ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの背景画像の色を設定する方法
CSSの背景画像の色を設定する方法
- 青灯夜游オリジナル
- 2021-07-22 14:57:1012399ブラウズ
CSS では、background 属性とbackground-blend-mode 属性を使用して、背景画像の色を設定できます。構文形式は、「background: URL (背景画像のパス), color value; background-blend-mode」です。 :軽くする;」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
background-blend-mode の使用
コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.icon1 {
width: 180px;
height: 180px;
background: url(img/1.jpg);
background-size: cover;
}
.icon2 {
width: 180px;
height: 180px;
background: url(img/1.jpg), linear-gradient(#f00, #c10);
/* background: url(img/1.jpg),red; */
background-blend-mode: lighten;
background-size: cover;
}
</style>
</head>
<body>
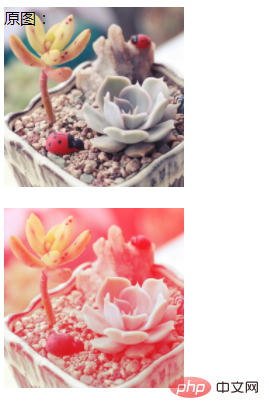
<div>原图:</div><br />
<div></div>
</body>
</html>レンダリング:

説明:
明るくする この描画モード: 明るくする、明るくするモード、暗くするモードは逆の効果を持ちます。黒はどの色よりも暗いため、黒は任意の色に置き換えられます。一方、素材の背景色が黒の場合、メインカラーは白になります。次に、暗くする描画モードを使用する必要があります。
linear-gradient(#f00, #00f )グラデーション カラーの効果も実現できます。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSの背景画像の色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSファイルの読み込み方法次の記事:CSSファイルの読み込み方法

