ホームページ >PHPフレームワーク >ThinkPHP >fastadmin を使い始めるための重要なチュートリアル
fastadmin を使い始めるための重要なチュートリアル
- 咔咔オリジナル
- 2021-06-22 23:41:375386ブラウズ
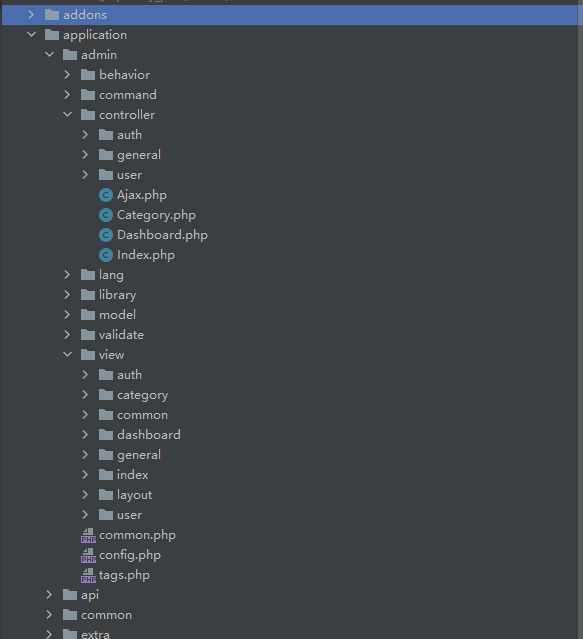
ディレクトリ構造
はじめに
1. インストール
2. 使用できる背景テンプレートとして設定します
#3.自分自身を追加する バックグラウンド モジュール4. データベース設計について5. リクエスト インターフェイスは 4036 を返します。ソリューション リスト ページには、カテゴリ名の代わりにカテゴリ ID が表示されます。 7. 追加や変更が機能しないのはなぜですか? 8. リストフィールドが英語で表示される 9. テンプレートにボタンを設定し、設定したテーブルを表示する方法 10. ステートクエリへのデータベースフィールドの設定について条件は役に立ちません#11. enum タイプのページがラジオ ボタンではなくドロップダウン ボックスに設定されているのはなぜです
#12. ajax を正常に開始した後にデータを更新する方法序文この記事では、fastadmin のインストールと構成について簡単に説明し、fastadmin の使用中に発生した問題を完全に記録します。
関連する質問がある場合は、コメント欄にご記入ください1. インストール # #ダウンロード アドレス: https://www.fastadmin.net/download.html?ref=docsここで使用するソース コードのインストール方法の方が便利です。
上記のダウンロード アドレスをクリックし、ソース コード パッケージをダウンロードして解凍します。
次に、解凍したファイルを PHP 環境ディレクトリに配置します。
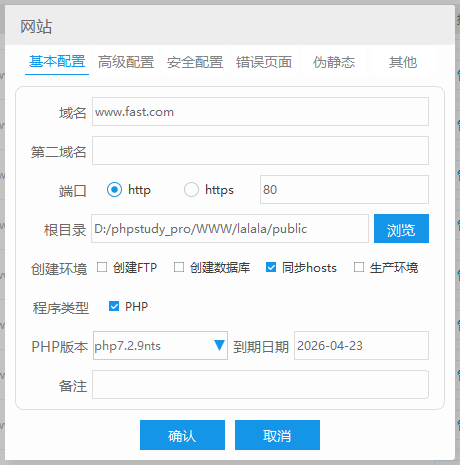
phpstudy 仮想ドメイン名を構成します。
ここでは、PHP 環境に必ず注意してください。
“PHP >= 7.1 および = 5.5.0 (innodb エンジンをサポートする必要がある) Apache または Nginx PDO PHP 拡張機能 MBstring PHP 拡張機能 CURL PHP 拡張機能 Node.fastadmin を使い始めるための重要なチュートリアル (オプション、Bower と LESS のインストールに使用され、パッケージ化と圧縮にも必要) Composer (オプション、サードパーティの拡張機能パッケージの管理に使用) Bower (オプション、フロントエンド リソースの管理に使用) Less (オプション、編集するファイルの数を減らすために使用します。CSS スタイルを追加または変更する必要がある場合は、インストールすることをお勧めします)
”
Kaka 構成のアドレスはここにありますは www.fast.com.
