ホームページ >ウェブフロントエンド >PS チュートリアル >PSを使ってリップルクリエイティブフォントエフェクトポスターを作成する方法を教えます(概要)
PSを使ってリップルクリエイティブフォントエフェクトポスターを作成する方法を教えます(概要)
- 奋力向前オリジナル
- 2021-08-11 14:11:194131ブラウズ
前回の記事「PS を使用して美しい高光沢の液体バブル エフェクトを作成する方法をステップバイステップで教えます (共有)」では、PS を使用して次のことを行う方法を紹介しました。美しい高光沢の液体バブル効果を作成します。次の記事では、PS を使用してリップル クリエイティブ フォント エフェクト ポスターを作成する方法を紹介します。その方法は非常に簡単で、初心者でも学習するのに適しています。見てみましょう。
)
)
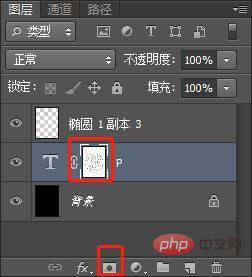
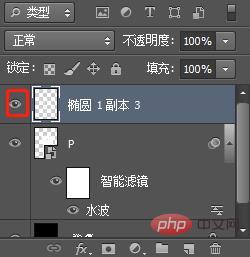
1. ps ソフトウェアで、新しいドキュメントを作成し、黒で塗りつぶし、楕円を使用して描画し、テキスト ツールを選択してテキストを入力します。
)
)

)
)
)

)
)
)
以上がPSを使ってリップルクリエイティブフォントエフェクトポスターを作成する方法を教えます(概要)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

