1. 概要
オブジェクトは、多くの値 (元の値または他のオブジェクト) をまとめてアクセスできる複合値です。属性名を通じてこれらの値にアクセスします。属性名には、空の文字列を含む任意の文字列を指定できます。 「ハッシュ」、「ハッシュテーブル」、「辞書」、「連想配列」についてよく聞くように、JavaScript オブジェクトはデータ構造と呼ぶこともできます。
JavaScript のオブジェクトは次の 3 つのカテゴリに分類できます。
①配列、関数、日付などの組み込みオブジェクト
②ホストオブジェクト。HTMLElement などの JavaScript インタプリタが埋め込まれているホスト環境 (ブラウザなど) によって定義されます。③ カスタムオブジェクト。コード内でプログラマによって定義されます。 🎜>
オブジェクト プロパティは 2 つのカテゴリに分類できます:
①独自のプロパティ: オブジェクト内で直接定義されたプロパティ、
②継承されたプロパティ: オブジェクトで定義された継承されたプロパティプロトタイプ オブジェクト (プロトタイプ オブジェクトについては以下で詳しく説明します); 2. オブジェクトの作成オブジェクトの作成方法は理解できましたか?フロントエンドのポジションの面接を受ける学生は、次のような基本的な質問をされたことがあるかもしれません:
JavaScript オブジェクトを作成する 2 つの方法は何ですか? (または: JavaScript オブジェクトの作成方法を教えてください?) この質問を 2 回受けました。インターネット上では「オブジェクトを作成するには 2 つの方法がある」ということがよく言われていますが、私が読んだ本によると、方法は 3 つあります。これら 3 つのメソッドについて詳しく説明します。1. オブジェクトの直接量
オブジェクトの直接量は、複数の名前と値のペアで構成されるマッピング テーブルです。はコロンで区切られ、名前と値のペアはカンマで区切られ、マッピング テーブル全体は中括弧で囲まれます。属性名は JavaScript 識別子または文字列リテラルにすることができます。つまり、オブジェクト obj を記述する次の 2 つの方法はまったく同じです:
。var obj = {x: 1, y: 2};
var obj = {'x': 1, 'y':2};2. new によるオブジェクトの作成
new 演算子の後には、新しいオブジェクトを作成して初期化する関数呼び出し (コンストラクター) が続きます。例:
1 var o = new Object() //{}2 var a = new Array(); //空の配列を作成します。 Same as [] Same
3 var d = new Date(); // 現在時刻を表す Date オブジェクトを作成します
コンストラクターについては後で説明します。
3.Object.create()
ECMAScript5 は、最初のパラメータで新しいオブジェクトを作成する Object.create() というメソッドを定義します。これはプロトタイプ オブジェクトです。このオブジェクトのプロトタイプ オブジェクトについてはまだ説明されていないようです。これについてはすぐに説明します。2 番目のオプションのパラメーターは、オブジェクトのプロパティをさらに説明するために使用されます。この 3 番目のメソッドは ECMAScript5 で定義されているため、オブジェクトを作成する 2 つのメソッドについては以前よく話題になりました。これが理由だと思います。このメソッドの使用は非常に簡単です:
1 var o1 = Object.create({x: 1, y: 2}); //オブジェクト o1 は属性 x と y を継承します2 var o2 = Object.create(null); //オブジェクト o2 にはプロトタイプがありません
次の 3 つはまったく同じです:
var obj1 = {};
var obj2 = new Object();
var obj3 = Object.create(Object.prototype);オブジェクト指向プログラミング言語 JavaScript、クラスなし! ! !では、継承はどのように実装されるのでしょうか?そうです、プロトタイプ オブジェクトを通じてです。基本的に、すべての JavaScript オブジェクト (null を除く) は別のオブジェクトに関連付けられます。「他の」オブジェクトは、いわゆるプロトタイプ オブジェクトです (プロトタイプ オブジェクトは、略してプロトタイプとも呼ばれます)。これは想像されているほど複雑ではありません。単なるオブジェクトです)。すべてのオブジェクトはプロトタイプ オブジェクトからプロパティを継承し、オブジェクトのプロトタイプ プロパティの値 (このプロパティはオブジェクトの作成時にデフォルトで自動的に生成され、明示的なカスタマイズは必要ありません) がオブジェクトのプロトタイプ オブジェクトです。 obj.prototype は、obj のプロトタイプ オブジェクトです。
まず、プロトタイプ オブジェクトについて話しましょう。プロトタイプ オブジェクトを理解した上で、JavaScript 言語の規則は次のとおりです。
① すべて合格します。オブジェクト 直接変数で作成されたオブジェクトのプロトタイプオブジェクトは Object.prototype オブジェクトです; ②キーワード new とコンストラクタで作成されたオブジェクトのプロトタイプオブジェクトはコンストラクタのプロトタイプ属性の値です、したがって、コンストラクター Object によって作成されたオブジェクトのプロトタイプは Object.prototype です。
には、オブジェクトを作成する 3 番目のメソッド Object.create() の最初のパラメーターの意味も追加されています。
3. 属性のクエリと設定
学会了如何创建对象还不够啊,因为对象只有拥有一些属性才能真正起到作用滴!那么,就继续往下学习对象的属性吧!
