ホームページ >ウェブフロントエンド >jsチュートリアル >フロントエンドのパフォーマンス最適化に関する知っておくべき知識ポイント (パート 1)
フロントエンドのパフォーマンス最適化に関する知っておくべき知識ポイント (パート 1)
- 青灯夜游転載
- 2021-06-28 10:26:022545ブラウズ
フロントエンドのパフォーマンス最適化の目的は、ページの読み込みを高速化し、ユーザーにより良いユーザー エクスペリエンスを提供することです。では、フロントエンドのパフォーマンスを最適化するにはどうすればよいでしょうか?具体的にはどうすればいいのでしょうか?次の記事では、フロントエンドのパフォーマンス最適化に関するいくつかの知識ポイントを紹介します。

- さまざまな人から「フロントエンド パフォーマンスの最適化とは
- とは何ですか?」と質問されましたか? さまざまな面接官から「フロントエンドのパフォーマンスの最適化のために何をしましたか 」と質問されましたか?
- フロントエンドのパフォーマンスを最適化する方法を誰かに尋ねられたことがある、と自問したことがありますか?回答 ?
- パフォーマンスの最適化について、独自の答えを持っていますか?これにより、技術専門家がそれについて話し合うことができ、また初心者が同意してうなずくことができます。
- もしあるなら、答えはどこにありますか。
まず、フロントエンド プロジェクトが構想から実装までどのように進むのかについて説明しましょう。
たとえば、Tmall ホームページ全体です。答えはたくさんありますが、思い当たるものがあるかどうかを確認してください。
create-react-app- プロジェクトを初期化します。ホーム ページに、豆腐ブロック、
- Header、Bar
、ロング スクロール
#webpackScrollViewなどのコンポーネントをいくつか記述します。次に、プロジェクトがコンパイル、パッケージ化され、オンラインに置かれます。 プロジェクトに実際に取り組みます。 -
オンデマンド読み込みRoute- 目に見えないブラウジングのための
- loadmore
を備えた高性能 ScrollList を入手してください。
スケルトン画面ホームページなので、最初の画面の読み込みの問題が当然発生します。次に、を配置します。 最終的に可能な限りサイズの小さいパッケージ化されたファイルを取得することを目標に、Webpack の一連のベスト プラクティスを開発しましょう。
-
SSRがセットで付属します。ホームページの DOM 構造は複雑すぎるため、
Virtual DOM を使用すると、GPU が UI をレンダリングするまでが非常に遅くなります。
- loadmore
この記事では、その他のコンテンツについては詳しく説明しません。しかし、ここではそれについて言及し、印象を残さなければなりません。
システム層設計新しいシステムでは、現在の既存ビジネスを満たすために 20% の余裕が残ります。残りの 80% はシステムの進化に使用されます。考えてみてください。Tmall のホームページは常に変化していますが、それでもパフォーマンスが標準に達することを保証できます。上記の心理学的プリセットを読んだ後、正式なテーマに移りましょう。
既存のビジネスが他のビジネスと結合しているかどうか、フロントエンド ビジネスが存在するかどうか、存在する場合、その権限はどこにあるのかフロントエンドビジネス。システムの進化の度合いに応じて、既存のサービスを継続的に新しいサービスに対応できるのでしょうか?
- ビジネス層の設計
- npm install
たとえば、
- アプリケーション層の設計
- 無駄
高パフォーマンスの React コードを作成する? Vue3 のタイム スライスを有効に活用するにはどうすればよいですか? ######もうない。あまりにも基本的な
- などのコンポーネント ライブラリなどのマイクロ フロントエンドwebpack の最適化
スケルトン画面- Road には動的なオンデマンド読み込み機能がある
- コードレイヤー設計
- ただゆっくりと蓄積するだけです。
」が欠けている場所であることに気づいたはずです。はい、フロントエンドのパフォーマンスの最適化は、アプリケーション層とコード層の最適化だけではなく、より重要なことに、システム層とビジネス層の最適化でもあります。
- つまり、「
私はいつも何かが欠けているように感じます
パフォーマンス最適化プロセス
次のプロセスを完了してみてください:
パフォーマンス インジケーターの設定 (FPS、ページ秒数、開封率) 、エラー率、リクエスト数など)
上司に最適化計画を理解してもらうにはどうすればよいですか?あなたの上司がテクノロジーを理解していないとします。- 上司に、
ページの白い画面時間が
0.4 秒短縮されたことを伝えます。- ネットワークが弱い場合は、ホームページが数秒で開くと上司に伝えてください。
- 以前は大量の http リクエストがサーバーに過度の負荷を与えていたことを上司に伝えてください。現在では、各ページのサーバーからのリソース要求は 5 件未満になっています。 上司に伝える...
