ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのクラスリストとは何を意味しますか?
CSSのクラスリストとは何を意味しますか?
- 醉折花枝作酒筹オリジナル
- 2021-07-14 11:04:447203ブラウズ
classList 属性は、要素のクラス名を DOMTokenList オブジェクトとして返します。この属性は、要素内の CSS クラスの追加、削除、切り替えに使用されます。 classList 属性は読み取り専用ですが、add() メソッドとremove() メソッドを使用して変更できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
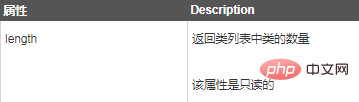
classList プロパティは、要素のクラス名を DOMTokenList オブジェクトとして返します。
このプロパティは、要素内の CSS クラスを追加、削除、切り替えするために使用されます。
classList プロパティは読み取り専用ですが、add() メソッドとremove() メソッドを使用して変更できます。
構文
element.classList

メソッド

例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
.mystyle {
width: 500px;
height: 50px;
padding: 15px;
border: 1px solid black;
}
.anotherClass {
background-color: coral;
color: white;
}
.thirdClass {
text-transform: uppercase;
text-align: center;
font-size: 25px;
}
</style>
</head>
<body>
<p>点击按钮为 DIV 元素添加多个类。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong> Internet Explorer 9 及更早 IE 版本浏览器不支持 classList 属性。</p>
<div id="myDIV">
我是一个 DIV 元素。
</div>
<script>
function myFunction() {
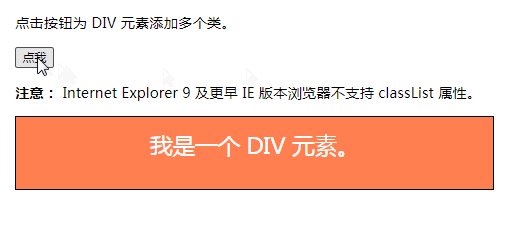
document.getElementById("myDIV").classList.add("mystyle", "anotherClass", "thirdClass");
}
</script>
</body>
</html>効果:

推奨学習: css ビデオ チュートリアル
以上がCSSのクラスリストとは何を意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSベースラインとは何ですか次の記事:CSSベースラインとは何ですか

