ホームページ >ウェブフロントエンド >jsチュートリアル >jsを介して文字列内の各文字の出現数を取得します。
jsを介して文字列内の各文字の出現数を取得します。
- 藏色散人オリジナル
- 2021-08-10 15:21:533566ブラウズ
前回の記事「JavaScriptで数値を反転する方法の分析」ではJavaScriptで数値を反転する方法を紹介しましたが、この記事では引き続きJavaScriptの基本的な使い方を紹介していきたいと思います。それはあなたにとって役に立つでしょう、それは役に立ちます!
タイトルにあるように、この記事の中心的な質問は「指定された文字列内の各文字の出現回数を取得する JavaScript 関数を作成する」です。
コードをすぐ下に示します:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function Char_Counts(str1) {
var uchars = {};
str1.replace(/\S/g, function(l){uchars[l] = (isNaN(uchars[l]) ? 1 : uchars[l] + 1);});
return uchars;
}
console.log(Char_Counts("The quick brown fox jumps over the lazy dog"));
</script>
</body>
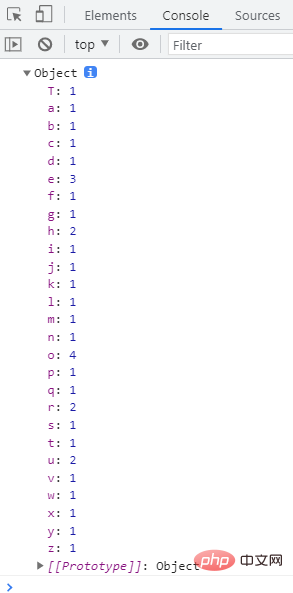
</html>得られた結果は次のとおりです:

これで、次のようになります。上の図から明らかですが、それぞれの文字が何回表示されますか?
ここでは、使用される 2 つのメソッドの概要を示します:
1、replace() メソッドは、文字列内の一部の文字を他の文字に置換するか、部分文字列を置換するために使用されます。正規表現に一致します。
構文は "stringObject.replace(regexp/substr,replacement)" です。戻り値: 新しい文字列。replacement を使用すると、最初の一致または後続のすべてが置き換えられます。正規表現の一致。
パラメータはそれぞれ次を表します:
regexp/substr,规定子字符串或要替换的模式的 RegExp 对象。请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象。 replacement,一个字符串值。规定了替换文本或生成替换文本的函数。
2, isNaN() この関数は、パラメータが数値以外であるかどうかを確認するために使用されます。
構文は "isNaN(x)"、パラメータ x は検出される値を表します; 戻り値: x が特殊な非数値 NaN (または変換できる場合) の場合そのような値に設定した場合)、戻り値は true になります。 x がその他の値の場合は、false を返します。
注: isNaN() 関数は通常、parseFloat() および parseInt() の結果を検出し、それらが有効な数値を表しているかどうかを判断するために使用されます。もちろん、isNaN() 関数を使用して、0 を除数として使用するなどの算術エラーを検出することもできます。
最後に、「JavaScript Basics Tutorial」をお勧めします ~皆さんもぜひ学んでください~
以上がjsを介して文字列内の各文字の出現数を取得します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

