ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで要素の透明度を設定する方法
CSSで要素の透明度を設定する方法
- 青灯夜游オリジナル
- 2021-07-15 17:04:558147ブラウズ
CSS では、不透明度属性を使用して要素の透明度を設定できます。要素に「opacity:value;」スタイルを追加するだけで済みます。パラメータ「value」は、要素の透明度を指定します。要素であり、値の範囲は「 0.0 ~ 1.0」です。「0.0」は完全に透明を意味し、「1.0」は完全に不透明を意味します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS は要素の透明度 (不透明度) を設定します
メソッド: CSS3 の不透明属性を使用します
関数:要素の透明度 Transparency
構文:
js
object.style.opacity=value
css
opacity: value|inherit;
パラメータ:
-
値: 指定された透明度。範囲は 0.0 ~ 1.0、0.0 は完全に透明、1.0 は完全に不透明を意味します。
inherit: opcity の値は親要素から継承されます;
デモ:
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color:red;
}
.demo{
opacity:0.4;
filter:Alpha(opacity=40); /* IE8 and earlier */
}
</style>
</head>
<body>
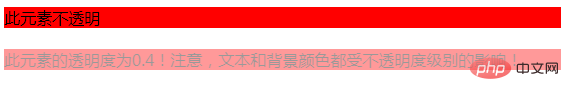
<div =>此元素不透明</div><br />
<div class="demo">此元素的透明度为0.4!注意,文本和背景颜色都受不透明度级别的影响!</div>
</body>
</html>エフェクト画像:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで要素の透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSの上マージンを設定する方法次の記事:CSSの上マージンを設定する方法

