Bootstrap Blazor はエンタープライズ レベルの UI コンポーネント ライブラリのセットです。この記事では、Blazor コンポーネント テンプレートをインストールし、既存のプロジェクトに BootstrapBlazor を統合し、関連するプラグインをインストールして使用する方法を紹介します。 Visual Studio のメソッド。

Bootstrap Blazor は、モバイル デバイスに適合し、さまざまな主流ブラウザーをサポートするエンタープライズ レベルの UI コンポーネント ライブラリであり、複数の配信プロジェクトで使用されています。このコンポーネントのセットにより、開発サイクルが大幅に短縮され、開発コストが節約されます。これまでに 70 を超えるコンポーネントが開発され、パッケージ化されています。 [関連する推奨事項: "bootstrap チュートリアル "]
Gitee オープン ソースのアドレス: https://gitee.com/LongbowEnterprise/BootstrapBlazor
Github オープン ソースのアドレス: https ://github .com/ArgoZhang/BootstrapBlazor
オンライン デモ Web サイト: https://www.blazor.zone
インストール ガイド
- dotnet SDK をインストールする ポータル #Visual Studio 2019 v16.8 をインストールする
- ポータル
1. テンプレートをインストールします
dotnet new -i Bootstrap.Blazor.Templates::* #2. プロジェクトを使用します新しいプロジェクトを作成するためのテンプレート
#2. プロジェクトを使用します新しいプロジェクトを作成するためのテンプレート
は BootstrapBlazor App3 の略称です。プロジェクト テンプレート
1. 入手します。 Nuget.org から BootstrapBlazor パッケージ
dotnet add package BootstrapBlazor2. スタイル ファイルとスクリプトをプロジェクト ファイルに追加します
または wwwroot/index.html (WebAssembly)HTML
<!DOCTYPE html>
<html>
<head>
. . .
<link rel="stylesheet" href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css">
</head>
<body>
. . .
<script src="_framework/blazor.server.js"></script>
<script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script>
</body>
</html>3. 登録サービス
~/Startup.cs C
namespace BootstrapBlazorAppName
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
//more code may be present here
services.AddBootstrapBlazor();
}
//more code may be present here
}
}Visual Studio プラグインVisual Studio プラグインのインストール
インストール パッケージダウンロード アドレス
https://gitee.com/Longbow/BootstrapBlazorVsix/raw/master/dist/BootstrapBlazor.UITemplate-5.0.0.zip
使用方法のチュートリアル1. インストール パッケージをダウンロードします
2. インストール パッケージを解凍します
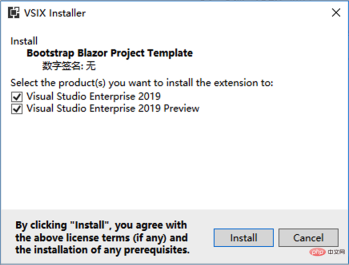
3. vsix プラグインをインストールします
ダブルクリック
BootstrapBlazor.UITemplate.vsix ファイルについては、Visual Studio IDE と関連プロセスが閉じていることを確認してください。このインストール パッケージのインストール プロセスは非常に時間がかかる可能性があります。しばらくお待ちください
時間がかかる場合、応答がない場合は、
devenv.exe または msbuild.exe があるかどうかを確認してください。タスク マネージャーにプロセスが表示されます。存在する場合は、手動で終了してください。