- パフォーマンス基準の決定
- どの指標が必要かを確認する
-
利点の評価
- 上司を満足させるためのプログラミング。 /face Covering.png (手動犬頭)
-
診断リスト
- 各指標のデータをリストで示します。
-
#最適化とは
- #ハイブリッド APP パフォーマンスの最適化
- アプリの起動ステージ最適化計画
ページ白画面ステージの最適化計画
最初の画面レンダリング段階の最適化計画-
- 最初のコメントはX 通りの方法で即座に開きましたか?
- 遅延読み込み
- キャッシュ
- 最初の読み込みが数秒以内に開かれることを保証するオフライン パッケージ設計
- 並列化
-
- スケルトン画面
- ピクチャ スケルトン画面
-
NSR
-
webView レイヤーおよびコード アーキテクチャ レベルの最適化 - WebView パフォーマンスの最適化
- 並列初期化
- リソースのプリロード
- データ インターフェイス リクエストの最適化
- フロントエンド アーキテクチャのパフォーマンス チューニング
- パフォーマンスの最適化の長いリスト #パッケージの最適化
-
-
確信が持てたら、始めましょう。
-
さまざまな過酷な環境でページをすばやく作成できるように準備してください。
概要
フロントエンドのパフォーマンスの最適化について完全に理解できましたか?パフォーマンスの最適化について話すとき、多くの場合、最初にパフォーマンスを「診断」する方法について話す必要があります。ほとんどの場合、パフォーマンスをどのように監視するかについては尋ねられません。 (だんだん声が低くなってきました…)
最適化方法を詳しくお話します # 最初の画面を瞬時に開くためのさまざまな最適化方法#1. 遅延読み込み
最も一般的な最適化方法の 1 つ。 遅延読み込みとは、長いページ読み込みプロセス中に、重要なコンテンツが最初に読み込まれ、重要でないコンテンツが遅れることを意味します。たとえば、ページを開いてそのコンテンツがブラウザの表示領域を超える場合、最初にフロントエンドの表示領域のコンテンツをロードし、表示領域に入った後に残りのコンテンツをオンデマンドでロードできます。
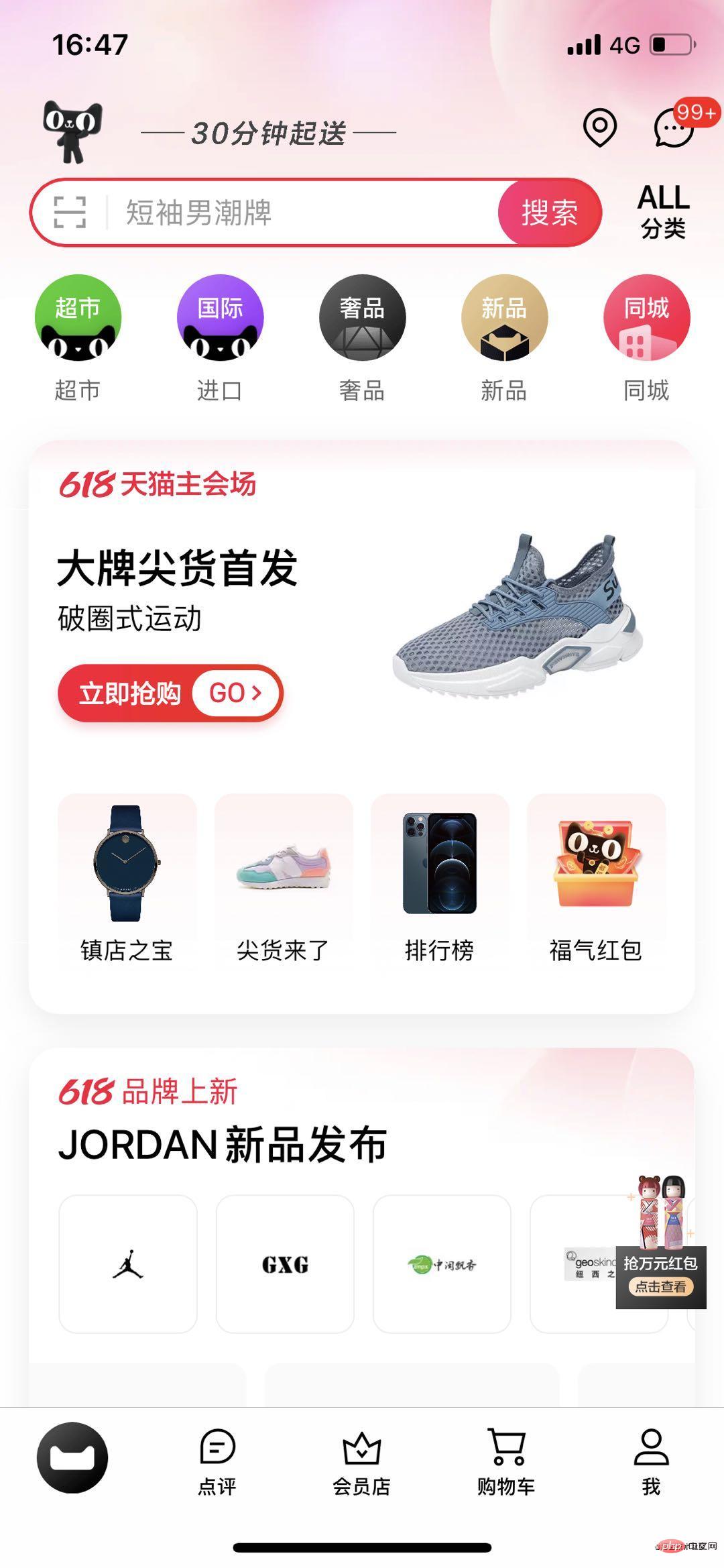
栗をください。Tmall ホームページの選択。上の写真。
