ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで高さを適応させる方法
CSSで高さを適応させる方法
- 青灯夜游オリジナル
- 2021-07-27 17:32:3724344ブラウズ
CSS で高さを適応させる方法: 1. HTML 要素に「height:100%;display:table;」スタイルを設定し、「display:table-cell;height:100%;」スタイルを設定します。 " スタイルを body 要素に追加します。スタイルを設定するだけです。 2. フレックスレイアウトを使用します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
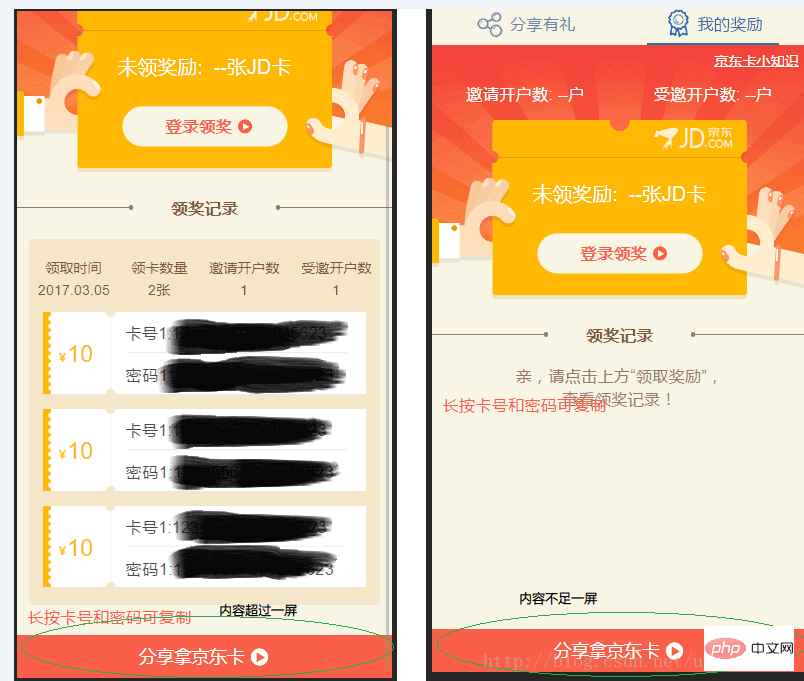
CSS 静的ページを作成する場合、HTML の高さを画面の高さに合わせるのは一般的な要件です。たとえば、下部に配置する必要がある下部ボタンがある場合、それを表示する必要があります。コンテンツが 1 画面に満たない場合は画面上に表示され、コンテンツが 1 画面を超える場合はすべてのコンテンツの下部に表示されます。
##レンダリング:

#CSS の練習#Method 1:
html {
height: 100%;
display: table;
}
body {
display: table-cell;
height: 100%;
}方法 2: フレックス レイアウトを使用する: <div class="container"> <header></header> <content></content> <footer></footer> </div>
.container {
display: flex;
min-height: 100vh;
flex-direction: column;
}
header {
background: #cecece;
min-height: 100px;
}
content {
background: #bbbbbb;
flex: 1; /* 1 代表盡可能最大,會自動填滿除了 header footer 以外的空間 */
}
footer {
background: #333333;
min-height: 100px;
}
JS メソッドcss メソッドは、場合によっては問題が発生することがあります。位置決め中に問題が発生しました。js を使用して html の高さを動的に変更してみることができます。
zepto
$(document).ready(function(){
var windowHeight = $(window).height();
if($(this).height() < windowHeight){
$(this).height(windowHeight);
}
});Native js# に基づいて#window.onload = function(){
var winHeight = 0;
if (window.innerHeight){
winHeight = window.innerHeight;
}else if ((document.body) && (document.body.clientHeight)){
winHeight = document.body.clientHeight;
}
var html = document.getElementsByTagName('html')[0];
if(document.body.offsetHeight < windowHeight){
html.style.height = windowHeight;
}
};プログラミング関連の知識については、プログラミング入門をご覧ください。 !
以上がCSSで高さを適応させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで画像を重ねる方法次の記事:CSSで画像を重ねる方法