可以通过点(.)或方括号([])运算符来获取和设置属性的值。对于点(.)来说,右侧必须是一个以属性名命名的标识符(注 意:JavaScript语言的标识符有自己的合法规则,并不同于带引号的字符串);对于方括号([])来说,方括号内必须是一个字符串表达式(字符串变 量当然也可以喽,其他可以转换成字符串的值比如数字什么的也是都可以滴),这个字符串就是属性的名字。正如下面例子:
var obj = {x: 1, y: 2};
obj.x = 5;
obj['y'] = 6
概述中说过,JavaScript对象具有”自有属性“,也有“继承属性”。当查询对象obj的属性x时,首先会查找对象obj自有属性中是否有 x,如果没有,就会查找对象obj的原型对象obj.prototype是否有属性x,如果没有,就会进而查找对象obj.prototype的原型对象 obj.prototype.prototype是否有属性x,就这样直到找到x或者查找到的原型对象是undefined的对象为止。可以看到,一个对 象上面继承了很多原型对象,这些原型对象就构成了一个”链“,这也就是我们平时所说的“原型链”,这种继承也就是JavaScript中“原型式继承” (prototypal inheritance)。
对象o查询某一属性时正如上面所说会沿着原型链一步步查找,但是其设置某一属性的值时,只会修改自有属性(如果对象没有这个属性,那就会添加这个属性并赋值),并不会修改原型链上其他对象的属性。
四.存取器属性getter和setter
上面我们所说的都是很普通的对象属性,这种属性称做“数据属性”(data property),数据属性只有一个简单的值。然而在ECMAScript 5中,属性值可以用一个或两个方法替代,这两个方法就是getter和setter,有getter和setter定义的属性称做“存取器属性” (accessor property)。
当程序查询存取器属性的值时,JavaScript调用getter方法(无参数)。这个方法的返回值就是属性存取表达式的值。当程序设置一个存取 器属性的值时,JavaScript调用setter方法,将赋值表达式右侧的值当做参数传入setter。如果属性同时具有getter和setter 方法,那么它就是一个读/写属性;如果它只有getter方法,那么它就是一个只读属性,给只读属性赋值不会报错,但是并不能成功;如果它只有 setter方法,那么它是一个只写属性,读取只写属性总是返回undefined。看个实际的例子:
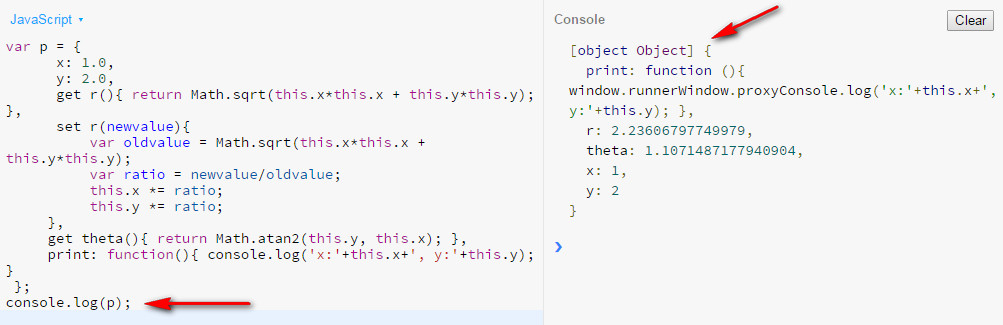
var p = {
x: 1.0,
y: 2.0,
get r(){ return Math.sqrt(this.x*this.x + this.y*this.y); };
set r(newvalue){
var oldvalue = Math.sqrt(this.x*this.x + this.y*this.y);
var ratio = newvalue/oldvalue;
this.x *= ratio;
this.y *= ratio;
