ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでshowメソッドを使う方法
JavaScriptでshowメソッドを使う方法
- 醉折花枝作酒筹オリジナル
- 2021-07-21 10:58:5211699ブラウズ
jsではshowの使い方は「$(要素).show(速度,実行する関数)」となります。 show メソッドは、選択した要素が非表示になっている場合、それらの要素が表示されることを意味します。この効果は、jQuery によって非表示になった要素、または CSS で宣言された "display:none" を持つ要素に適用されます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
定義と使用法
選択した要素が非表示の場合は、次の要素を表示します:
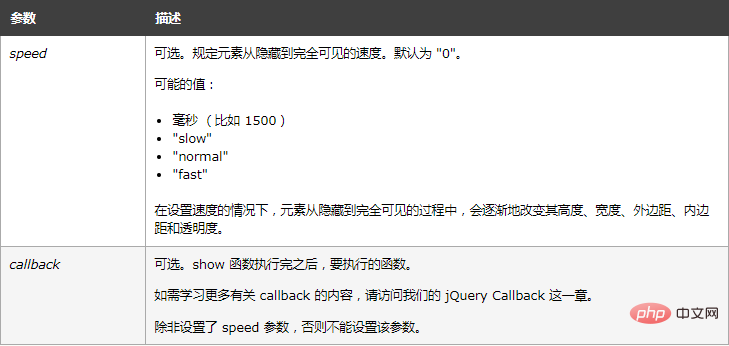
Syntax
$(selector).show(speed,callback)

ヒント: 要素がすでに完全に表示されている場合、コールバック関数が指定されない限り効果は変わりません。
注: この効果は、jQuery によって非表示になった要素、または CSS で display:none で宣言された要素 (ただし、visibility:hidden を持つ要素には適用されません) に適用されます。
例
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button class="btn1">隐藏</button>
<button class="btn2">显示</button>
</body>
</html>効果:

JavaScript 上級チュートリアル ]
以上がJavaScriptでshowメソッドを使う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

