ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptで行を削除する方法
JavaScriptで行を削除する方法
- 醉折花枝作酒筹オリジナル
- 2021-07-20 10:21:567150ブラウズ
JavaScript では、remove 関数を使用して行を削除できます。構文形式は「element object.remove()」です。 Remove() メソッドは、すべてのテキストおよび子ノードを含む、選択された要素を削除します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
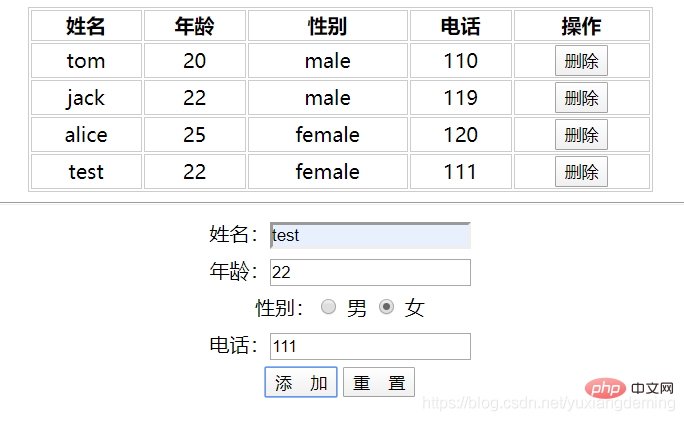
javascript はフォーム内のフォームにデータを追加するか、行を個別に削除できます。
remove() メソッドは、すべてのテキストと子ノードを含む選択された要素を削除します。
このメソッドは、jQuery オブジェクトから一致する要素を削除しないため、これらの一致する要素は将来再び使用できます。
ただし、要素自体が保持されるだけでなく、remove() は要素の jQuery データを保持しません。バインドされたイベント、追加データなどのその他のデータは削除されます。これは detach() とは異なります。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#container {
text-align: center;
}
#mytable {
width: 500px;
text-align: center;
border: 1px solid #ccc;
margin: 0 auto;
}
#mytable td, #mytable th {
border: 1px solid #ccc;
}
#myfrm {
line-height: 30px;
}
</style>
<script>
window.onload = function () {
$("btnAdd").onclick = function(){
//创建tr
let tr = document.createElement('tr');
//创建td
let tdName = document.createElement('td');
let tdAge = document.createElement('td');
let tdSex = document.createElement('td');
let tdPhone = document.createElement('td');
let tdDelete = document.createElement('td');
//td中放数据
tdName.innerText = $('name').value;
tdAge.innerText = $('age').value;
tdSex.innerText = $('m').checked?$('m').value:$('f').value;
tdPhone.innerText = $('phone').value;
//这边如果不添加删除,增加数据之后,会删除不了
let btndelete = document.createElement('input');
btndelete.type='button';
btndelete.value='删除';
btndelete.onclick = function(){
this.parentNode.parentNode.remove();
}
tdDelete.appendChild(btndelete);
//td放入tr;
tr.appendChild(tdName);
tr.appendChild(tdAge);
tr.appendChild(tdSex);
tr.appendChild(tdPhone);
tr.appendChild(tdDelete);
//tr放入表格
$('tb').appendChild(tr);
}
//删除
let btnlist = document.querySelectorAll('.delete');
for(let i = 0;i<btnlist.length;i++){
btnlist[i].onclick = function () {
this.parentNode.parentNode.remove();
}
}
}
function $(id) {
return document.getElementById(id);
}
</script>
</head>
<body>
<p id="container">
<table id="mytable">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>电话</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td>tom</td>
<td>20</td>
<td>male</td>
<td>110</td>
<td>
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>jack</td>
<td>22</td>
<td>male</td>
<td>119</td>
<td><input type="button" value="删除" class="delete"></td>
</tr>
<tr>
<td>alice</td>
<td>25</td>
<td>female</td>
<td>120</td>
<td><input type="button" value="删除" class="delete"></td>
</tr>
</tbody>
</table>
<hr>
<form action="" id="myfrm">
姓名:<input type="text" id="name"> <br>
年龄:<input type="text" id="age"> <br>
性别:<input type="radio" name="sex" id="m" value="male" checked> 男
<input type="radio" name="sex" id="f" value="female"> 女 <br>
电话:<input type="text" id="phone"> <br>
<input type="button" value="添 加" id="btnAdd">
<input type="reset" value="重 置">
</form>
</p>
</body>
</html>[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScriptで行を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