それはたまたま天猫 618 イベントです。これは、Tmall のホームページの IOS バージョンの抜粋です。 Tmall ホームページのセレクションに頻繁にアクセスすると、目に見えないブラウジングがほぼ有効になっていることがわかります。ここでは遅延読み込みが非常にうまく使われていますが、もちろん、この効果を実現するのは遅延読み込みだけではありません。

遅延読み込み
画像の遅延読み込み
画像は- native
- によってキャッシュされます。
- 表示領域に表示された場合にのみロードされます
- カードは事前にロードされます (遅延ロードのタイミングが変更されます)
- 表示領域に表示された場合にのみロードされます
-
- アニメーションの遅延読み込み
List - スクロールの高さが大きく変化し、最終的には要求されたデータが一致しなくなります。高速スライディング。つまり、新しいデータが入るまで次のカードが見られないので待たなければなりません。このとき、
- loading
- アニメーションが表示され、新しいデータが取得されると、新しいカードが表示され、自動的に表示領域に完全にスライドします。
ここで誰かが、IOSのダンピングによってアニメーションとスクロール効果がよりスムーズになったであろうと言うでしょう。ここで言いたいのは、 Android - も使えるということです。
- アニメーションが表示され、新しいデータが取得されると、新しいカードが表示され、自動的に表示領域に完全にスライドします。
遅延読み込みの本質は、読み込み後に重要ではないコンテンツをリクエストする機能を提供することである場合、最初の画面、その後のキャッシュは、リクエストを繰り返さずに二次アクセスできるようにするためのものです。ファースト スクリーン最適化ソリューションでは、インターフェイス キャッシュと静的リソース キャッシュが主な役割を果たします。 遅延読み込みに関する質問に戻りますが、新しいデータが存在しない状況に遭遇する前に、しばらくの間画面を素早くスワイプする必要があるのはなぜでしょうか?その理由は、キャッシュされたデータが使い果たされているため、サーバーは最新のデータしか提供できないためです。
インターフェイス キャッシュ- インターフェイス キャッシュの実装がインエンドの場合、すべてのリクエストはネイティブ リクエストを経由してインターフェイス キャッシュを実装します。どうしてそれをするの?
