ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptの主なフレームワークは何ですか?
JavaScriptの主なフレームワークは何ですか?
- 青灯夜游オリジナル
- 2021-07-19 13:34:074582ブラウズ
主要な JavaScript フレームワーク: Angular、React、MeteorJS、Vuejs、Node.js、Backbone、Ember.js、three.js、Mocha、Next.js、Polymer、Mithril など。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript は、2017 年に IBM によって最も学習する価値のあるプログラミング言語の 1 つとして評価されました。当然のことながら、その人気は急速に高まり、今も続いています。これは、アクティブなエコシステムの生成や、関連するテクノロジーやフレームワークの開発にもつながりました。現在、フレームワークやライブラリは数多く存在しており、それぞれのフレームワークについて概要を理解していないと、選択するのが難しいかもしれません。適切な JavaScript フレームワークを選択しようとしている場合は、次のフレームワークを見逃してはなりません:
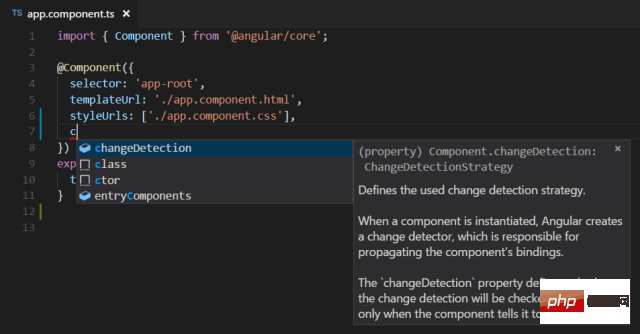
Angular

Angular JS Google が管理するオープンソースのフロントエンド Web アプリケーション フレームワークです。元々は、Brat Tech LLC の Misko Hevery によって 2009 年に開発されました。
Angular JS は、HTML を動的にすることを目的としたモデル ビュー コントローラー (MVC) パターン フレームワークです。他のフレームワークと比較して、コードを迅速に生成し、プログラムの独立したモジュールを非常に簡単にテストできます。最大の利点は、コードを変更するとすぐにフロントエンド UI が更新され、即座に反映できることです。これは、SPA (シングル ページ アプリケーション) の開発に最も一般的に使用される JavaScript フレームワークです。 Angular JS はフル機能のフレームワークであり、おそらく最も人気のあるフレームワークです。欠点は、習得が少し難しいことです。
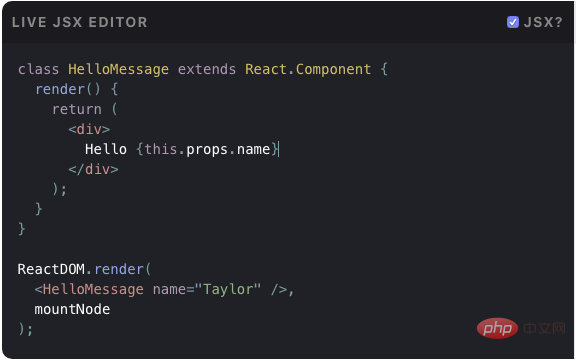
React

React JS はフレームワークではなく、ライブラリに似ていますが、間違いなく言及する価値があります。 AngularJS は MVC フレームワークですが、ReactJS は Facebook によって開発された非 MVC フレームワークです。
再利用可能な UI コンポーネントを作成できます。Facebook と Instagram のユーザー インターフェイスは ReactJS で開発されています。 React を使用すると非常に複雑な更新を実行できますが、フレームワーク自体が更新を非常に高速に処理するため、アプリケーションは引き続き高速に実行されます。
1 つの大きなファイルを作成する代わりに、再利用可能な小さなファイルを多数作成することもできます。これは、大量のデータを処理する大規模なプログラムに最適な選択です。このフレームワークの欠点の 1 つは、アプリケーションのビュー層のみを処理するため、他のツールと組み合わせる必要がある場合があることです。
MeteorJS

