ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSにスペースを追加する方法
CSSにスペースを追加する方法
- 青灯夜游オリジナル
- 2021-07-14 16:14:5010024ブラウズ
CSS では、疑似要素「:before」および「:after」を使用して、要素コンテンツの前後にスペースを追加できます。構文形式は「element:before {content: " 」;} です。 " または "Element:after {content: " ";}"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS では、疑似要素「:before」および「:after」を使用して、要素コンテンツの前後にスペースを追加できます。
:before セレクターは、選択した要素のコンテンツの前にコンテンツを挿入し、:after セレクターは、選択した要素のコンテンツの後にコンテンツを挿入します。
挿入されたコンテンツは、content 属性を使用して指定する必要があります。
文法形式:
// 在元素的内容前面插入内容
:after {
content:"值";
}
// 在元素的内容后面插入内容
:after {
content:"值";
}例: スペースの挿入
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>在选定的元素前或后添加空格</title>
<style>
h2 {
text-decoration: underline;
}
h2.before:before {
content: " ";
white-space: pre;
}
h2.after:after {
content: " ";
white-space: pre;
}
</style>
</head>
<body>
<h2>元素内容:</h2>
<h2 class="before">元素内容:</h2>
<h2 class="after">元素内容:</h2>
</body>
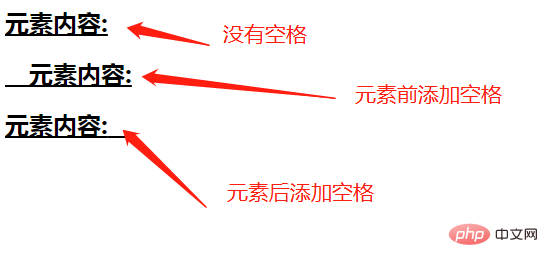
</html>レンダリング:

css ビデオ チュートリアル)
以上がCSSにスペースを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで要素の非表示を制御する方法次の記事:CSSで要素の非表示を制御する方法

