ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptで要素を削除および追加する方法
JavaScriptで要素を削除および追加する方法
- 青灯夜游オリジナル
- 2021-07-16 11:05:224995ブラウズ
JavaScript では、「親要素 object.appendChild(new element)」または「parent element object.insertBefore(new element,挿入ポイント)」ステートメントを使用して、親要素に新しい要素を追加できます。 「親要素 object.removeChild(child element)」ステートメントを使用して子要素を削除できます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#要素を削除および追加するための JavaScript
1. 要素を追加します
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>javascript添加元素</title>
<script type="text/javascript" >
window.onload = function(){
var box = document.getElementById("box"); //通过id属性值获得DIV
};
function addNode(){//在末尾插入新节点
var p = document.createElement("p"); //创建需要添加的元素节点
p.innerHTML = "段落三(添加的内容)";
box.appendChild(p); //将段落节点添加到box的子节点列表后面
}
function insertNode(){//在开头插入新节点
var h2 = document.createElement("h2"); // 创建一个H2元素节点
h2.innerHTML = "二级标题(插入的内容)";
var oP = document.getElementsByTagName("p")[0]; //获取第一个段落
box.insertBefore(h2,oP); //在第一个段落前面插入一个H2标题
}
</script>
</head>
<body>
<div id="box">
<p>段落一</p>
<p>段落二</p>
</div>
<a href="javascript:addNode()">在末尾插入新节点</a>
<a href="javascript:insertNode()">在开头插入新节点</a>
</body>
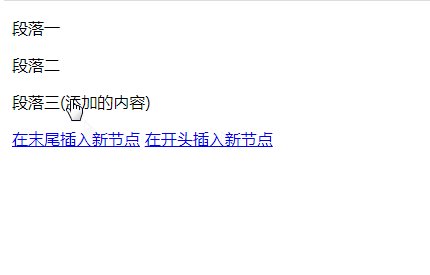
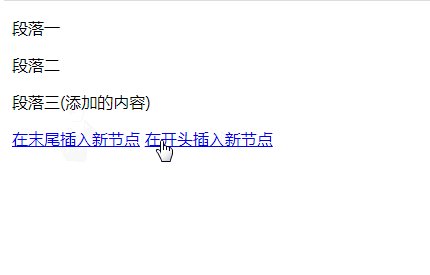
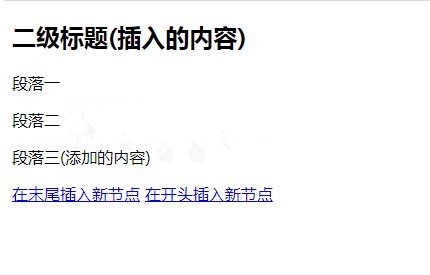
</html>レンダリング:
appendChild(newchild)
- パラメータ newchild は、新しく追加されたノード オブジェクトを表し、新しく追加されたノードを返します。
insertBefore(newchild, refchild)
- パラメータ newchild は新しく挿入されたノードを表し、refchild は新しいノードが挿入されるノードを表します。これは、ノードの背後にある隣接位置を指定するために使用されます。挿入されたノード。
- 挿入が成功すると、このメソッドは新しく挿入された子ノードを返します。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>javascript删除元素</title>
<script type="text/javascript" >
function deleteNode(){//删除节点
var oP = document.getElementsByTagName("p")[0];//获取第一个段落
box.removeChild(oP);//删除第一个段落
}
</script>
</head>
<body>
<div id="box">
<p>段落一</p>
<p>段落二</p>
</div>
<a href="javascript:deleteNode()">删除节点</a>
</body>
</html>レンダリング:
#説明:
parentNode.removeChild(nodeName)nodeName: 現在のノードの名前
- parentNode: 現在のノードの親ノード
-
##[推奨学習:
JavaScript 上級チュートリアル ]
以上がJavaScriptで要素を削除および追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

