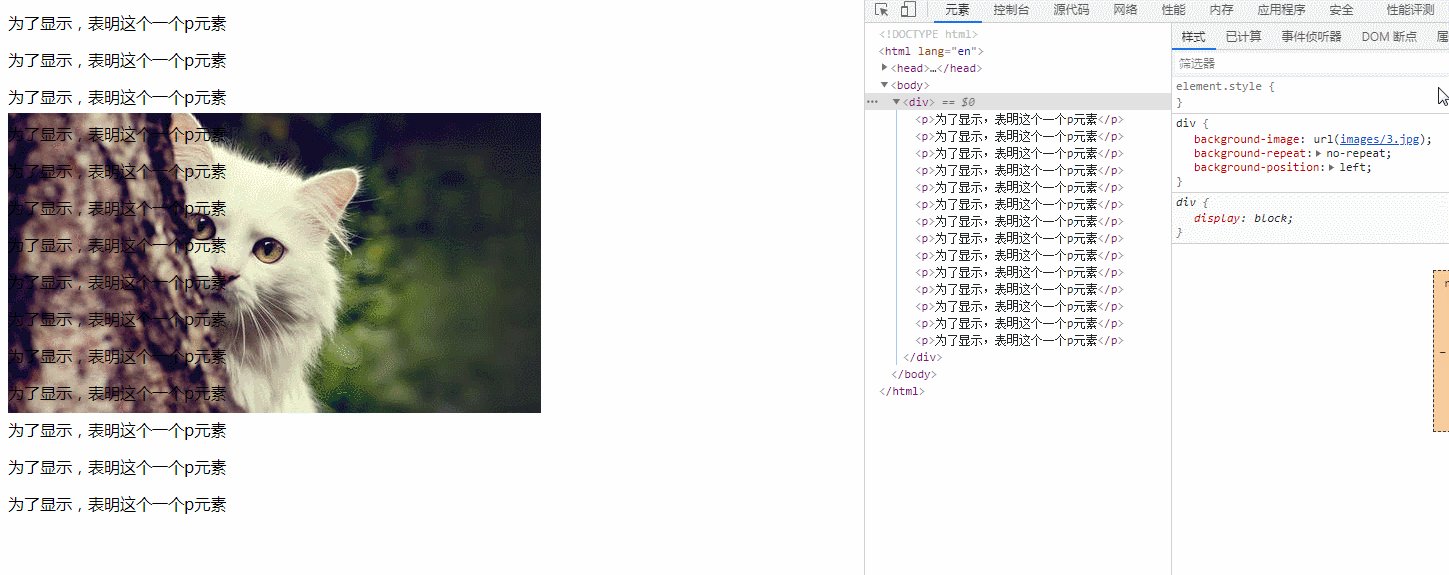
background-repeat:no-repeat;
background-position:left;
}
</style>
</head>
<body><div>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
</body>結果は次のとおりです

この小さな例の背景画像は常にこれであることがわかりますが、画像が表示されます。回数が変わってしまいましたが、その理由は何でしょうか?ご覧のとおり、background-repeat 属性の値を変更しましたので、今日はこの属性について説明します。
