ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでイベントを追加および削除する方法
JavaScriptでイベントを追加および削除する方法
- 醉折花枝作酒筹オリジナル
- 2021-07-22 10:52:275796ブラウズ
イベントを追加および削除する JS メソッド: 1. addEventListener() メソッドを使用してイベントを追加し、これは指定された要素にイベント ハンドルを追加するために使用されます; 2. RemoveEventListener() メソッドを使用して削除しますこのイベントは、addEventListener() メソッドによって生成されたイベントを削除するために使用され、イベント ハンドラーが追加されました。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
1. addEventListener() とremoveEventListener()の説明
addEventListener() とremoveEventListener() は、指定および削除されたイベント ハンドラー操作を処理するために使用されます。
これらはすべて、addEventListener("イベント名", "イベント処理関数", "ブール値"); などの 3 つのパラメータを受け入れます (注: イベント名には、"click" などの "on" は含まれません) ")
現在のバージョンでは 3 番目のパラメーターを省略でき、デフォルト値は false
例:
#本文にイベント ハンドラーを追加するには、次のコード:
document.body.addEventListener('touchmove', function (event) {
event.preventDefault();
},false);addEventListener() を通じて追加されたイベント ハンドラーは、removeEventListener() を使用してのみ削除できます。削除時に渡されるパラメーターは、ハンドラーの追加時に使用されるパラメーターと同じです。これは、addEventListener() を通じて追加された匿名関数は削除できないことも意味します。
エラー使用例:
document.body.addEventListener('touchmove', function (event) {
event.preventDefault();
},false);
document.body.removeEventListener('touchmove', function (event) {
event.preventDefault();
},false);この例では、addEventListener() を使用してイベント ハンドラーを追加します。 RemoveEventListener(0) は同じパラメータで呼び出されているように見えますが、実際には、2 番目のパラメータは addEventListener() に渡される関数とはまったく異なる関数です。removeEventListener() に渡されるイベント ハンドラ関数は、addEventListener( )
正しい使用例:
function bodyScroll(event){
event.preventDefault();
}
document.body.addEventListener('touchmove',bodyScroll,false);
document.body.removeEventListener('touchmove',bodyScroll,false);書き直された例では、addEventListener() と RemoveEventListener() で同じ関数が使用されています。
共有関数はパラメータを取ることができません。間違った使用例:
function bodyScroll(event){
event.preventDefault();
}
document.body.addEventListener('touchmove',bodyScroll(),false);
document.body.removeEventListener('touchmove',bodyScroll(),false);要約:
1: 同じイベントをバインドおよびバインド解除するには、共有関数を使用する必要があります。イベントをバインドおよびバインド解除するときに、イベントは存在しません。「on」とは onclick を意味しますclick
2: 共有関数はパラメータを取ることができません;
2. addEventListener() および RemoveEventListener() の 3 番目のパラメータの詳細な説明
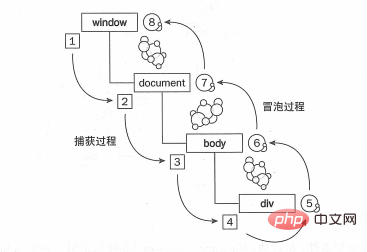
ブール値パラメータは true です。これは、イベント ハンドラがキャプチャ フェーズで呼び出されることを意味します。つまり、最も具体性の低いノードが最初にイベントを受け取り、最も具体性の高いノードが最後にイベントを受け取ります。 false、バブリング段階で イベント ハンドラーを呼び出します。最初に指定された場所を検索し、最も具体的な要素によって受信され、次に最も具体的でない要素のノード (ドキュメント) まで段階的に上向きに伝播します。 ##DOM イベント フローは次の図に示すとおりです (JavaScript 高度なプログラミングからの抜粋):図から、キャプチャ プロセスがバブリング プロセスに先行する必要があることがわかります。つまり、true のトリガー シーケンスは false の前にあります。
サンプル テスト
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加事件&&解绑事件</title>
</head>
<body>
<p id="out">
<p>最外面</p>
<p id="middle">
<p id="inner">最里面</p>
</p>
</p>
</body>
</html>js内容:(第1种情况)addEventListener の 3 番目のパラメーターには true と false の 2 つの状況があるため、2*2*2=8 つの状況があります結論: 1.true順序は常に false より前です2. 複数の値が true の場合、外側の層は内側の層より前にトリガーされます3. 複数の値が false の場合、内側の層はより前にトリガーされます外側の層 Layer [推奨学習: JavaScript 上級チュートリアル
]以上がJavaScriptでイベントを追加および削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