次に、 www.fast.com/install.php
に直接アクセスします。次のステップは、次の情報を入力することです。いくつかのデータベース情報。
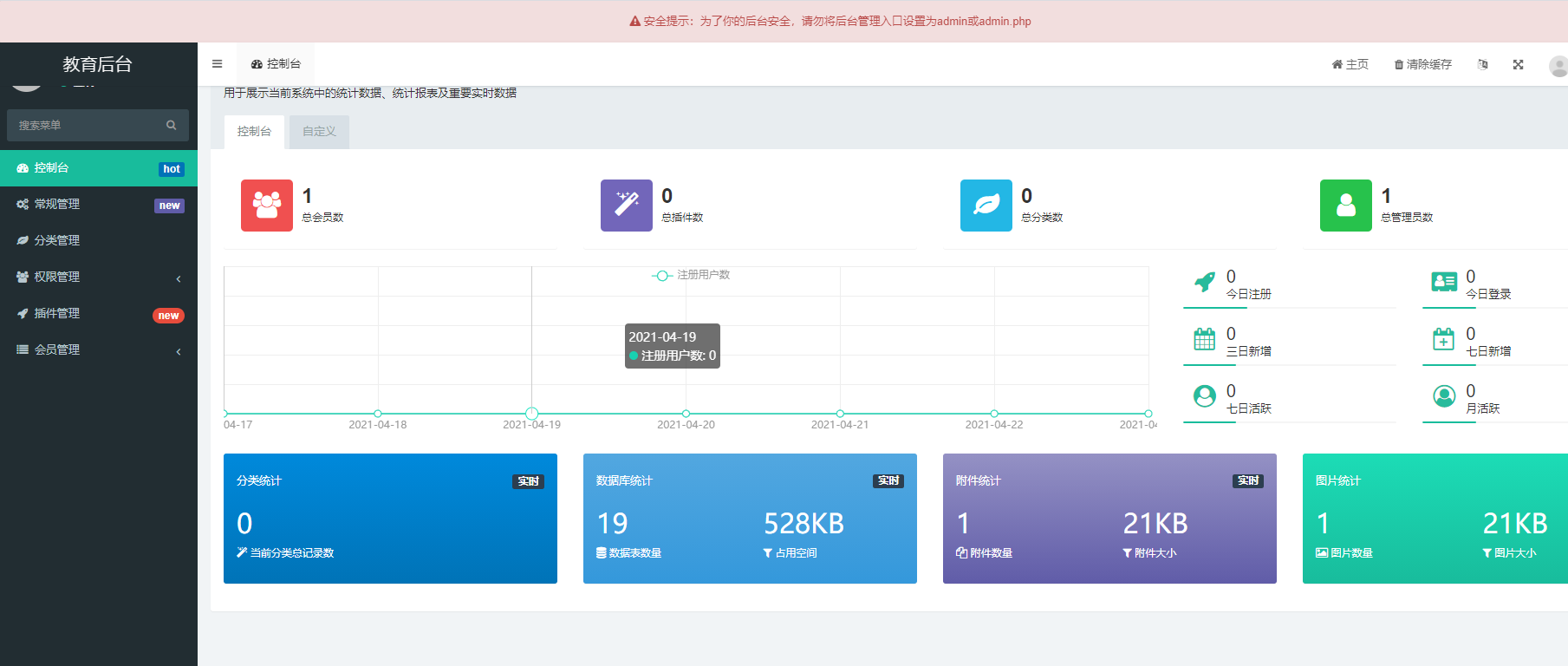
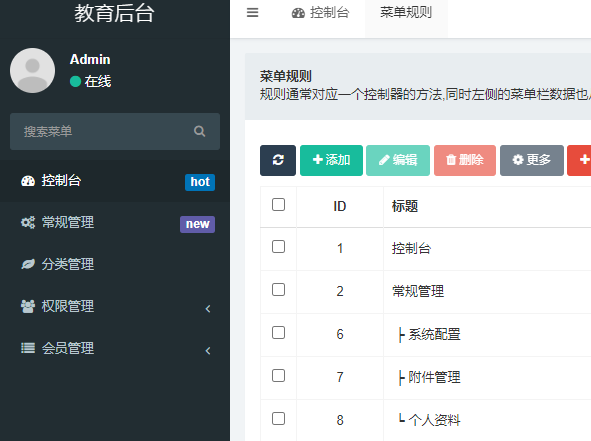
インストールが成功したときの背景の様子。
ここでは、上に小さなプロンプトが表示されます。プロンプトは「インストールが成功した後、バックグラウンド アクセス ディレクトリは自動的に生成された一連のディレクトリです。
これは、Kaka がディレクトリ アドレスを admin に変更してからプロンプトを表示したためです。
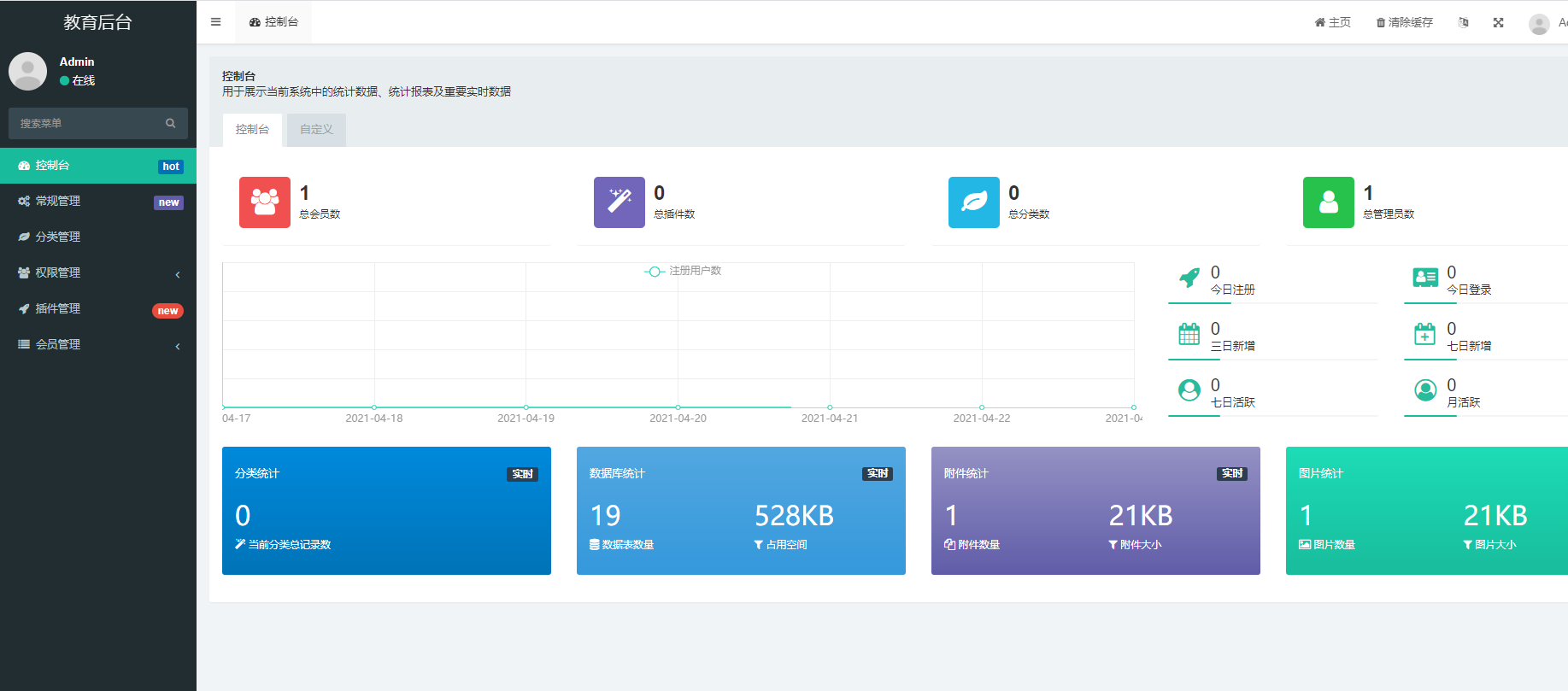
ここで、admin を変更します」 fastadmin へ、来て見てください。
を正常に使用できるように変更します。
2. 自分で使用できる背景テンプレートとして設定します。
次に従ってメニューが表示されます。上の画像は不要なものが多いので、次に削除します。
例として、プラグイン管理のこのメニューを削除します。
コード内のすべてのプラグイン コードを削除します。ここのアドレスはブラウザに表示されます
#次に、バックグラウンド メニュー管理でプラグインのこのオプションを削除します。 残りのメニューは同じです。このプラグインにはテーブルがないため、テーブル構造の削除は必要ありません。 。3. 独自のバックエンド モジュールを追加します
第 1 レベルのファイルを作成します: php think crud -t picture -u 1セカンダリ フォルダーを作成します: php think crud -t video -c video/video -u 1ラクダの形のファイルを作成します: php think crud -t video_subject -c video/videoSubject -u 1
セカンダリ ファイル ディレクトリを削除します: php think crud -t picture -d picture/picture -u 1
4. データベース設計について
画像アップロード機能を使用する
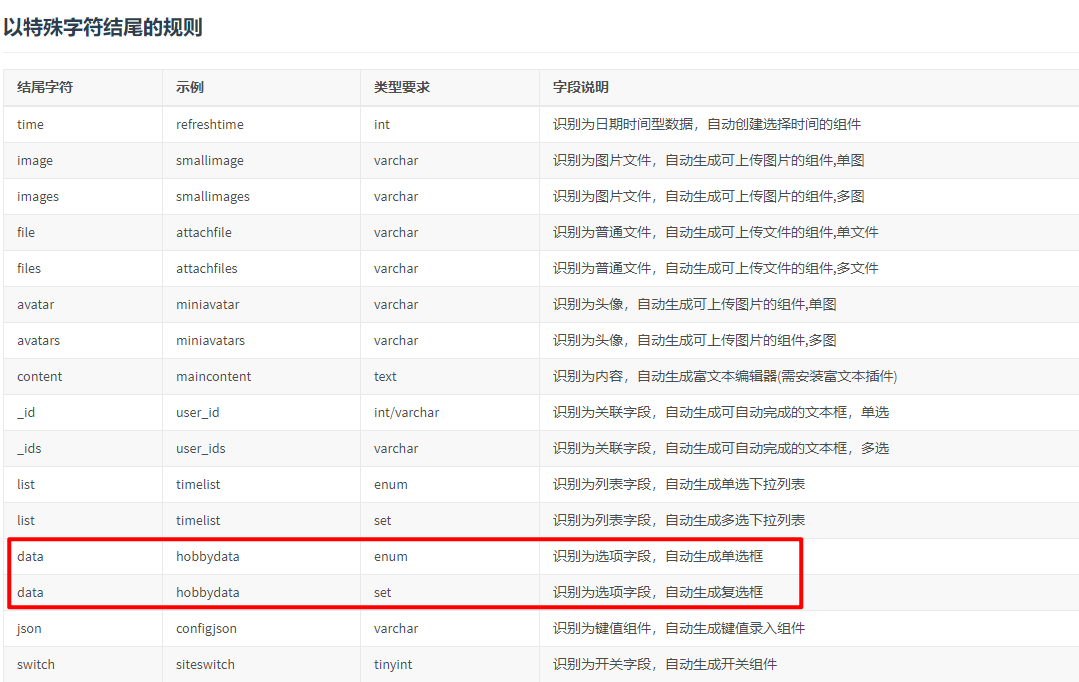