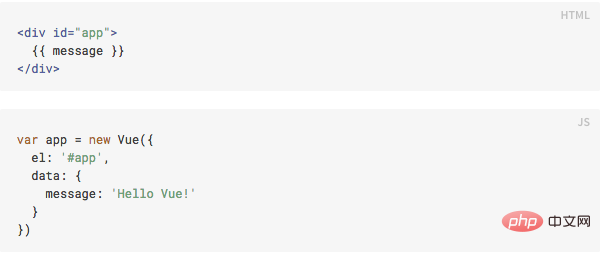
Vuejs

Node.js
Node.js は、さまざまなプラットフォームで動作するオープンソースのサーバーサイド JavaScript ランタイム環境です。このフレームワークには、非同期 I/O を駆動できるイベント駆動型のアーキテクチャがあります。これは JavaScript ランタイム環境で動作するため、スレッド、パッケージ、ループ形成などの JAVA と同様のプロパティを示します。Backbone
Backbone は、Underscore.js ライブラリに依存する MVP モデルです。これは、単一ページの Web アプリケーションを開発し、Web アプリケーションのさまざまな部分が確実に同期されるように設計されています。宣言型プログラミング スタイルを使用する Angular とは異なり、命令型プログラミング スタイルを使用します。バックボーンもバックエンド コードと同期して更新されるため、モデルが変更されると、それに応じて HTML ページも変更されます。 Backbone は、Groupon、Airbnb、Digg、Foursquare、Hulu、Soundcloud、Trello、その他多くのよく知られたアプリケーションの構築に使用されています。 適切な JavaScript フレームワークを選択することは決して簡単ではありません。アプリに必要な機能によって異なります。各フレームワークには異なる機能があり、それぞれに長所と短所があります。Ember.js
Ember.js フレームワークは 2011 年に作成されました。 Kickstarter、Heraku、LinkedIn など、多くの有名企業の Web サイトのデザインに使用されています。
Ember.js は定期的に更新され、完全な機能パッケージを提供します。このフレームワークは複雑な Web アプリケーションの開発に非常に効果的で、文字列ベースのテンプレート システムにより起動時間の短縮に役立ちます。 Ember.js は、開発者がモバイルおよび Web プロジェクトで簡単に使用できるように、スケーラビリティに重点を置いています。
three.js
3D ビジュアライゼーションを作成したいが、完全なゲーム エンジンは必要ありませんか? Three.js は、3D を HTML5 キャンバス、SVG、および WebGL にレンダリングするための軽量 3D ライブラリを提供します。これは確かに明確なライブラリであり、Three.js のユースケース ショーケースでうまく動作する例が何百もあります。
three.js をいつ使用するか?キャンバスに出力できるシンプルな 3D ビジュアライゼーションが必要なときはいつでも。
Mocha
Mocha は、ノード モデルやブラウザ アプリケーションでの非同期コードのテストを容易にする JavaScript テスト フレームワークです。 Mocha テストは、適切なテスト ケースに対する高品質のトレース例外と並行して実行できます。
Next.js
Next.js は、通常の JavaScript フレームワークではありません。これは、サーバーサイド レンダリング用のアドオン ツールとして React チームによって開発されました。 React と Next.js を使用すると、開発者は Vue.js フレームワークを使用するのと同じように開発プロセスを合理化できます。
Next.js には、自動コード分割やページベースのクライアント側ルーティングなどの優れた機能が備わっています。さらに、Next.js には styled-jsx と呼ばれる完全な CSS サポートがあり、ユーザー インターフェイスのスタイル設定が容易になります。
Polymer
Polymer は、Google が開発したオープンソースの JavaScript ライブラリで、複雑なレイヤーに入ることなく Web サイトの個々の要素を作成できます。さらに、一方向および双方向のデータ バインディングをサポートしているため、より幅広いアプリケーションが可能になります。
Mithril
Mithril は、主にシングルページ アプリケーションの開発に使用されるクライアント側 JavaScript フレームワークです。基本クラスから派生した関数がないため、フレームワークの実装はより簡単です。これは小さく (gzip 8kb 未満)、高速で、すぐに使えるルーティング ユーティリティと XHR ユーティリティを提供します。 React と同様の機能がいくつかあります。
[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScriptの主なフレームワークは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