-
アプリには、ネイティブを使用して開発されたページ プレゼンテーションと H5 を使用して開発されたページ プレゼンテーションの 2 つの形式があります。 Native を使用して一律にリクエストを行う場合、リクエストされたデータ インターフェイスをリクエストする必要はありません。 H5 を使用してデータをリクエストする場合は、リクエストする前に WebView が初期化されるまで待つ必要があります (つまり、シリアル リクエスト)。ネイティブ リクエストを行う場合は、WebView が初期化される前にデータのリクエストを開始できます (つまり、パラレル リクエスト)。時間を効果的に節約します。 それでは、ネイティブ経由でインターフェイスをキャッシュするにはどうすればよいでしょうか?
SDK カプセル化を使用してこれを実現できます。つまり、元のデータ インターフェイスのリクエスト メソッドを変更して、Axios と同様のリクエスト メソッドを実装します。具体的には、post、Get、Request 関数を含むインターフェイスが SDK にカプセル化されています。このように、クライアントがリクエストを開始すると、プログラムは SDK.axios メソッドを呼び出します。WebView はリクエストをインターセプトし、アプリ内にローカルにデータ キャッシュがあるかどうかを確認します。ある場合は、インターフェース キャッシュを使用します。そうでない場合は、まずサーバーにデータ インターフェースを要求し、インターフェース データを取得してアプリ キャッシュに保存します。
静的リソース キャッシュ 最初に図を見てください。
91 リクエスト、113 KB 転送、2.2 MB リソース、終了: 2.93 秒、DOMContentLoaded: 177 ミリ秒。220 万リソース、数秒でオープン。 [サイズ] 列を見てください。何かがわかるはずです。 ######それは正しい。 HTTPキャッシュ。一般に、データ インターフェイスに対するリクエストはわずかですが、静的リソース (JS、CSS、画像、フォントなど) に対するリクエストは多すぎます。 Tmall ホームページを例にとると、91 件のリクエストのうち、いくつかのスクリプトを除いて、残りは静的リソース リクエストです。
それでは、静的キャッシュ ソリューションを作成するにはどうすればよいでしょうか?ここには 2 つの状況が考えられます。1 つは、静的リソースを長期間変更する必要がない場合、もう 1 つは、静的リソースが頻繁に変更される場合です。さらに数回ページを更新して確認してください。
リソースが長期間変更されない場合 (1 年間あまり変更されない場合など)、キャッシュ制御などの強力なキャッシュを使用してこれを実現できます。具体的には、Cache-Control:max-age=31536000 を設定すると、サーバーにリクエストを行う代わりに、ブラウザーが 1 年以内にローカル キャッシュ ファイルを直接使用できるようになります。
2 番目のタイプについては、リソース自体がいつでも変更される場合、Etag を設定することでネゴシエーション キャッシュを実現できます。具体的には、初めてリソースをリクエストするときに、Etag を設定し (たとえば、リソースの md5 を Etag として使用します)、ステータス コード 200 を返します。その後、後続のリクエストに If-none-match フィールドを追加します。現在のバージョンが利用可能かどうかをサーバーに問い合わせます。サーバー データが変更されていない場合、304 ステータス コードがクライアントに返され、データを要求する必要がなく、以前にキャッシュされたデータを直接使用できることがクライアントに通知されます。もちろん、ここには WebView に関連するものも含まれるため、最初に詳細については説明しません。 。 。
3. オフライン処理オフライン処理とは、オンライン上でリアルタイムに変化するリソースデータをローカルに静的に転送し、アクセス時にローカルファイルを利用するソリューションを指します。 。
オフライン パッケージはオフライン ソリューションです。静的リソースをアプリ内にローカルに保存するソリューションです。ここでは詳細については説明しません。 しかし、もう 1 つのより複雑なオフライン ソリューション:
オフラインは通常、ログイン ページを必要としないホームページやリスト ページなどのシナリオに適しており、SEO 機能もサポートできます。 それでは、オフラインで実現するにはどうすればよいでしょうか?ページはパッケージ化および構築中に事前にレンダリングされ、フロントエンド リクエストがindex.html に到達すると、それはすでにレンダリングされたコンテンツになります。現時点では、Webpack の prerender-spa-plugin を使用してプリレンダリングを実装し、オフライン レンダリングを実現できます。
Webpack は、次のようにプリレンダリング コード例を実装します:
// webpack.conf.js
var path = require('path')
var PrerenderSpaPlugin = require('prerender-spa-plugin')
module.exports = {
// ...