background-repeat プロパティは、背景画像を繰り返すかどうか、および繰り返す方法を設定します。背景イメージは、水平軸、垂直軸、両方の軸に沿って繰り返すことも、まったく繰り返さないこともできます。デフォルトでは、背景画像は水平方向と垂直方向に繰り返されます。繰り返し画像は要素のサイズに合わせて切り取られますが、(round を使用して) 拡大縮小したり、(space を使用して) 等間隔に配置したりすることができます。
この属性は、background-image によって定義され、background-position の値に従って配置される元の画像から繰り返されます。
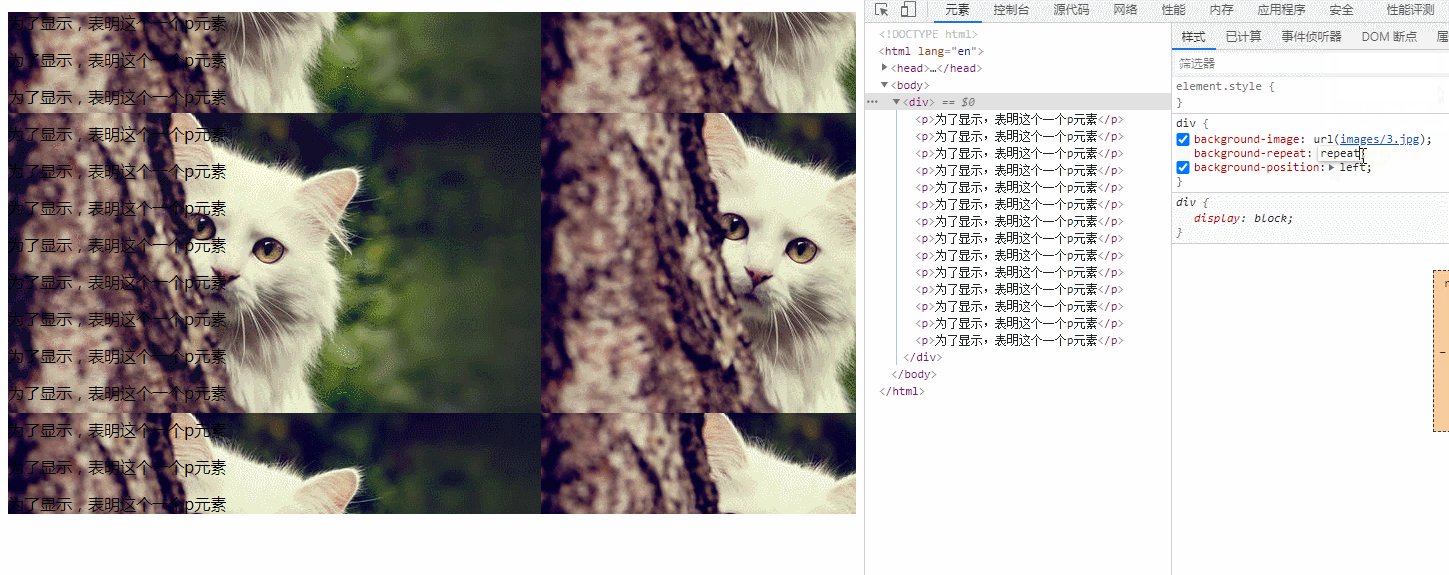
