ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptで画像サイズを設定する方法
JavaScriptで画像サイズを設定する方法
- 藏色散人オリジナル
- 2021-07-01 10:36:195217ブラウズ
JavaScript で画像サイズを設定する方法: 最初に HTML サンプル ファイルを作成し、次に img を介して画像をインポートし、最後に「setInterval(function warp(){...}」を使用して画像サイズを動的に変更します。

方法JavaScript で画像サイズを設定するには?
JavaScript で画像サイズを変更するには<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动态改变图片大小</title>
<script language="JavaScript">
window.function () {
var n=2;
var r=1;
var control=true;
setInterval(function warp(){
if(control==true){
n++;
}
else{
n--;
}
if(n==300)control=false;//
if(n==1)control=true;
if(control==true){
oPic.width+=1;
oPic.height+=1;
}
else{
oPic.width-=1;
oPic.height-=1;
}
},30);//每隔30毫秒调用一次warp函数
}
</script>
</head>
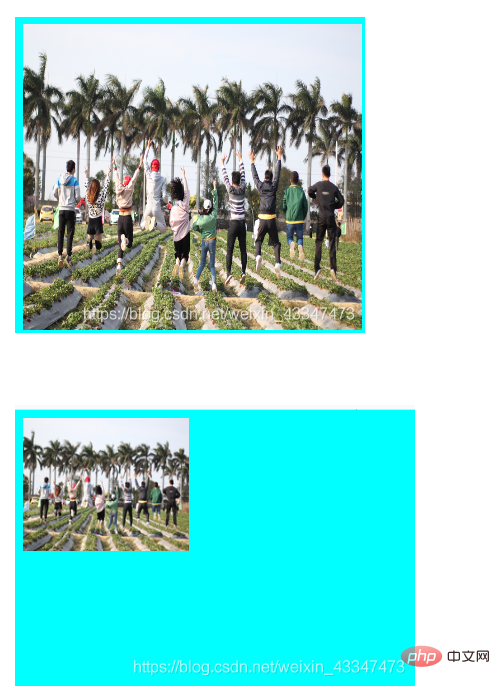
<body bgcolor="aqua">
<img src="/static/imghwm/default1.png" data-src="myImages/5.jpg" class="lazy" name="oPic" style="max-width:90%" alt="JavaScriptで画像サイズを設定する方法" >
<!--放在当前目录下的图片-->
</body>
</html>

以上がJavaScriptで画像サイズを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