},
get theta(){ return Math.atan2(this.y, this.x); },
print: function(){ console.log('x:'+this.x+', y:'+this.y); }
};
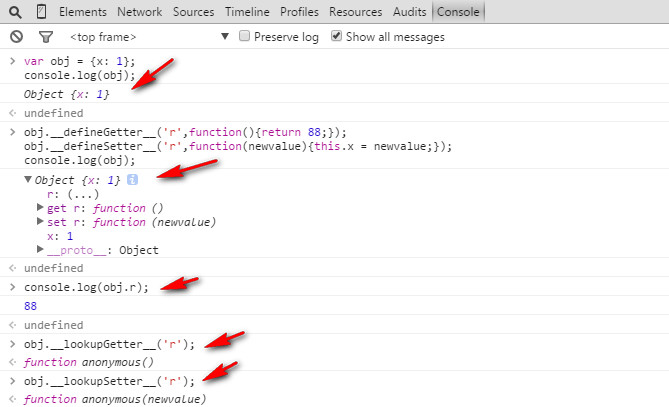
正如例子所写,存取器属性定义一个或两个和属性同名的函数,这个函数定义并没有使用function关键字,而是使用get和set,也没有使用冒 号将属性名和函数体分隔开。对比一下,下面的print属性是一个函数方法。注意:这里的getter和setter里this关键字的用 法,JavaScript把这些函数当做对象的方法来调用,也就是说,在函数体内的this指向这个对象。下面看下实例运行结果:

正如控制台的输出,r、theta同x,y一样只是一个值属性,print是一个方法属性。
ECMAScript 5增加的这种存取器,虽然比普通属性更为复杂了,但是也使得操作对象属性键值对更加严谨了。
五.删除属性
程序猿撸码一般都是实现增、删、改、查功能,前面已经说了增、改、查,下面就说说删除吧!
delete运算符可以删除对象的属性,它的操作数应该是一个属性访问表达式。但是,delete只是断开属性和宿主对象的联系,而不会去操作属性中的属性:
var a = {p:{x:1}};
var b = a.p;
delete a.p;
执行这段代码后b.x的值依然是1,由于已删除属性的引用依然存在,所以有时这种不严谨的代码会造成内存泄露,所以在销毁对象的时候,要遍历属性中的属性,依次删除。
delete表达式返回true的情况:
①删除成功或没有任何副作用(比如删除不存在的属性)时;
②如果delete后不是一个属性访问表达式;
var obj = {x: 1,get r(){return 5;},set r(newvalue){this.x = newvalue;}};
delete obj.x; //删除对象obj的属性x,返回true
delete obj.x; //删除不存在的属性,返回true
delete obj.r; //删除对象obj的属性r,返回true
delete obj.toString; //没有任何副作用(toString是继承来的,并不能删除),返回true
delete 1; //数字1不是属性访问表达式,返回true
delete表达式返回false的情况:
①删除可配置性(可配置性是属性的一种特性,下面会谈到)为false的属性时;
delete Object.prototype; //返回false,prototype属性是不可配置的
//通过var声明的变量或function声明的函数是全局对象的不可配置属性
var x = 1;
delete this.x; //返回false
function f() {}
delete this.f; //返回false
六.属性的特性
上面已经说到了属性的可配置性特性,因为下面要说的检测属性和枚举属性还要用到属性的特性这些概念,所以现在就先具体说说属性的特性吧!
