ホームページ >WeChat アプレット >WeChatの開発 >ユニアプリ開発 H5 エンドとネイティブ H5 開発のどちらを選択するか
ユニアプリ開発 H5 エンドとネイティブ H5 開発のどちらを選択するか
- 似水流年ヾ ^_^オリジナル
- 2021-07-19 12:49:514330ブラウズ
私は少し前にネイティブ H5 電子商取引システムを開発したばかりですが、コントローラー、ページ、ページ スタイル、jQuery などから始めて記述するのに多くの時間と労力がかかりました。その後、人気の uniapp ハイブリッド開発モデルを使用してモバイル APP や小さなプログラムを開発しました。学び始めるまでに時間がかかりましたが、書けば書くほど好きになり、書けば書くほど簡単になっていきました。 APPやミニプログラムの高機能化に伴い、ネイティブH5版では書き換えることができなくなりました。 uniappを直接生成して互換性を調整できるのでとても便利です。 uniapp を使用して H5 を開発したことについていくつかの感想を共有しましょう。
現在、APP、WeChat ミニプログラム、Toutiao ミニプログラムなどが普及し、H5 モールは公式アカウントや APP が使用できず WeChat などが制限されている一部の人を除いて、徐々に減少しています。 、彼らは H5 を選択する必要があります 使用シナリオ それは本当に少ないです。しかし、時にはそれが必要であり、少し役に立たないこともあります。 uniapp には、H5 の開発において当然の利点がいくつかあります。uniapp を使用する場合、実際にはネイティブ H5 バージョンを作成する必要はありません。
Uni バージョン開発の主な利点
複数端末関数の同期。 一連のソース コードは、iOS、Android、H5、WeChat アプレット、Toutiao アプレット、その他のクライアント端末などの複数の端末を生成し、複数端末の機能同期を実現します。もちろん、両端の支払い、ログイン、共有、その他のインターフェイスの互換性とサポート、一部のリンク構成とナビゲーション バーの互換性の問題など、さまざまなシナリオで互換性の問題をテストすることも必要です。
-
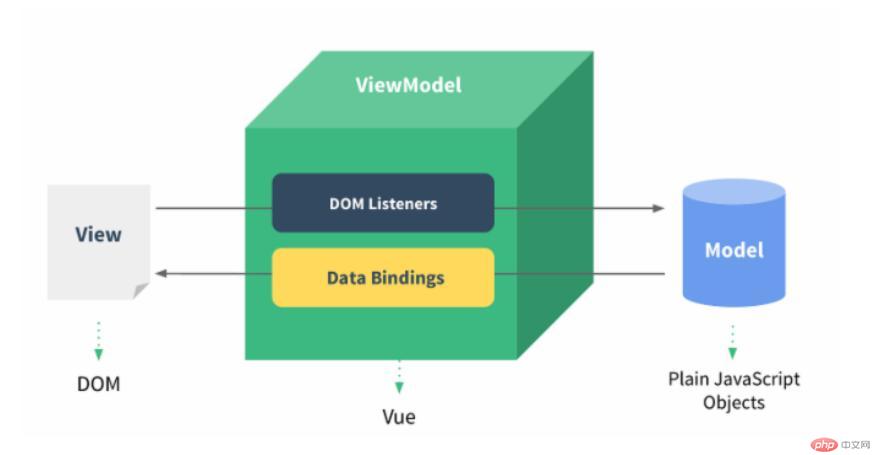
双方向データ バインディング、非同期更新。 Vue は MVVM モード、データの双方向バインディングを採用し、DOM 操作を削減し、jquery を使用してドキュメントを操作する従来のフロントエンド開発モードを完全に放棄し、データとビジネス ロジックに重点を置いています。

# タグが簡素化され、レイアウトが簡単になりました。 Uni 開発では、View タグを使用して HTML 内の従来の div、p、span およびその他のタグを置き換え、複雑なタグを簡素化します。 Flex レイアウトは、CSS の位置決めとフローティングを置き換えるために使用され、ブラウザーの互換性がより容易になります。
豊富なコンポーネントの選択。 Uniapp には、ダイアログ ボックス、地域選択、日付選択などのネイティブ コンポーネントが多数あり、呼び出すときにコンポーネントにパラメータを渡すだけで済むので、非常に便利です。独自のコンポーネントを作成し、複数のページに繰り返し適用することもできます。同時に、DCloud プラットフォームには、さまざまな優れたコンポーネントを共有する多くの優れた開発者もいます。コンポーネントを使用すると、開発が簡単かつ便利になります。
-
最新の Vue.js ライブラリを使用します。 Vue.js は、非常に高速に応答して実行される非常に使いやすい API を備えた、非常に軽量で高性能なライブラリです。
 #最後に、プロジェクトを見てみましょう。さまざまな開発モデルは似たようなスタイルを持っています。 uniapp が開発した H5 は、実際に必要な時間とエネルギーがはるかに少なくなります。
#最後に、プロジェクトを見てみましょう。さまざまな開発モデルは似たようなスタイルを持っています。 uniapp が開発した H5 は、実際に必要な時間とエネルギーがはるかに少なくなります。
ユニバージョン H5 モール:
https://h5.shopwind.nethttp://m.test.shopwind.ネット###############以上がユニアプリ開発 H5 エンドとネイティブ H5 開発のどちらを選択するかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。