ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで半円を作る方法
CSSで半円を作る方法
- 藏色散人オリジナル
- 2021-07-10 11:24:2922814ブラウズ
CSS で半円を作成する方法: 1. 「border-radius: 50px 50px 0 0;」などのステートメントで、border-radius を使用して半円を描画します。 2. Clip 属性を使用して、 「clip: rect( 0px 50px 100px 0px);」などのステートメントを含む半円。

この記事の動作環境: Windows7 システム、HTML5&&&CSS3 バージョン、DELL G3 パソコン
CSS で半円を作る方法?
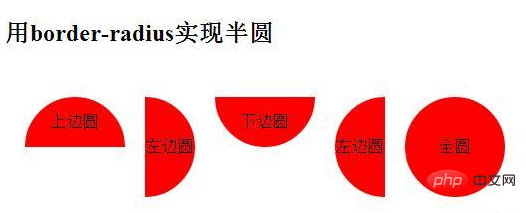
1. border-radius を使用して半円を描きます
div の高さ (高さ) を幅 (幅) の半分に設定し、上部の角の半径のみを設定します左隅と右上隅は要素の高さと一致しますが、右下隅と左下隅は半径 0 に設定されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
.clearfix {
zoom: 1;
/*为IE6,7的兼容性设置*/
}
.clearfix:after {
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
ul li {
list-style: none;
float: left;
margin: 50px 0 50px 20px;
text-align: center;
}
li {
background: red;
}
h2 {
margin-top: 20px;
}
.circle1 {
width: 100px;
height: 50px;
border-radius: 50px 50px 0 0;
line-height: 50px;
}
.circle2 {
width: 50px;
height: 100px;
border-radius: 0 50px 50px 0;
line-height: 100px;
}
.circle3 {
width: 100px;
height: 50px;
border-radius: 0 0px 50px 50px;
line-height: 50px;
}
.circle4 {
width: 50px;
height: 100px;
border-radius: 50px 0 0 50px;
line-height: 100px;
}
.circle5 {
width: 100px;
height: 100px;
border-radius: 50px;
line-height: 100px;
}
</style>
</head>
<body>
<div>
<h2>用border-radius实现半圆</h2>
<ul class="clearfix">
<li class="circle1">上边圆</li>
<li class="circle2">左边圆</li>
<li class="circle3">下边圆</li>
<li class="circle4">左边圆</li>
<li class="circle5">全圆</li>
</ul>
</div>
</body>
</html>レンダリング:

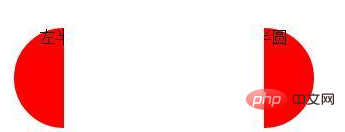
2. 半円を描画するには、clip 属性を使用します。
clip 属性は、絶対的に配置された要素をクリップします。
画像がそれを含む要素よりも大きい場合はどうなりますか? 「クリップ」属性を使用すると、要素がクリップされてこの形状に表示されるように、要素の表示寸法を指定できます。
説明
この属性は、クリッピング四角形を定義するために使用されます。絶対的に定義された要素の場合、四角形内のコンテンツのみが表示されます。このクリッピング領域外のコンテンツは、オーバーフローの値に従って処理されます。クリッピング領域は、要素のコンテンツ領域よりも大きい場合も小さい場合もあります。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
.clearfix {
zoom: 1;
/*为IE6,7的兼容性设置*/
}
.clearfix:after {
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
ul li {
list-style: none;
float: left;
margin: 50px 0 50px 20px;
text-align: center;
}
li {
background: red;
}
h2 {
margin-top: 20px;
}
.demo {
/*左半圆*/
position: absolute;
/*clip 属性剪裁绝对定位元素。也就是说,只有 position:absolute 的时候才是生效的。*/
width: 100px;
height: 100px;
border-radius: 50px;
/* line-height: 50px; */
clip: rect(0px 50px 100px 0px);
/*唯一合法的形状值是:rect (top, right, bottom, left)*/
}
.right-circle {
/*右半圆*/
left: 200px;
clip: rect(0px 100px 100px 50px);
/*唯一合法的形状值是:rect (top, right, bottom, left)*/
}
</style>
</head>
<body>
<div>
<h2>css3的clip 方法剪裁实现半圆</h2><br />
<p style="color: red;">
clip 属性剪裁绝对定位元素。也就是说,只有 position:absolute 的时候才是生效的。
唯一合法的形状值是:rect (top, right, bottom, left)
</p>
<ul class="clearfix" style="position: relative;">
<li class="demo">左半圆</li>
<li class="demo right-circle">右半圆</li>
<li></li>
</ul>
</div>
</body>
</html>レンダリング:

推奨学習:「css ビデオ チュートリアル 」
以上がCSSで半円を作る方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