除了包含名字和值之外,属性还包含一些标识它们可写、可枚举、可配置的三种特性。在ECMAScript 3中无法设置这些特性,所有通过ECMAScript 3的程序创建的属性都是可写的、可枚举的和可配置的,且无法对这些特性做修改。ECMAScript 5中提供了查询和设置这些属性特性的API。这些API对于库的开发者非常有用,因为:
①可以通过这些API给原型对象添加方法,并将它们设置成不可枚举的,这让它们更像内置方法;
②可以通过这些API给对象定义不能修改或删除的属性,借此“锁定”这个对象;
在这里我们将存取器属性的getter和setter方法看成是属性的特性。按照这个逻辑,我们也可以把属性的值同样看做属性的特性。因此,可以认 为属性包含一个名字和4个特性。数据属性的4个特性分别是它的值(value)、可写性(writable)、可枚举性(enumerable)和可配置 性(configurable)。存取器属性不具有值特性和可写性它们的可写性是由setter方法是否存在与否决定的。因此存取器属性的4个特性是读取 (get)、写入(set)、可枚举性和可配置性。
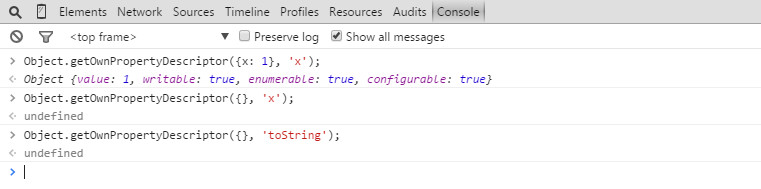
为了实现属性特性的查询和设置操作,ECMAScript 5中定义了一个名为“属性描述符”(property descriptor)的对象,这个对象代表那4个特性。描述符对象的属性和它们所描述的属性特性是同名的。因此,数据属性的描述符对象的属性有 value、writable、enumerable和configurable。存取器属性的描述符对象则用get属性和set属性代替value和 writable。其中writable、enumerable和configurable都是布尔值,当然,get属性和set属性是函数值。通过调用 Object.getOwnPropertyDescriptor()可以获得某个对象特定属性的属性描述符:

从函数名字就可以看出,Object.getOwnPropertyDescriptor()只能得到自有属性的描述符,对于继承属性和不存在的属性它都返回undefined。要想获得继承属性的特性,需要遍历原型链(不会遍历原型链?不要急,下面会说到的)。
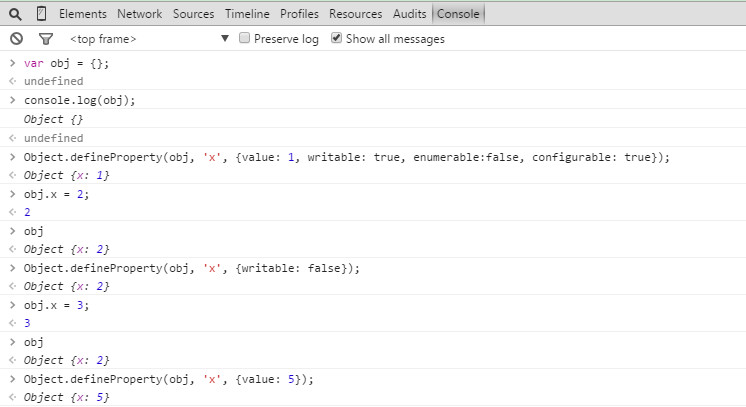
要想设置属性的特性,或者想让新建属性具有某种特性,则需要调用Object.definePeoperty(),传入需要修改的对象、要创建或修改的属性的名称以及属性描述符对象:


可以看到:
①传入Object.defineProperty()的属性描述符对象不必包含所有4个特性;
②可写性控制着对属性值的修改;
③可枚举性控制着属性是否可枚举(枚举属性,下面会说的);
④可配置性控制着对其他特性(包括前面说过的属性是否可以删除)的修改;
如果要同时修改或创建多个属性,则需要使用Object.defineProperties()。第一个参数是要修改的对象,第二个参数是一个映射表,它包含要新建或修改的属性的名称,以及它们的属性描述符,例如:
var p = Object.defineProperties({},{
