ホームページ >ウェブフロントエンド >フロントエンドQ&A >マスクレイヤーの作り方
マスクレイヤーの作り方
- 藏色散人オリジナル
- 2021-06-30 15:09:305975ブラウズ
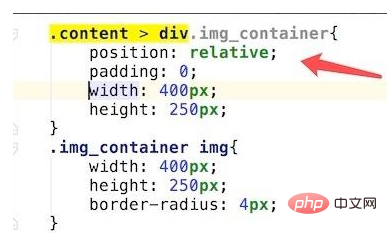
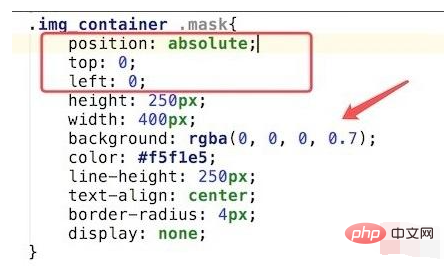
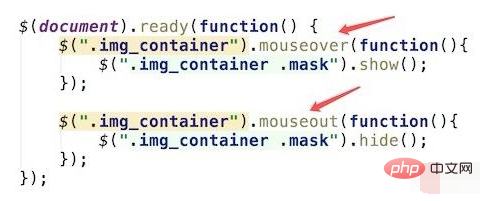
マスクレイヤーの実装方法: 最初にHTMLサンプルファイルを作成し、次に「img_container」スタイルで「position:relative;」を定義し、次に絶対位置をabsoluteに設定し、最後にマウスを追加して上に移動します。マスクレイヤーのスクリプトコードを表示するだけで十分です。

マスクレイヤーを作成するにはどうすればよいですか?
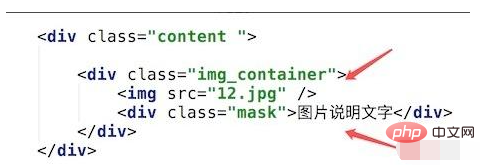
マスク レイヤーを作成する CSS の例: まず HTML を見てみましょう。これは非常に単純で、img ピクチャ コントロールと、マスク スタイルを備えた div です。これがマスクレイヤーです。

background: rgba(0, 0, 0, 0.7);末尾の数値 0.7 を変更することで、透明度を変更できます。 1 は完全に不透明、0 は完全に透明です。



css ビデオ チュートリアル 」
以上がマスクレイヤーの作り方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

