ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLを使って簡潔な投稿フォームを作成する方法(詳細コード説明)
HTMLを使って簡潔な投稿フォームを作成する方法(詳細コード説明)
- 奋力向前オリジナル
- 2021-08-02 16:45:029206ブラウズ
前回の記事「初心者:aタグを使ってリンクを作成する方法(シェア)」では、Aタグを使ってリンクを作成する方法を紹介しました。次の記事では、HTML を使用してフォームを作成する方法を紹介します。一緒に方法を見てみましょう。困っている友達は参考にしてください。お役に立てれば幸いです。

htmlフォームの作り方
Webページで「ログイン」や「登録」などの一般的な機能は、通常フォームを使って実装されます。たとえば、次はログイン フォームの例です。<input> と <button></button>
コード例
<HTML> <form> <input placeholder="用户口"><br> <input placeholder="密码" type="password"><br> <button type="submit">登录</button> <button type="reset">重置</button> </form> </HTML>
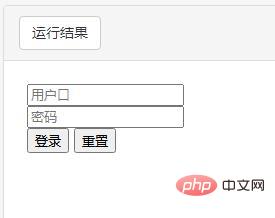
コードのレンダリング

##
以上がHTMLを使って簡潔な投稿フォームを作成する方法(詳細コード説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