x: {value: 1, writable: true, enumerable: true, configurable: true},
y: {value: 2, writable: true, enumerable: true, configurable: true},
r: {get: function(){return 88;}, set: function(newvalue){this.x =newvalue;},enumerable: true, configurable: true},
greet: {value: function(){console.log('hello,world');}, writable: true, enumerable: true, configurable: true}
});
相信你也已经从实例中看出:Object.defineProperty()和Object.defineProperties()都返回修改后的对象。
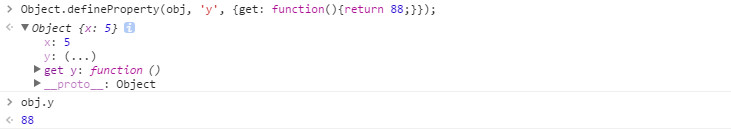
前面我们说getter和setter存取器属性时使用对象直接量语法给新对象定义存取器属性,但并不能查询属性的getter和setter方法 或给已有的对象添加新的存取器属性。在ECMAScript 5中,就可以通过Object.getOwnPropertyDescriptor()和Object.defineProperty()来完成这些工作 啦!但在ECMAScript 5之前,大多数浏览器(IE除外啦)已经支持对象直接量语法中的get和set写法了。所以这些浏览器还提供了非标准的老式API用来查询和设置 getter和setter。这些API有4个方法组成,所有对象都拥有这些方法。__lookupGetter__()和 __lookupSetter__()用以返回一个命名属性的getter和setter方法。__defineGetter__()和 __defineSetter__()用以定义getter和setter。这四个方法都是以两条下划线做前缀,两条下划线做后缀,以表明它们是非标准方 法。下面是它们用法:

七.检测属性
JavaScript对象可以看做属性的集合,那么我们有时就需要判断某个属性是否存在于某个对象中,这就是接下来要说的检测属性。
检测一个对象的属性也有三种方法,下面就来详细说说它们的作用及区别!
1.in运算符
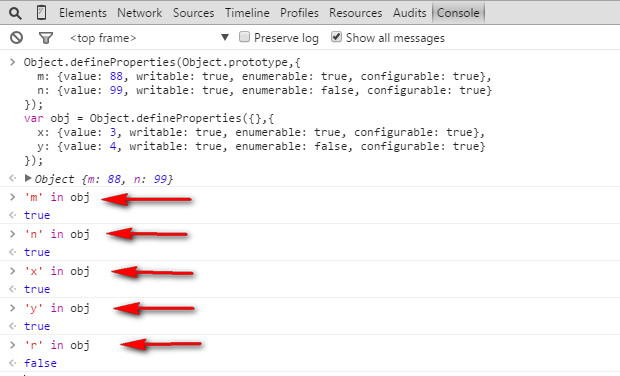
in运算符左侧是属性名(字符串),右侧是对象。如果对象的自有属性或继承属性中包含这个属性则返回true,否则返回false。
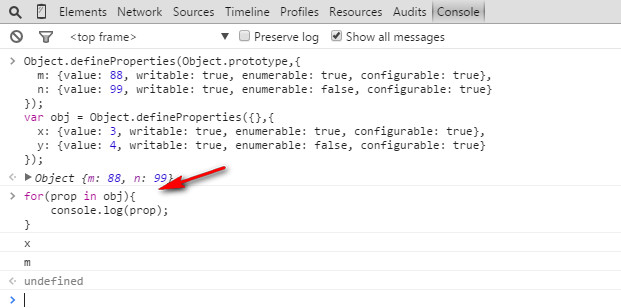
为了试验,我们先给对象Object.prototype添加一个可枚举属性m,一个不可枚举属性n;然后,给对象obj定义两个可枚举属性x,一个不可枚举属性y,并且对象obj是通过对象直接量形式创建的,继承了Object.prototype。下面看实例:

从运行结果可以看出:in运算符左侧是属性名(字符串),右侧是对象。如果对象的自有属性或继承属性(不论这些属性是否可枚举)中包含这个属性则返回true,否则返回false。