image smallimage varchar は画像ファイルとして認識され、画像をアップロードできるコンポーネントを自動的に生成します。単一の画像です。
images smallimages varchar は画像ファイルとして認識され、画像をアップロードできるコンポーネントを自動的に生成します。複数の画像です。
createtime 作成時刻 int レコードの追加時刻フィールド、手動メンテナンスは不要
updatetime 更新時刻を記録する int フィールド、手動メンテナンスは不要
text テキスト タイプはテキストエリア テキスト ボックスを自動的に生成します
weight int バックグラウンド並べ替えフィールド。このフィールドが存在する場合、並べ替えボタンが表示されます。これを上下にドラッグして並べ替えることができます。
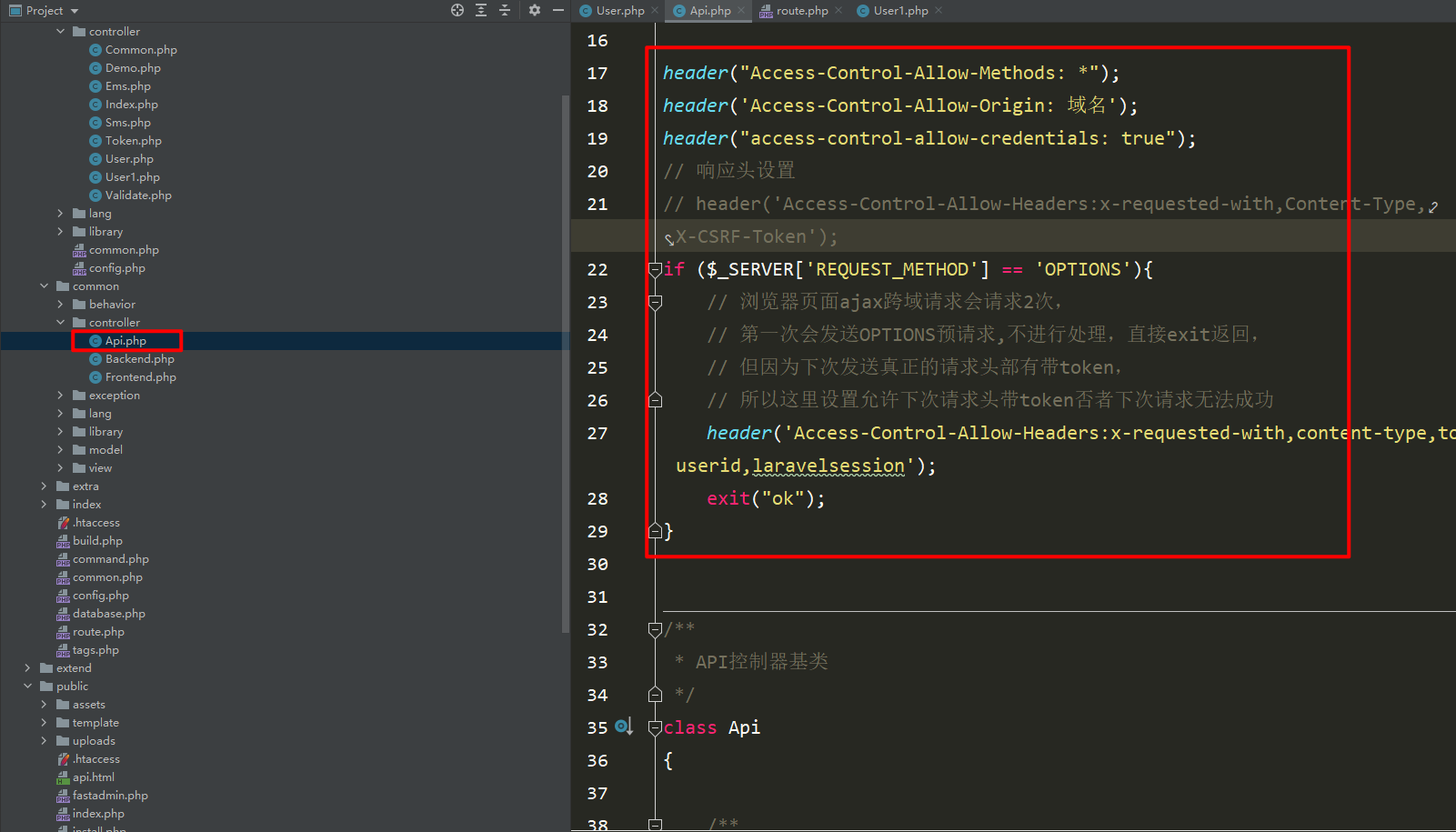
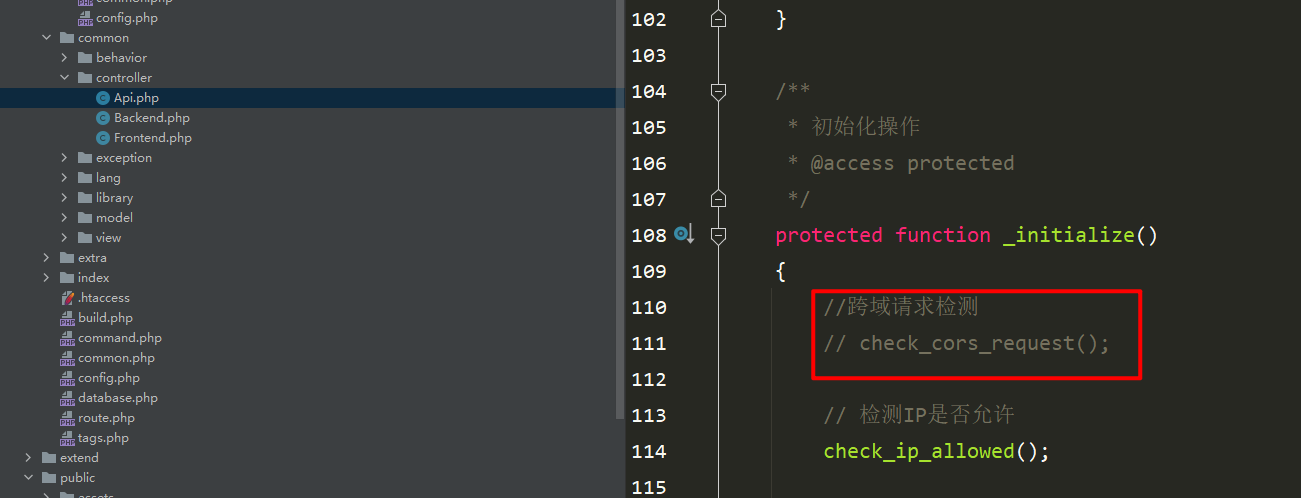
5リクエスト インターフェイスは 403 を返します
#次のコードを API 基本クラスに追加します<span style="display: block; background: url(https://files.mdnice.com/user/3441/876cad08-0422-409d-bb5a-08afec5da8ee.svg); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hlfastadmin を使い始めるための重要なチュートリアル" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">header(<span class="hlfastadmin を使い始めるための重要なチュートリアル-string" style="color: #98c379; line-height: 26px;">"Access-Control-Allow-Methods: *"</span>);<br/>header(<span class="hlfastadmin を使い始めるための重要なチュートリアル-string" style="color: #98c379; line-height: 26px;">'Access-Control-Allow-Origin: 