行の高さを示す CSS 属性は line-height です。この属性は行間の距離 (行の高さ) を設定できます。構文は "line-height: value;" です。属性値には負の数値を指定できません。 line-height 属性をブロックレベル要素に適用すると、要素内のベースライン間の最大距離ではなく、最小距離が定義されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、Dell G3 コンピューター。
行の高さを示す CSS 属性は line-height です。
line-height 属性は行間の距離 (行の高さ) を設定できます。負の値は許可されません。
line-height プロパティは、行ボックスのレイアウトに影響します。ブロックレベルの要素に適用すると、その要素内のベースライン間の最大距離ではなく、最小距離が定義されます。
行の高さとフォント サイズの間の計算された差 (CSS では「行間隔」と呼ばれます) は 2 つの半分に分割され、テキスト コンテンツの行の上部と下部に追加されます。このコンテンツを含めることができる最小のボックスはライン ボックスです。
line-height 属性で設定できる属性値:
| Value | Description |
|---|---|
| normal | デフォルト。適切な行間を設定します。 |
| number | 現在のフォント サイズに乗じて行間を設定する数値を設定します。 |
| length | 固定行間隔を設定します。 |
| % | 現在のフォント サイズに基づくパーセントの行間隔。 |
| inherit | line-height 属性の値を親要素から継承することを指定します。 |
例:
<!DOCTYPE html>
<html>
<head>
<style>
p
{
border:1px solid red;
}
p.small
{
line-height: 0.5
}
p.big
{
line-height: 2
}
</style>
</head>
<body>
<p>
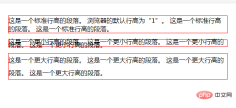
这是一个标准行高的段落。
浏览器的默认行高为“1”。
这是一个标准行高的段落。
这是一个标准行高的段落。
</p>
<p class="small">
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更小行高的段落。
</p>
<p class="big">
这是一个更大行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
</p>
</body>
</html>レンダリング:

(学習ビデオの共有: CSS ビデオ チュートリアル )
以上が行の高さを示すCSSプロパティとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 React vs.バックエンドフレームワーク:比較Apr 13, 2025 am 12:06 AM
React vs.バックエンドフレームワーク:比較Apr 13, 2025 am 12:06 AMReactは、ユーザーインターフェイスを構築するためのフロントエンドフレームワークです。バックエンドフレームワークは、サーバー側のアプリケーションを構築するために使用されます。 Reactはコンポーネントで効率的なUIアップデートを提供し、バックエンドフレームワークは完全なバックエンドサービスソリューションを提供します。テクノロジースタックを選択するときは、プロジェクトの要件、チームのスキル、およびスケーラビリティを考慮する必要があります。
 HTMLとReact:マークアップとコンポーネントの関係Apr 12, 2025 am 12:03 AM
HTMLとReact:マークアップとコンポーネントの関係Apr 12, 2025 am 12:03 AMHTMLとReactの関係は、フロントエンド開発の中核であり、最新のWebアプリケーションのユーザーインターフェイスを共同で構築します。 1)HTMLはコンテンツ構造とセマンティクスを定義し、Reactはコンポーネントを介して動的インターフェイスを構築します。 2)ReactコンポーネントはJSX構文を使用してHTMLを埋め込み、インテリジェントなレンダリングを実現します。 3)コンポーネントライフサイクルは、状態および属性に従ってHTMLレンダリングと動的に更新を管理します。 4)コンポーネントを使用して、HTML構造を最適化し、保守性を向上させます。 5)パフォーマンスの最適化には、不必要なレンダリングの回避、重要な属性の使用、およびコンポーネントの単一の責任を維持することが含まれます。
 ReactとFrontend:インタラクティブエクスペリエンスの構築Apr 11, 2025 am 12:02 AM
ReactとFrontend:インタラクティブエクスペリエンスの構築Apr 11, 2025 am 12:02 AMReactは、インタラクティブなフロントエンドエクスペリエンスを構築するための好ましいツールです。 1)Reactは、コンポーネント化と仮想DOMを通じてUIの開発を簡素化します。 2)コンポーネントは、関数コンポーネントとクラスコンポーネントに分割されます。関数コンポーネントはよりシンプルで、クラスコンポーネントはより多くのライフサイクル方法を提供します。 3)Reactの作業原則は、パフォーマンスを改善するために仮想DOMおよび調整アルゴリズムに依存しています。 4)国家管理は、usestateまたはthis.stateを使用し、ComponentDidmountなどのライフサイクルメソッドが特定のロジックに使用されます。 5)基本的な使用には、コンポーネントの作成と状態の管理が含まれ、高度な使用にはカスタムフックとパフォーマンスの最適化が含まれます。 6)一般的なエラーには、不適切なステータスの更新とパフォーマンスの問題が含まれます。
 反応とフロントエンドスタック:ツールとテクノロジーApr 10, 2025 am 09:34 AM
反応とフロントエンドスタック:ツールとテクノロジーApr 10, 2025 am 09:34 AMReactは、コアコンポーネントと状態管理を備えたユーザーインターフェイスを構築するためのJavaScriptライブラリです。 1)コンポーネントと州の管理を通じてUIの開発を簡素化します。 2)作業原則には和解とレンダリングが含まれ、React.memoとusememoを通じて最適化を実装できます。 3)基本的な使用法は、コンポーネントを作成およびレンダリングすることであり、高度な使用法にはフックとコンテキストアピの使用が含まれます。 4)不適切なステータスの更新などの一般的なエラーでは、ReactDevtoolsを使用してデバッグできます。 5)パフォーマンスの最適化には、React.MEMO、仮想化リスト、コードスプリッティの使用が含まれ、コードを読みやすく保守可能に保つことがベストプラクティスです。
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上Apr 09, 2025 am 12:11 AMReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 反応コンポーネント:HTMLで再利用可能な要素を作成しますApr 08, 2025 pm 05:53 PM
反応コンポーネント:HTMLで再利用可能な要素を作成しますApr 08, 2025 pm 05:53 PMReactコンポーネントは、機能またはクラスによって定義され、UIロジックのカプセル化、およびプロップを介して入力データを受け入れることができます。 1)コンポーネントの定義:関数またはクラスを使用して、反応要素を返します。 2)レンダリングコンポーネント:Reactコールレンダリングメソッドまたは機能コンポーネントを実行します。 3)マルチプレックスコンポーネント:データをプロップに渡して、複雑なUIを構築します。コンポーネントのライフサイクルアプローチにより、ロジックをさまざまな段階で実行でき、開発効率とコードメンテナビリティが向上します。
 厳密なモードの目的を反応しますApr 02, 2025 pm 05:51 PM
厳密なモードの目的を反応しますApr 02, 2025 pm 05:51 PMReact Strictモードは、追加のチェックと警告をアクティブにすることにより、Reactアプリケーションの潜在的な問題を強調する開発ツールです。これは、レガシーコード、安全でないライフサイクル、および副作用を特定するのに役立ち、現代の反応の実践を促進します。
 断片の使用法を使用しますApr 02, 2025 pm 05:50 PM
断片の使用法を使用しますApr 02, 2025 pm 05:50 PM反応フラグメントにより、余分なDOMノードなしで子供をグループ化すること、構造、パフォーマンス、アクセシビリティが向上します。それらは、効率的なリストレンダリングの鍵をサポートしています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境