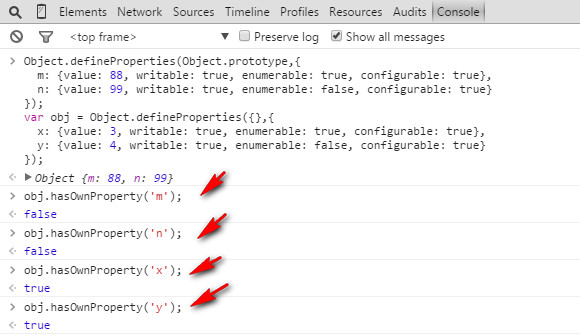
2.hasOwnProperty()
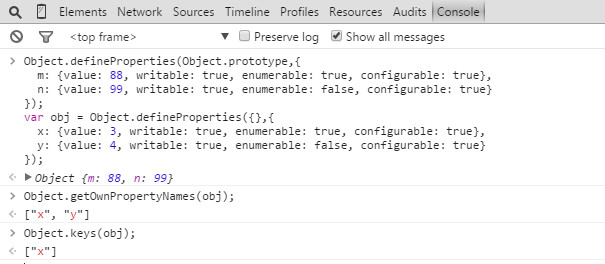
对象的hasOwnProperty()方法用来检测给定的名字是否是对象的自有属性(不论这些属性是否可枚举),对于继承属性它将返回false。下面看实例:

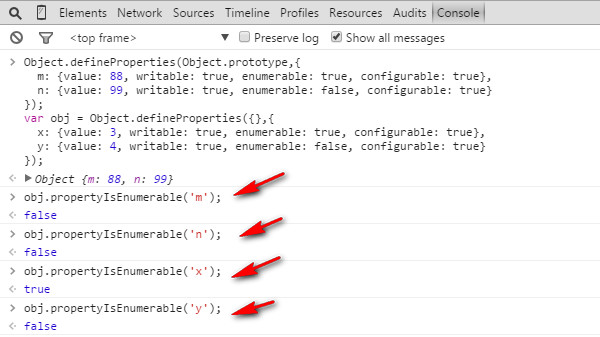
3.propertyIsEnumerable()
propertyIsEnumerable()是hasOwnProperty()的增强版,只有检测到是自有属性且这个属性可枚举性为true时它才返回true。还是实例:

八.枚举属性
相对于检测属性,我们更常用的是枚举属性。枚举属性我们通常使用for/in循环,它可以在循环体中遍历对象中所有可枚举的自有属性和继承属性,把属性名称赋值给循环变量。继续上实例:

我原来认为for/in循环跟in运算符有莫大关系的,现在看来它们的规则并不相同啊!当然,如果这里不想遍历出继承的属性,那就在for/in循环中加一层hasOwnProperty()判断:
for(prop in obj){
if(obj.hasOwnProperty(prop)){
console.log(prop);
}
}除了for/in循环之外,ECMAScript 5还定义了两个可以枚举属性名称的函数:
①Object.getOwnpropertyNames(),它返回对象的所有自有属性的名称,不论是否可枚举;
②Object.keys(),它返回对象对象中可枚举的自有属性的名称;
还是实例:

九.对象的三个特殊属性
每个对象都有与之相关的原型(prototype)、类(class)和可扩展性(extensible attribute)。这三个就是对象的特殊属性(它们也只是对象的属性而已,并没有想象的复杂哦)。
1.原型属性
正如前面所说,对象的原型属性是用来继承属性的(有点绕…),这个属性如此重要,以至于我们经常把“o的原型属性”直接叫做“o的原型”。原型属性 是在实例创建之初就设置好的(也就是说,这个属性的值是JavaScript默认自动设置的,后面我们会说如何自己手动设置),前面也提到:
①通过对象直接量创建的对象使用Object.prototype作为它们的原型;
②通过new+构造函数创建的对象使用构造函数的prototype属性作为它们的原型;
③通过Object.create()创建的对象使用第一个参数(如果这个参数为null,则对象原型属性值为undefined;如果这个参数为 undefined,则会报错:Uncaught TypeError: Object prototype may only be an Object or null: undefined)作为它们的原型;
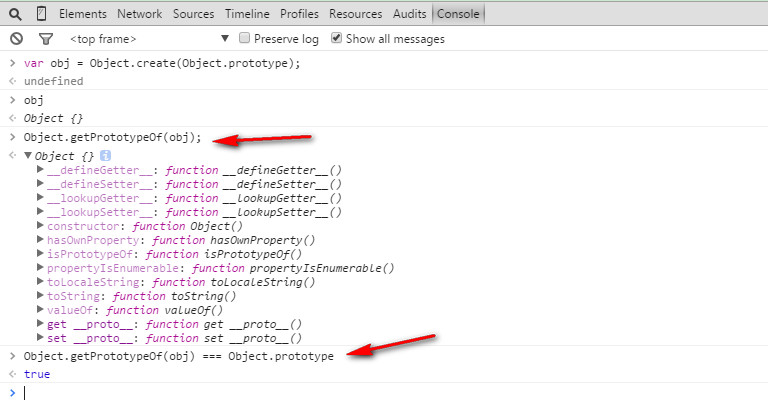
那么,如何查询一个对象的原型属性呢?在ECMAScript 5中,将对象作为参数传入Object.getPrototypeOf()可以查询它的原型,例如:

但是在ECMAScript 3中,没有Object.getPrototypeOf()函数,但经常使用表达式obj.constructor.prototype来检测一个对象的原型,因为每个对象都有一个constructor属性表示这个对象的构造函数:
①通过对象直接量创建的对象的constructor属性指向构造函数Object();
②通过new+构造函数创建的对象的constructor属性指向构造函数;
③通过Object.create()创建的对象的constructor属性指向与其原型对象的constructor属性指向相同;
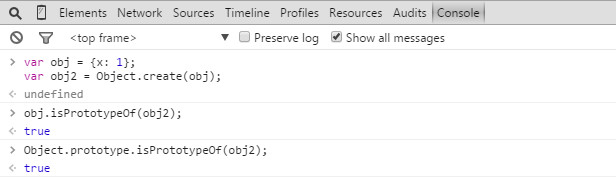
要检测一个对象是否是另一个对象的原型(或处于原型链中),可以使用isPrototypeOf()方法。例如:

还有一个非标准但众多浏览器都已实现的对象的属性__proto__(同样是两个下划线开始和结束,以表明其为非标准),用以直接查询/设置对象的原型。
2.类属性
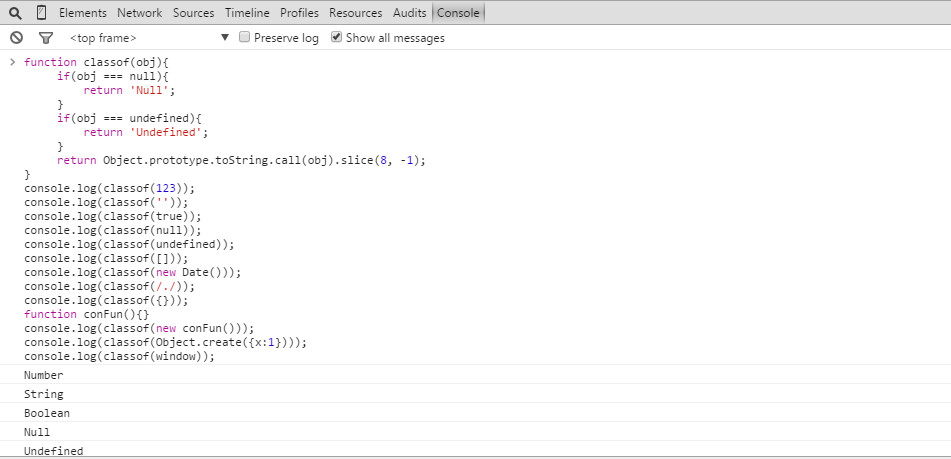
对象的类属性(class attribute)是一个字符串,用以表示对象的类型信息。ECMAScript 3 和ECMAScript 5 都未提供设置这个属性的方法,并只有一种间接的方法可以查询它。默认的toString()方法(继承自Object.prototype)返回了这种格 式的字符串:[object class] 。因此,要想获得对象的类,可以调用对象的toString()方法,然后提取已返回字符串的第8到倒数第二个位置之间的字符。不过,很多对象继承的 toString()方法重写了(比如:Array、Date等),为了能调用正确的toString()版本,必须间接地调用 Function.call()方法。下面代码可以返回传递给它的任意对象的类:
function classof(obj){
if(o === null){
return 'Null';
}
if(o === undefined){
return 'Undefined';
}
return Object.prototype.toString.call(o).slice(8, -1);
}
classof()函数可以传入任何类型的参数。下面是使用实例:


总结:从运行结果可以看出通过三种方式创建的对象的类属性都是'Object'。
3.可扩展性
对象的可扩展性用以表示是否可以给对象添加新属性。所有内置对象和自定义对象都是显示可扩展的(除非将它们转换为不可扩展),宿主对象的可扩展性是由JavaScript引擎定义的。ECMAScript 5中定义了用来查询和设置对象可扩展性的函数:
①(查询)通过将对象传入Object.isExtensible(),来判断该对象是否是可扩展的。
②(设置)如果想将对象转换为不可扩展,需要调用Object.preventExtensions(),将待转换的对象作为参数传进去。注意:
a.一旦将对象转换为不可扩展的,就无法再将其转换回可扩展的了;
b.preventExtensions()只影响到对象本身的可扩展性,如果给一个不可扩展的对象的原型添加属性,这个不可扩展的对象同样会继承这些新属性;
