ホームページ >ウェブフロントエンド >CSSチュートリアル >アダプティブCSSの実装方法
アダプティブCSSの実装方法
- 醉折花枝作酒筹オリジナル
- 2021-07-23 11:19:1310237ブラウズ
CSS では、calc() 関数を使用して要素に「Element:calc(100%-pixel size);」を追加するだけで適応性を実現できます。 calc()関数はCSS3の新機能で、計算によって要素の長さを指定するため、余白や枠線の追加による問題を心配する必要はありません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
このチュートリアルの動作環境: Windows7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
アダプティブ レイアウトの出現により、ページを作成するときに、要素の幅が 100% になる状況がよく発生します。ボックス モデルを知っている友人であれば、この要素にマージン、パディング、ボーダーがある場合、この時点での要素全体の幅が親要素の幅よりも大きくなり、一連のレイアウトの問題が発生することは容易に想像できます。ページ構造の乱れなど。この問題を解決するには、calc() を使用します。
calc()とは
まず、calcとはcalculate(計算)の略称で、見た目は関数のようなもので、CSS3の新しい関数で、指定するために使用されます。要素の長さは計算によって指定されるため、余白や枠線の追加による問題を心配する必要はありません。
calc()の使い方
calc()は計算によって要素の長さを設定できるので、どのように実装すればよいでしょうか?
要素の高さと幅はパーセンテージ、ピクセルなどの単位で定義でき、calc() で高さと幅を計算できることがわかっています。次のように:
width: calc(100% - 10px);
「」、「-」、「*」、「/」演算子を使用して操作を実行できます
混合可能 パーセンテージ、em、px、rem などの単位を使用して計算します
演算子の前後のスペースの使用に注意してください
calc () example
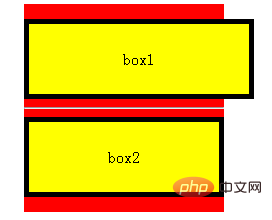
上記の使用法は非常に簡単ですか? 完全な例を見てみましょう:
注: 次の例は、calc の使用法と効果のみを示しています。実際のプロジェクトは最適な実装を選択します。ニーズに応じた方法で。
html コード スニペット
<div class="warpper">
<div class="box1"></div>
<hr>
<div class="box2"></div>
</div>css コード スニペット
.warpper {
width: 200px;
margin: 0 auto;
padding: 15px 0;
background-color: #f00;
}
.box1,
.box2 {
height: 50px;
line-height: 50px;
text-align: center;
padding: 10px;
border: 5px solid #000;
background-color: #ff0;
}
.box1 {
width: 100%;
}
.box2 {
width: calc(100% - (10px + 5px) * 2);
}
以上がアダプティブCSSの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