域名'</span>);<br/>header(<span class="hlfastadmin を使い始めるための重要なチュートリアル-string" style="color: #98c379; line-height: 26px;">"access-control-allow-credentials: true"</span>);<br/><span class="hlfastadmin を使い始めるための重要なチュートリアル-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 响应头设置</span><br/><span class="hlfastadmin を使い始めるための重要なチュートリアル-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// header('Access-Control-Allow-Headers:x-requested-with,Content-Type,X-CSRF-Token');</span><br/><span class="hlfastadmin を使い始めるための重要なチュートリアル-keyword" style="color: #c678dd; line-height: 26px;">if</span> ($_SERVER[<span class="hlfastadmin を使い始めるための重要なチュートリアル-string" style="color: #98c379; line-height: 26px;">'REQUEST_METHOD'</span>] == <span class="hlfastadmin を使い始めるための重要なチュートリアル-string" style="color: #98c379; line-height: 26px;">'OPTIONS'</span>){<br/> <span class="hlfastadmin を使い始めるための重要なチュートリアル-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 浏览器页面ajax跨域请求会请求2次,</span><br/> <span class="hlfastadmin を使い始めるための重要なチュートリアル-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 第一次会发送OPTIONS预请求,不进行处理,直接exit返回,</span><br/> <span class="hlfastadmin を使い始めるための重要なチュートリアル-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 但因为下次发送真正的请求头部有带token,</span><br/> <span class="hlfastadmin を使い始めるための重要なチュートリアル-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 所以这里设置允许下次请求头带token否者下次请求无法成功</span><br/> header(<span class="hlfastadmin を使い始めるための重要なチュートリアル-string" style="color: #98c379; line-height: 26px;">'Access-Control-Allow-Headers:x-requested-with,content-type,token,userid,laravelsession'</span>);<br/> <span class="hlfastadmin を使い始めるための重要なチュートリアル-keyword" style="color: #c678dd; line-height: 26px;">exit</span>(<span class="hlfastadmin を使い始めるための重要なチュートリアル-string" style="color: #98c379; line-height: 26px;">"ok"</span>);<br/>}<br/></code>
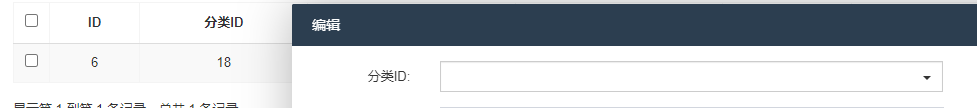
6. ソリューション リスト ページには、カテゴリ名の代わりにカテゴリ ID が表示されます。
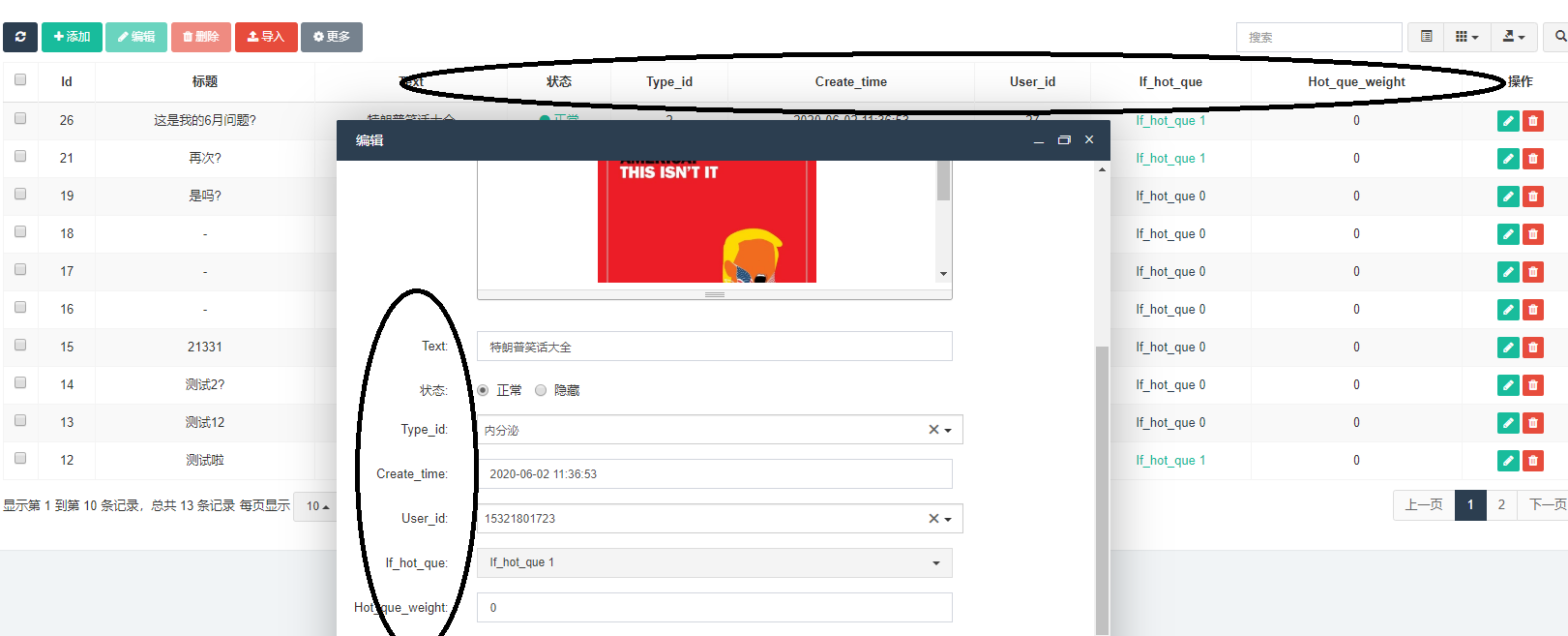
