ホームページ >ウェブフロントエンド >jsチュートリアル >jqでCSSスタイルの幅を変更する方法
jqでCSSスタイルの幅を変更する方法
- 醉折花枝作酒筹オリジナル
- 2021-07-26 10:31:512407ブラウズ
jquery では、css() メソッドを使用してスタイルを変更できます。構文形式は、"$("要素名").css("属性名", "属性値")"; css です。 () メソッド設定 または、選択した要素の 1 つ以上のスタイル プロパティを返し、一致するすべての要素に対して指定された CSS プロパティを設定します。

このチュートリアルの動作環境: Windows 7 システム、jquery バージョン 1.11.1、Dell G3 コンピューター。
css() メソッドは、選択した要素の 1 つ以上のスタイル属性を設定または返します。
CSS プロパティを返す
指定した CSS プロパティの値を返す必要がある場合は、次の構文を使用してください:
css("propertyname");CSS プロパティを設定する
指定した CSS プロパティを設定する必要がある場合は、次の構文を使用してください:
css("propertyname","value");複数の CSS プロパティを設定します
複数の CSS プロパティを設定する必要がある場合は、次の構文を使用してください:
css({"propertyname":"value","propertyname":"value",...});例
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css({"width":"200px"});
});
});
</script>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>为 p 元素设置多个样式</button>
</body>
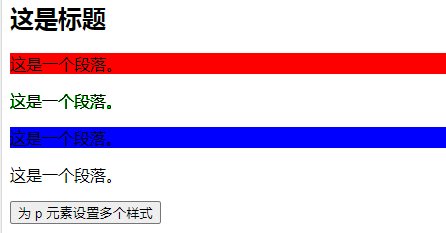
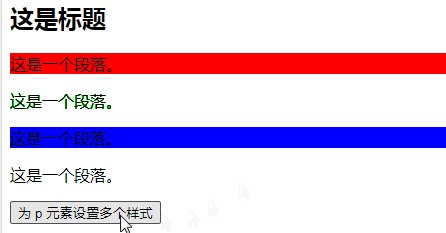
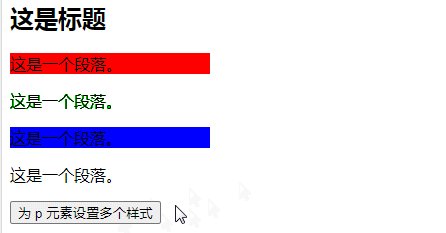
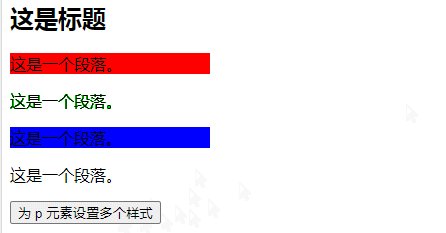
</html>効果:

[推奨学習: JavaScript 上級チュートリアル]
以上がjqでCSSスタイルの幅を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

