ホームページ >ウェブフロントエンド >jsチュートリアル >jsで変数番号を持つ配列を作成する方法
jsで変数番号を持つ配列を作成する方法
- 醉折花枝作酒筹オリジナル
- 2021-08-12 10:45:593217ブラウズ
前の記事では、配列に指定された値が含まれているかどうかを判断するために include() を使用する方法を学びました。「js で include() を使用して配列に指定された値が含まれているかどうかを判断する方法#」を参照してください。 ##」。今回は変数値を持った配列の作成方法を見ていきますので、必要な方は参考にしてください。
エディターが配列オブジェクトの作成方法 を紹介したことをまだ覚えていますか?覚えていない場合、または知らない場合は、テキストをクリックして表示できます。
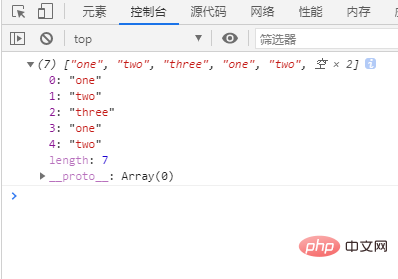
以前、配列を使用して配列オブジェクトを作成する方法を紹介しました。今日は可変長配列を作成するので、配列を使用して作成することはできなくなりました。では、作成するには何を使用する必要がありますか?それ?var arr = new Array(7); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; arr[3] = "one"; arr[4] = "two"; console.log(arr);これは、前に array を通じて作成された配列オブジェクトです。結果は、

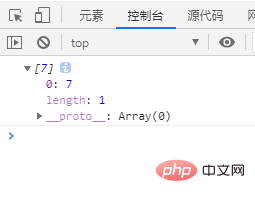
var nums=new Array.of(7); console.log(nums);この結果は、

Array.of(任意个参数)このメソッドのパラメータには任意の数を指定でき、これらのパラメータは返される配列の要素になります。
以上がjsで変数番号を持つ配列を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

