如题,访问首页没问题,其他页面404.其实只要项目配置伪静态即可;
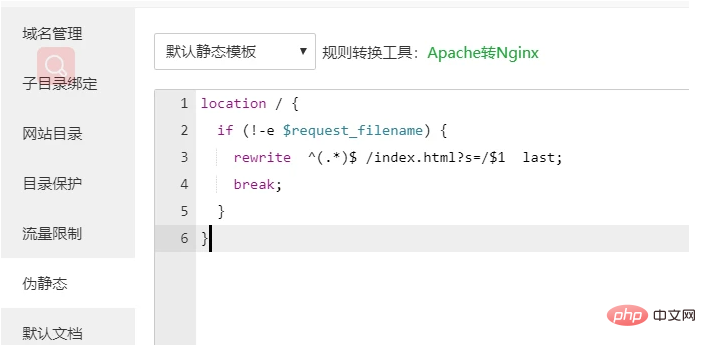
宝塔-》网站-》设置-》伪静态
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=/$1 last;
break;
}
}

配置好保存即可。
宝塔部署vue项目时,访问首页正常,但其他页面无法访问404是怎么回事?下面由宝塔面板教程栏目就给大家介绍该问题的解决办法~

解决宝塔部署vue项目时,访问首页正常,其他页面无法访问404
如题,访问首页没问题,其他页面404.其实只要项目配置伪静态即可;
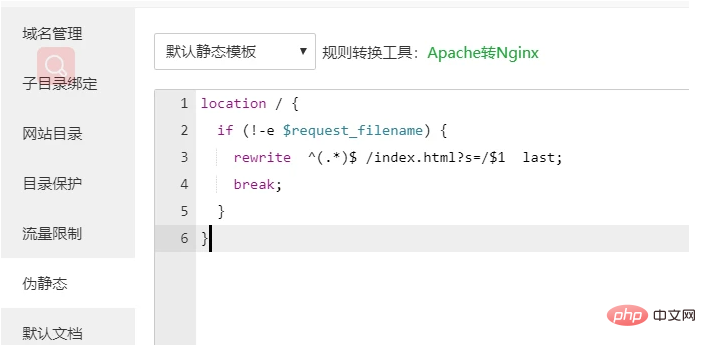
宝塔-》网站-》设置-》伪静态
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=/$1 last;
break;
}
}

配置好保存即可。
以上がpagoda が vue プロジェクトをデプロイすると、ホームページへのアクセスは正常ですが、他のページにアクセスできなくなります。404 ソリューションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。