 4.
4.
を開きます。


 ##5.
##5.  Server
Server
WebAssembly を選択し、プロジェクトを直接実行しますF5
6. 必要に応じてプロジェクト内のページを変更します
プログラミング教育##を参照してください。 #! !
以上がBootstrap Blazor コンポーネントの使用方法に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 ブートストラップ:Webデザインを簡単にしますApr 13, 2025 am 12:10 AM
ブートストラップ:Webデザインを簡単にしますApr 13, 2025 am 12:10 AMWebデザインがブートストラップを簡単にするものは何ですか?そのプリセットコンポーネント、レスポンシブデザイン、豊富なコミュニティサポート。 1)プリセットコンポーネントライブラリとスタイルにより、開発者は複雑なCSSコードの作成を避けることができます。 2)ビルトイングリッドシステムは、レスポンシブレイアウトの作成を簡素化します。 3)コミュニティサポートは、豊富なリソースとソリューションを提供します。
 Bootstrapの影響:Web開発の加速Apr 12, 2025 am 12:05 AM
Bootstrapの影響:Web開発の加速Apr 12, 2025 am 12:05 AMBootstrapはWeb開発を加速し、事前に定義されたスタイルとコンポーネントを提供することにより、開発者は迅速にレスポンシブWebサイトを構築できます。 1)プロジェクトの数日以内に基本的なレイアウトを完了するなど、開発時間を短縮します。 2)SASS変数とミキシンを通じて、ブートストラップにより、カスタムスタイルが特定のニーズを満たすことができます。 3)CDNバージョンを使用すると、パフォーマンスを最適化し、負荷速度を向上させることができます。
 ブートストラップの理解:コアの概念と機能Apr 11, 2025 am 12:01 AM
ブートストラップの理解:コアの概念と機能Apr 11, 2025 am 12:01 AMBootstrapはオープンソースのフロントエンドフレームワークであり、その主な機能は、開発者がレスポンシブWebサイトを迅速に構築できるようにすることです。 1)複雑なUI効果の実装を容易にするために、事前定義されたCSSクラスとJavaScriptプラグインを提供します。 2)ブートストラップの作業原則は、メディアクエリを通じてレスポンシブデザインを実現するために、そのCSSおよびJavaScriptコンポーネントに依存しています。 3)使用の例には、ボタンの作成などの基本的な使用法や、カスタムスタイルなどの高度な使用法が含まれます。 4)一般的なエラーには、クラス名のスペルミスやファイルの導入が誤っています。ブラウザ開発者ツールを使用してデバッグすることをお勧めします。 5)パフォーマンスの最適化は、カスタムビルドツールを通じて実現できます。
 ブートストラップディープダイブ:レスポンシブデザインと高度なレイアウト技術Apr 10, 2025 am 09:35 AM
ブートストラップディープダイブ:レスポンシブデザインと高度なレイアウト技術Apr 10, 2025 am 09:35 AMブートストラップは、グリッドシステムとメディアクエリを介してレスポンシブデザインを実装し、さまざまなデバイスにウェブサイトを適合させます。 1.事前定義されたクラス(COL-SM-6など)を使用して、列の幅を定義します。 2。グリッドシステムは12列に基づいており、合計が12。3を超えないことに注意する必要があります。ブレークポイント(SM、MD、LGなど)を使用して、異なる画面サイズの下のレイアウトを定義します。
 ブートストラップインタビューの質問:夢のフロントエンドの仕事を着陸させますApr 09, 2025 am 12:14 AM
ブートストラップインタビューの質問:夢のフロントエンドの仕事を着陸させますApr 09, 2025 am 12:14 AMBootstrapは、レスポンシブWebサイトとアプリケーションを迅速に開発するためのオープンソースのフロントエンドフレームワークです。 1.レスポンシブ設計、一貫したUIコンポーネント、迅速な発展の利点を提供します。 2。グリッドシステムは、12列構造に基づいてフレックスボックスレイアウトを使用し、.container、.row、.col-sm-6などのクラスを通じて実装されています。 3.カスタムスタイルは、SASS変数を変更するか、CSSを上書きすることで実装できます。 4.一般的に使用されるJavaScriptコンポーネントには、モーダルボックス、カルーセル図、折りたたみが含まれます。 5.最適化パフォーマンスは、必要なコンポーネントのみをロードし、CDNを使用し、マージファイルを圧縮することで実現できます。
 Bootstrap&JavaScriptの統合:動的な機能と機能Apr 08, 2025 am 12:10 AM
Bootstrap&JavaScriptの統合:動的な機能と機能Apr 08, 2025 am 12:10 AMBootstrapとJavaScriptをシームレスに統合して、Webページに動的な機能を与えることができます。 1)JavaScriptを使用して、モーダルボックスやナビゲーションバーなどのブートストラップコンポーネントを操作します。 2)jQueryが正しくロードされていることを確認し、一般的な統合の問題を回避します。 3)イベント監視とDOM操作を通じて、複雑なユーザーの相互作用と動的効果を実現します。
 ブートストラップ検索バーを取得する方法Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法Apr 07, 2025 pm 03:33 PMブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップに写真を挿入する方法Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法Apr 07, 2025 pm 03:30 PMブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

SublimeText3 中国語版
中国語版、とても使いやすい

WebStorm Mac版
便利なJavaScript開発ツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター







