SublimeプラグインEmmetのインストールとタブ補完コード問題の解決方法を詳しく解説
- 藏色散人転載
- 2021-06-24 13:56:563799ブラウズ
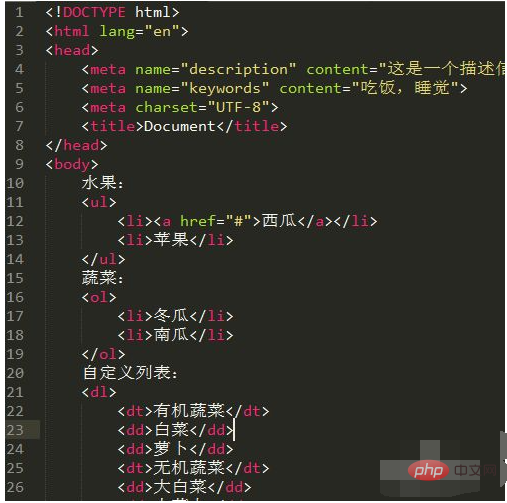
Emmet は、Web フロントエンド開発ツール Sublime 用の非常に便利なプラグインで、CSS セレクターのような構文を使用してコードを生成するため、HTML および CSS コードの作成速度が大幅に向上します。 Tab キーを押したままにするだけで、次の図に示すように、略語を HTML および CSS コード ブロックに展開できます。ほとんどのタグは自動生成できます。以下の sublime チュートリアル コラムでは、オンライン インストールを使用して Emmet プラグインをインストールする方法を紹介します。

方法の手順:
Emmet プラグインをインストールする前に、まず Package Control プラグイン マネージャーをインストールする必要があります。 Sublime Text3について、具体的には以下の記事を参考に操作してください。
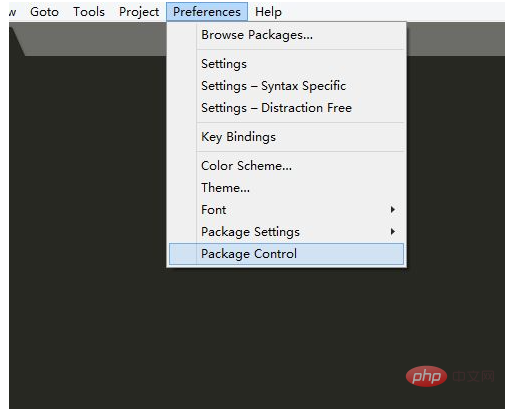
ショートカット キー Ctrl Shift P を押すか、メニュー バーで [環境設定] --> [パッケージ コントロール] を選択してコマンド パネルを開きます。応答がない場合は、しばらく待つとポップアップが表示されます。インターフェースは以下の通りです。

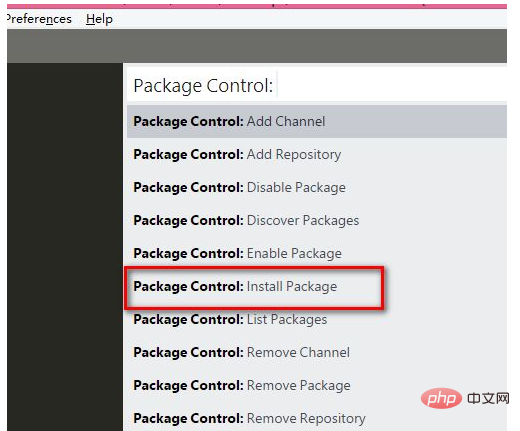
コマンド パネルを開いてパッケージ コントロール インストール パッケージを見つけるか、コマンド パネルにこれら 4 つの単語の最初の文字「pcip」を入力して、新しいパッケージをインストールします。パネルが表示されます。emmet を検索し、見つかったら Enter キーをクリックします。後で自動的にインストールされます。

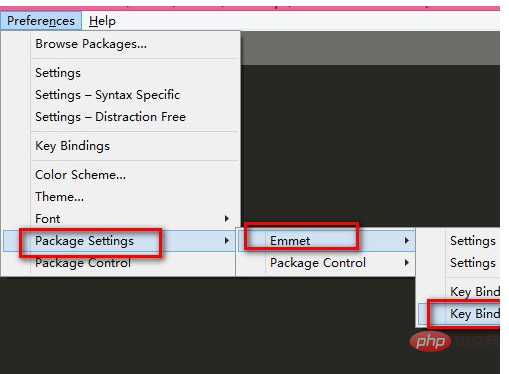
インストールが完了したら、[環境設定] -> [パッケージ設定] -> [Emmet] でインストールが成功したかどうかを確認できます。Emmet でインストールが成功したことが示されている場合は、 。

インストールが完了したら、Emmet プラグインを使用して HTML コードをすばやく生成します。たとえば、「html:5」と入力し、Tab キーを押したままにすると、 HTML ファイルの完全な構造ですが、インストール完了後、html:5 と入力して Tab キーを押しても何も起こらない人が多いのですが、これはなぜでしょうか? Emmet のデフォルトのショートカット キーは Ctrl E であることがわかり、これを一般的に使用される Tab キーに設定する必要があります。
メニュー バーで [設定] --> [パッケージ設定] --> [エメット] --> [キーバインディング] --> [ユーザー] を選択し、次の情報を貼り付けます。
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}]Sublime Text3 を再起動します。これでコードが完成します。新しく作成したファイルに「html:5」と入力し、Tab キーを押したままにすると、次のコードが表示されます。

注意事項
Emmet プラグインの Tab キーが機能しない理由は、主にショートカット キーの競合が原因です。インストールが成功したかどうか、追加のチェックが必要です。
以上がSublimeプラグインEmmetのインストールとタブ補完コード問題の解決方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

