Web サイトを高速に動作させるブラウザ キャッシュ テクノロジの詳細な紹介
- 醉折花枝作酒筹転載
- 2021-07-14 15:46:102172ブラウズ
キャッシュ テクノロジは、Web サイト アプリケーションにおいて非常に重要です。サーバ リクエストの負荷を軽減し、ユーザーのブラウジング速度を向上させる上で不可欠な役割を果たします。昨日、誰かがブラウザ キャッシュの原理について質問し、それが私にキャッシュ テクノロジを勉強するきっかけを与えました。興味のある方のために、この記事では主にブラウザのキャッシュ原理を紹介します。


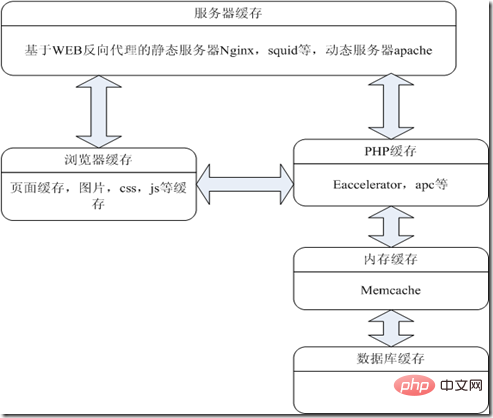
- #サーバーキャッシュ: 主にWebリバースプロキシに基づく静的サーバーnginxとsquid、 apache2 の mod_proxy と mod_cache モジュール
- ブラウザ キャッシュ: ページ HTML キャッシュと画像 JS、CSS およびその他のリソースのキャッシュを含む
- PHP キャッシュ: apc eaccerlertor など、無料の PHP バッファ アクセラレーション ツールが多数あります。
- メモリ キャッシュ: 主に分散キャッシュ メカニズムである memcache を使用します
- データベース キャッシュ: データベース キャッシュ、データ ストレージ プロセス、接続プール テクノロジなどを構成することによって。
- ##以下はブラウザー キャッシュの原則に焦点を当てます:
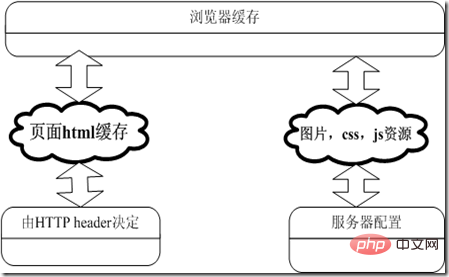
上の図から、ブラウザのキャッシュは主に 2 つの部分に分かれていることがわかります。 : 
- 画像、css、js、フラッシュなどのキャッシュ
-
ブラウザ キャッシュは、ローカル コンピュータのハード ディスクにページ情報を保存することに基づいており、サーバー キャッシュは、ユーザーがアクセスしたページをサーバー上のハード ディスクに保存することに基づいています。ページ キャッシュの原理を紹介します。
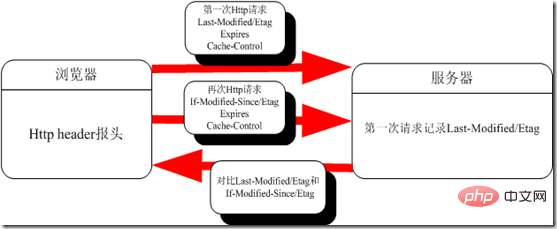
この図から、原理は主に 3 つのステップに分かれていることがわかります:

- 再度リクエスト: ブラウザが再度リクエストすると、Expires、Cache-Control、If-Modified-Since/Etag を使用してサーバーにリクエストします #サーバーは、初めて記録された Last-Modified/Etag と、再度要求された If-Modified-Since/Etag を比較して、更新する必要があるかどうかを判断し、リクエストに応答します
- #関連パラメータの説明;
- Cache-Control の主なパラメータ Cache-Control: private/public Public 応答はキャッシュされ、複数の間で共有されます。ユーザー。プライベート応答はプライベートにのみキャッシュでき、ユーザー間で共有することはできません。
<IfModule mod_expires.c> ExpiresActive on ExpiresDefault "access plus 1 month" ExpiresByType text/html "access plus 1 months" ExpiresByType text/css "access plus 1 months" ExpiresByType Web サイトを高速に動作させるブラウザ キャッシュ テクノロジの詳細な紹介/gif "access plus 1 months" ExpiresByType Web サイトを高速に動作させるブラウザ キャッシュ テクノロジの詳細な紹介/jpeg "access plus 1 months" ExpiresByType Web サイトを高速に動作させるブラウザ キャッシュ テクノロジの詳細な紹介/jpg "access plus 1 months" ExpiresByType Web サイトを高速に動作させるブラウザ キャッシュ テクノロジの詳細な紹介/png "access plus 1 months" EXpiresByType application/x-shockwave-flash "access plus 1 months" EXpiresByType application/x-javascript "access plus 1 months" #ExpiresByType video/x-flv "access plus 1 months" </IfModule>説明: 最初の文 -- サービスを開始します
2 番目の文 -- デフォルトの時間は 1 か月です次は、さまざまな種類のリソースのキャッシュ時間設定についてです
推奨学習: php ビデオ チュートリアル
以上がWeb サイトを高速に動作させるブラウザ キャッシュ テクノロジの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