plugins: [
new PrerenderSpaPlugin(
// 编译后的html需要存放的路径
path.join(__dirname, '../dist'),
// 列出哪些路由需要预渲染
[ '/', '/about', '/contact' ]
)
]
}
// 面试的时候离线化能讲到这,往往就是做死现场,但风险和收益成正比,值得冒险。那就是,你有木有自己的预渲染方案。
4. 並列化遅延読み込み、キャッシュ、およびオフライン 彼らはすべてリクエスト自体で処理を行っており、リクエストを減らすかリクエストを遅らせるためにあらゆる手段を試みています。並列化とは、リクエスト チャネルの問題を最適化し、リクエストのブロック問題を解決し、最初の画面時間を短縮することです。
たとえば、広州のワクチン接種の列が封鎖されているとニュースで報道されました。ワクチン接種の時期をずらすことができるほか、ワクチン接種を受けられる医師の数も増やすことができる。リクエストのブロックに対処する場合、リクエスト チャネルの数を増やすこともできます。
HTTP 2.0 の多重化ソリューションを利用して、この問題を解決します。
の時代には、シリアル ファイル転送と、同じドメイン名に対する接続数の制限 (6 ) という 2 つのパフォーマンスのボトルネックがありました。 HTTP 2.0の時代では、多重化機能により、データ送信にテキスト送信は使用されなくなりました(テキスト送信は順番に送信する必要があり、そうでないと受信側で文字の順序がわかりません)。ただし、 バイナリ データ フレームとストリームは送信されます。 このうち、フレームはデータ受信の最小単位であり、ストリームは接続内の仮想チャネルであり、双方向の情報を伝送できます。各ストリームにはデータ シーケンスを識別するための一意の整数 ID があり、受信側でデータを受信した後、順序エラーなくデータを順番にマージできます。したがって、ストリームを使用する場合、リソース要求がいくらあっても、確立される接続は 1 つだけです。
ファイル転送の問題が解決された後、同じドメイン名による接続数の制限の問題を解決するにはどうすればよいでしょうか? Nginx サーバーを例に挙げると、当初、各ドメイン名には
6 接続の制限があったため、最大同時実行数は 100 リクエストでした。HTTP 2.0 を使用した後は、 、現在は 600 を達成でき、これは 6 倍の改善です。 「これって運用保守側がやるべきことじゃないの?フロントエンド開発では何をすればいいの?」と必ず疑問に思うでしょう。静的ファイルのマージ(JS、CSS、画像ファイル)と静的リソースサーバーによるドメイン名のハッシュという2つの開発方法を変更する必要があります。
具体的には、多重化後に
HTTP 2.0 を使用すると、単一のファイルが独立してオンラインになるため、JS ファイルをマージする必要がありません。 静的ドメイン名のブロック (これはパフォーマンスのボトルネック ポイントです) を解決するには、静的ドメイン名を pic0 ~ pic5 に分割する必要があります。これにより、リクエストの並列処理能力が向上します。
この問題は静的リソース ドメイン名のハッシュ化によって解決されますが、DNS 解決時間は大幅に長くなり、問題に対処するには追加のサーバーが必要になります。 HTTP 2.0 プログラミング入門をご覧ください。 ! これは予約済みの質問です。Alibaba システムの Antd コンポーネント ライブラリを使用したことがありますか?ライブラリが更新されるたびに、すべてが更新されるわけではありません。今回は Button コンポーネントが 1 つだけ更新され、再度 Card コンポーネントが 1 つだけ更新される可能性があります。では、個々のコンポーネントを個別にリリースするにはどうすればよいでしょうか? 多重化はこの問題を解決します。
以上がフロントエンドのパフォーマンス最適化に関する知っておくべき知識ポイント (パート 1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