実際、この問題は簡単に解決できるので、あまり複雑に考える必要はありません。 この問題が thinkphp フレームワークでどのように解決されるかを想像してみてください。 thinkphp におけるこの問題の解決策は、ゲッターを使用することです。 対応するモデルにゲッターを設定するだけです。 ページ表示 しかしこれは本当にどのように扱われるのでしょうか?データが出てきたらすべてがうまくいくとは思わないでください。 考えてみると、カテゴリ名はインデックスページには表示されませんが、修正時に名前が表示されます。 では、ホームページではゲッターが使用されていないが、追加ページと編集ページではゲッターが使用されていると結論付けることができますか。 上記の方法でモデルに直接ゲッターを乱暴に追加すると、データが表示されなくなるという重大な問題が発生します。信じられない場合は、試してみてください。 下の写真のように、これは冗談ではありません。 したがって、この解決策は間違いなく機能しません。
试想一下,在thinkphp框架中,除了fastadmin を使い始めるための重要なチュートリアル可以表字段处理外,同样使用fastadmin を使い始めるための重要なチュートリアル也可以。当然用最原始的fastadmin を使い始めるための重要なチュートリアルon方法也是可以的。
在fastadmin中,控制器的方法都继承于application/admin/library/traits/Backend.php这个文件中。
在这个文件中可以看到fastadmin を使い始めるための重要なチュートリアル
那只能做的一件事情就是在需要显示分类名称的控制器中重写这个方法index呗!
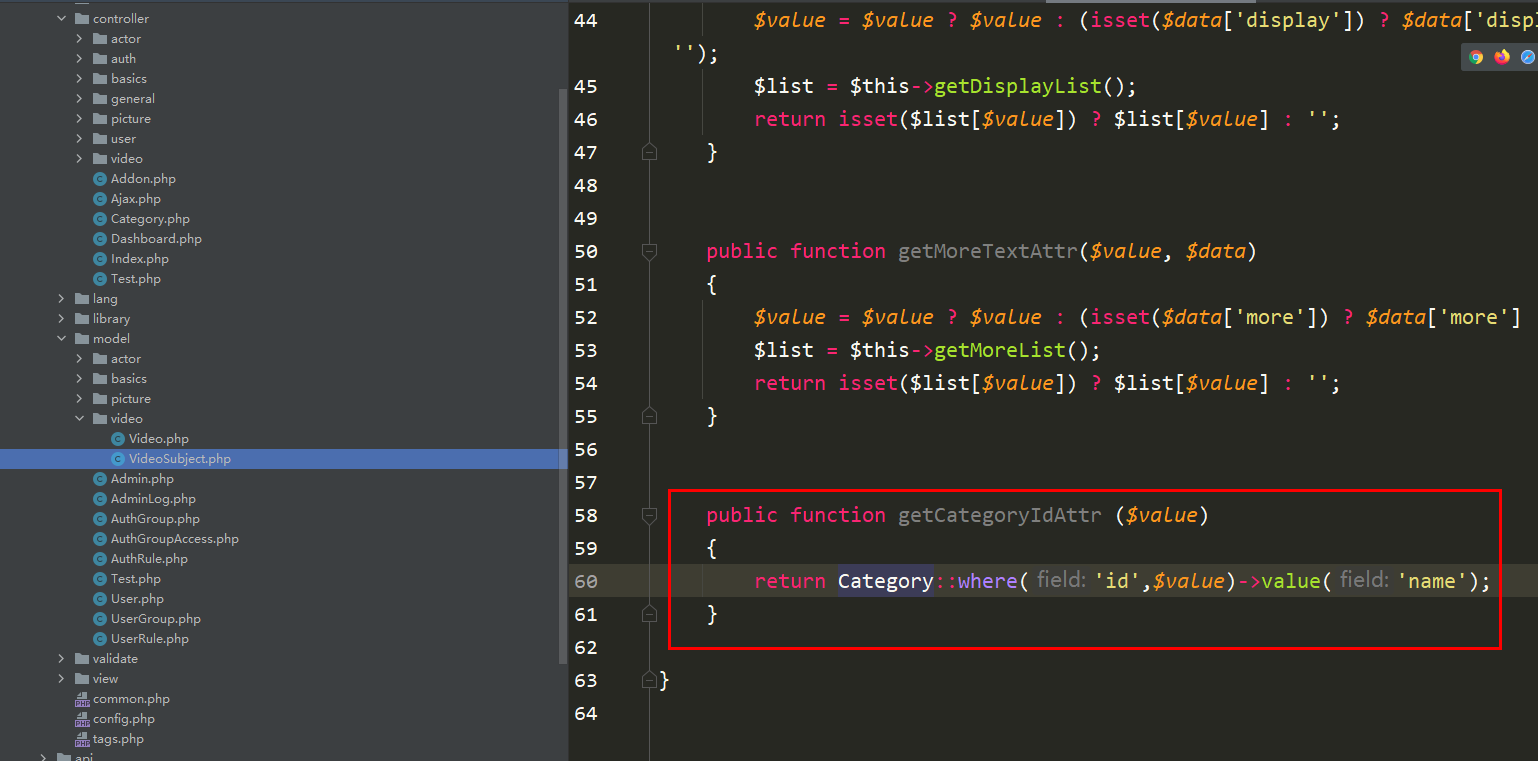
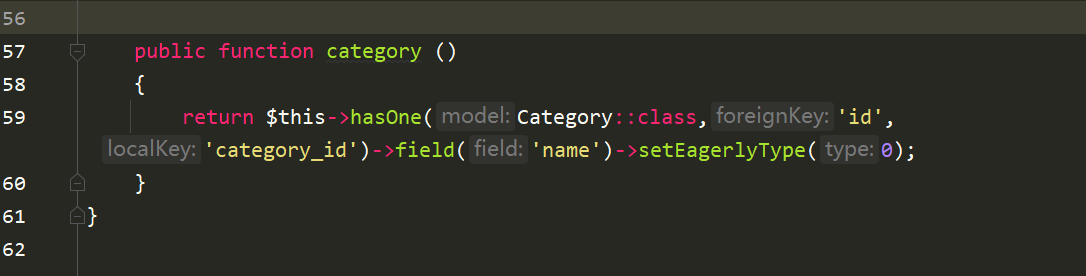
在重写之前需要做的一件事情就是需要在对应的模型中写上fastadmin を使い始めるための重要なチュートリアル
然后在你需要的控制器上fastadmin を使い始めるための重要なチュートリアル
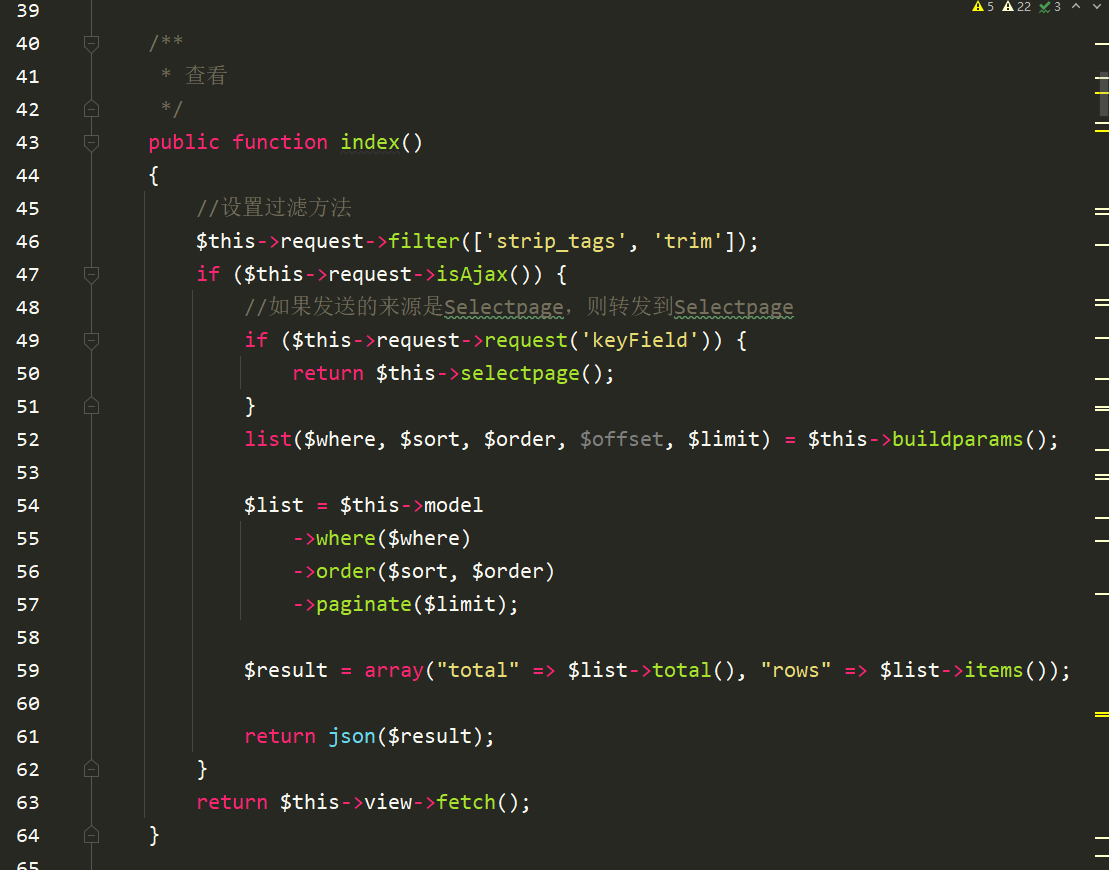
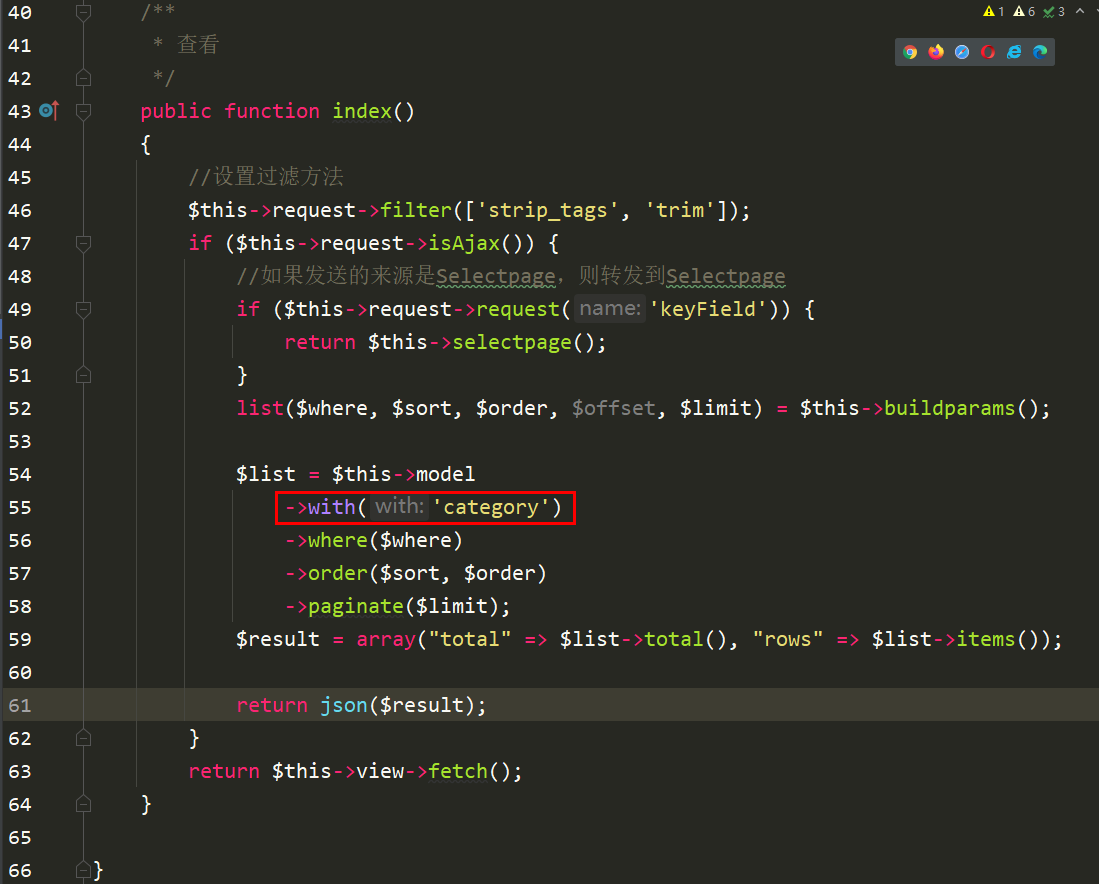
源码
