ホームページ >ウェブフロントエンド >jsチュートリアル >Javascript はどのようにして Web ページをジャンプさせるのでしょうか?
Javascript はどのようにして Web ページをジャンプさせるのでしょうか?
- 醉折花枝作酒筹オリジナル
- 2021-07-20 14:39:479393ブラウズ
メソッド: 1. window.location.href メソッドを使用します; 2. window.history.back メソッドを使用します; 3. window.navigate メソッドを使用します; 4. self.location メソッドを使用します; 5. top.location を使用します方法。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
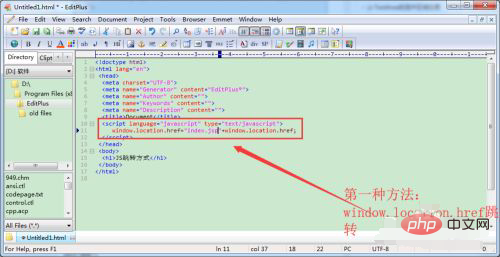
JavaScript で Web ページのジャンプを記述する方法 1: window.location.href メソッドを使用してジャンプします。指定したページに直接ジャンプできます。

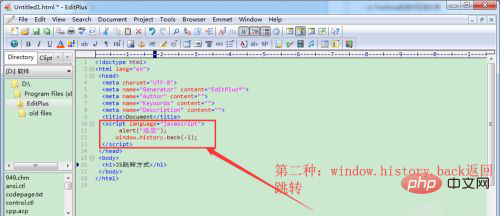
# JavaScript で Web ページのジャンプを記述する方法 2: window.history.back メソッドを使用してジャンプします。 Web ページに戻るために使用されます。クリックすると、最後にアクセスしたインターフェイスに戻ります。

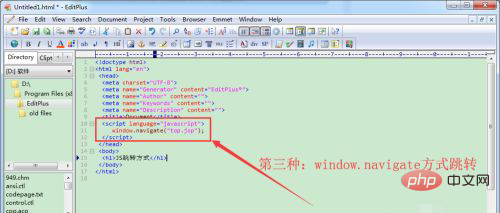
#JavaScript による Web ページのジャンプ方法 3: window.navigate メソッドを使用してジャンプします。最初の方法と似ています。ただし、一部のブラウザではサポートされなくなりました。

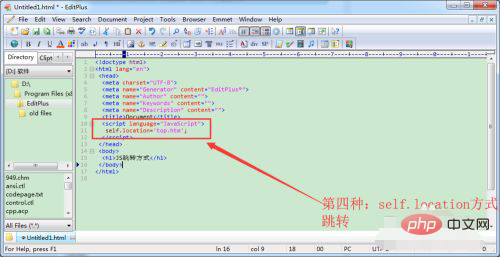
#JavaScript による Web ページのジャンプ方法 4 : self.location メソッドを使用してジャンプします。この Web ページにジャンプできるのはユーザーだけです。

#JavaScript による Web ページのジャンプ方法 5: top.location メソッドを使用してジャンプします。トップレベルのページで Web ページを開きます。

[推奨学習: JavaScript 上級チュートリアル]
以上がJavascript はどのようにして Web ページをジャンプさせるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

