ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで要素のcss属性値を変更する方法
jqueryで要素のcss属性値を変更する方法
- 青灯夜游オリジナル
- 2021-07-27 18:03:103136ブラウズ
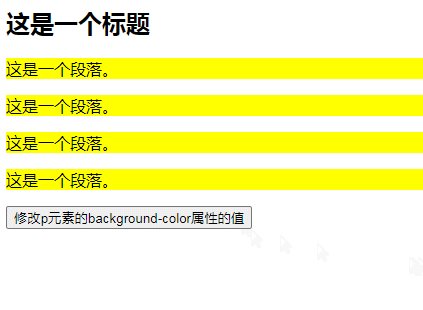
jquery では、css() メソッドを使用して CSS 属性を設定し、要素の css 属性値を変更できます。css() メソッドは、一致する要素の 1 つ以上のスタイル属性、構文 "$(セレクター) .css("プロパティ","プロパティ値");"。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では、css() メソッドを使用して CSS プロパティを設定し、要素の css プロパティ値を変更できます。
css() メソッドは、一致した要素の 1 つ以上のスタイル属性を設定できます。
構文:
$(selector).css(name,value)
| パラメータ | 説明 |
|---|---|
| 名前## #######必須。 CSS プロパティの名前を指定します。このパラメータには、「color」などの任意の CSS プロパティを含めることができます。 | #値 |
| オプション。 CSS プロパティの値を指定します。このパラメータには、「red」などの任意の CSS プロパティ値を含めることができます。 | 空の文字列値が設定されている場合は、指定された属性を要素から削除します。例: |
jQuery チュートリアル  (ビデオ)
(ビデオ)
以上がjqueryで要素のcss属性値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