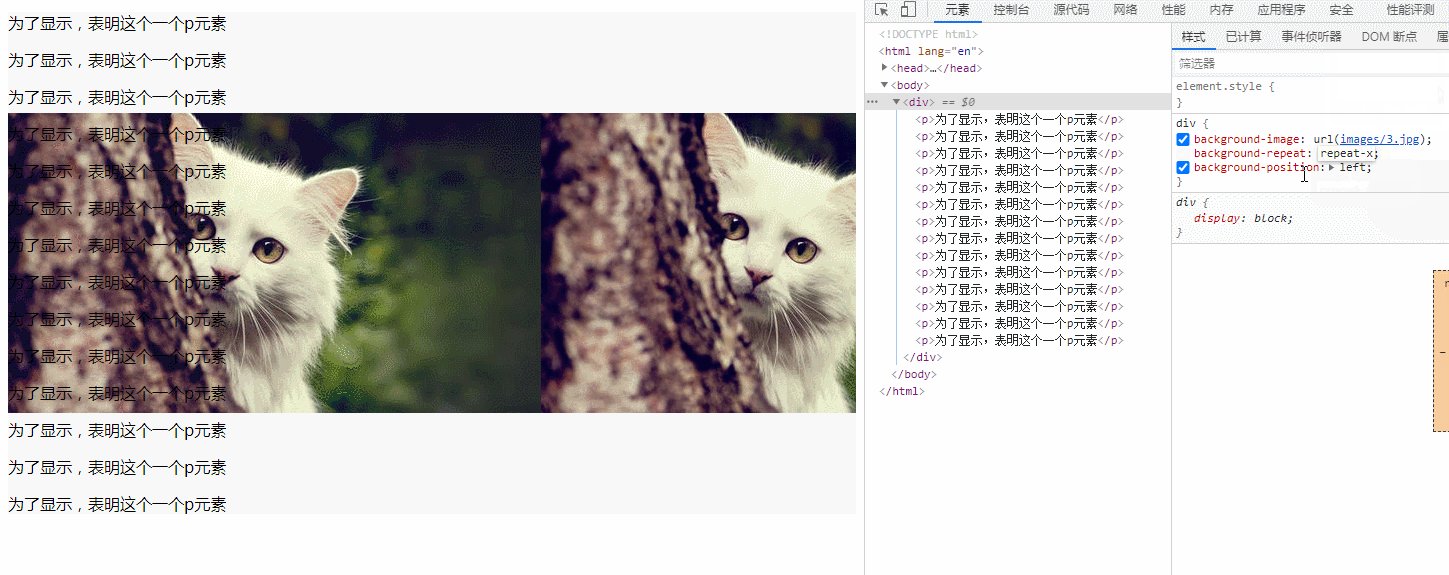
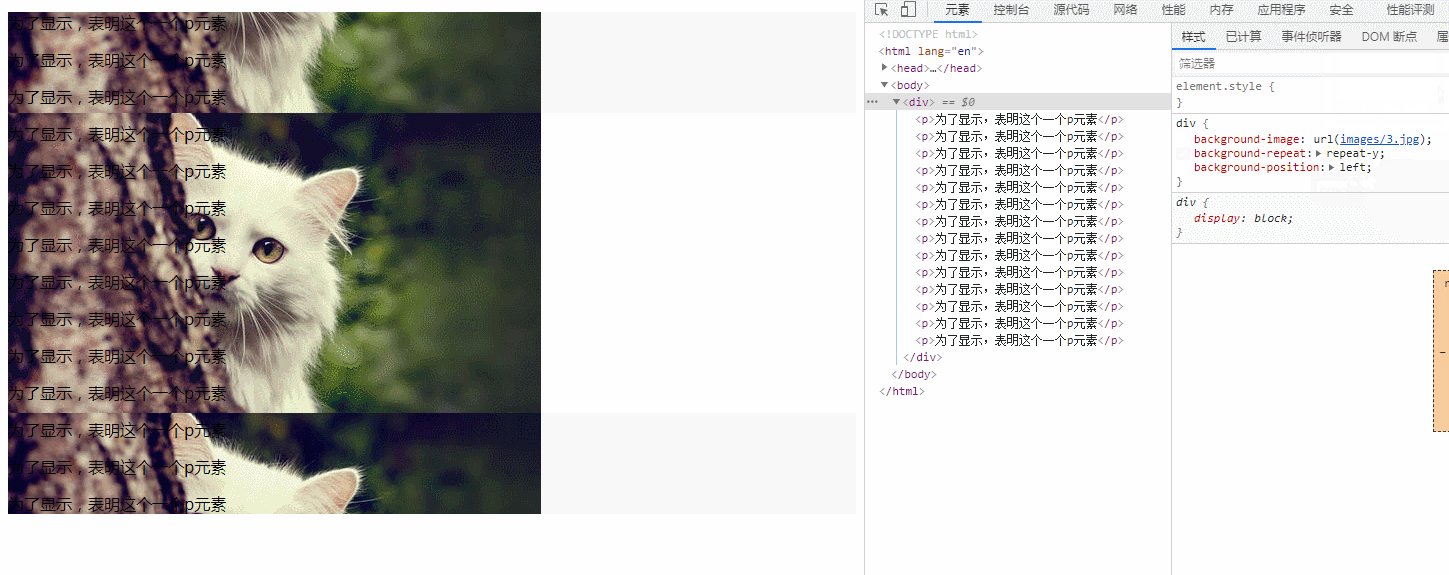
この属性には、repeat、repeat-x、repeat-y、no という 4 つの属性値があります。繰り返す###。このうち、repeat は背景画像が縦横に繰り返すことを意味し、repeat-x は背景画像が横方向に繰り返すことを意味し、repeat-y は背景画像が縦方向に繰り返すことを意味し、no- repeat は、背景画像が繰り返されず、1 回だけ表示されることを意味します。
以上がCSSを使って背景画像を繰り返すかどうかを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