进一步,Object.seal()和Object.preventExtensions()类似,除了能将对象设置为不可扩展的,还可以将对象的 所有自有属性都设置为不可配置的。对于那些已经封闭(sealed)起来的对象是不能解封的。可以使用Object.isSealed()来检测对象是否 封闭。
更进一步,Object.freeze()将更严格地锁定对象——“冻结”(frozen)。除了将对象设置为不可扩展和将其属性设置为不可配置之 外,还可以将它自有的所有数据属性设置为只读(若对象的存取器属性有setter方法,存取器属性将不受影响,仍可通过给属性赋值调用它们)。使用 Object.isFrozen()来检测对象是否总结。
总结:Object.preventExtensions()、Object.seal()和Object.freeze()都返回传入的对象,也就是说,可以通过嵌套的方式调用它们:
var obj = Object.seal(Object.create(Object.freeze({x:1}),{y:{value: 2, writable: true}));
このステートメントは、Object.create() 関数を使用して 2 つのパラメーターを渡します。つまり、最初のパラメーターは、作成されたオブジェクトのプロトタイプ オブジェクトであり、2 番目のパラメーターは、オブジェクトの作成時にオブジェクトに対して直接定義された属性です。 . 、定義された属性が付属しています。
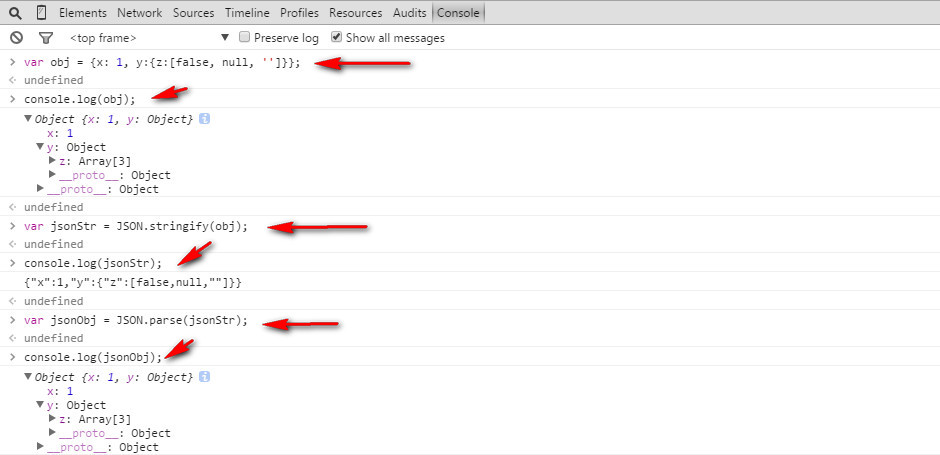
10. オブジェクトのシリアル化
オブジェクトのプロパティとオブジェクトのプロパティの特性について説明した後でも、まだかなりの数のオブジェクトがあります。何か、わかりません めまいがありますか?ただし、以下はよりリラックスしたトピックです。
オブジェクトのシリアル化とは、オブジェクトの状態を文字列に変換することを指し、文字列をオブジェクトに復元することもできます。 ECMAScript 5 は、オブジェクトをシリアル化および復元するための組み込み関数 JSON.stringify() および JSON.parse() を提供します。これらのメソッドはすべて、データ交換形式として JSON を使用します。JSON の正式名は「JavaScript オブジェクト表記」です。その構文は、JavaScript オブジェクトおよび配列の直接数量の構文と非常によく似ています。 🎜>
このうち、最後の jsonObj は obj のディープ コピーです (ディープ コピーとシャロー コピーについては、 http://www.zhihu. com/question/23031215
http://www.zhihu. com/question/23031215
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

WebStorm Mac版
便利なJavaScript開発ツール

ホットトピック
 7433
7433 15
15 1359
1359 52
52