<span style="display: block; background: url(https://files.mdnice.com/user/3441/876cad08-0422-409d-bb5a-08afec5da8ee.svg); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hlfastadmin を使い始めるための重要なチュートリアル" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"> <span class="hlfastadmin を使い始めるための重要なチュートリアル-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">/**<br/> * 查看<br/> */</span><br/> <span class="hlfastadmin を使い始めるための重要なチュートリアル-keyword" style="color: #c678dd; line-height: 26px;">public</span> <span class="hlfastadmin を使い始めるための重要なチュートリアル-function" style="line-height: 26px;"><span class="hlfastadmin を使い始めるための重要なチュートリアル-keyword" style="color: #c678dd; line-height: 26px;">function</span> <span class="hlfastadmin を使い始めるための重要なチュートリアル-title" style="color: #61aeee; line-height: 26px;">index</span><span class="hlfastadmin を使い始めるための重要なチュートリアル-params" style="line-height: 26px;">()</span><br/> </span>{<br/> <span class="hlfastadmin を使い始めるための重要なチュートリアル-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//设置过滤方法</span><br/> <span class="hlfastadmin を使い始めるための重要なチュートリアル-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->request->filter([<span class="hlfastadmin を使い始めるための重要なチュートリアル-string" style="color: #98c379; line-height: 26px;">'strip_tags'</span>, <span class="hlfastadmin を使い始めるための重要なチュートリアル-string" style="color: #98c379; line-height: 26px;">'trim'</span>]);<br/> <span class="hlfastadmin を使い始めるための重要なチュートリアル-keyword" style="color: #c678dd; line-height: 26px;">if</span> (<span class="hlfastadmin を使い始めるための重要なチュートリアル-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->request->isAjax()) {<br/> <span class="hlfastadmin を使い始めるための重要なチュートリアル-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//如果发送的来源是Selectpage,则转发到Selectpage</span><br/> <span class="hlfastadmin を使い始めるための重要なチュートリアル-keyword" style="color: #c678dd; line-height: 26px;">if</span> (<span class="hlfastadmin を使い始めるための重要なチュートリアル-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->request->request(<span class="hlfastadmin を使い始めるための重要なチュートリアル-string" style="color: #98c379; line-height: 26px;">'keyField'</span>)) {<br/> <span class="hlfastadmin を使い始めるための重要なチュートリアル-keyword" style="color: #c678dd; line-height: 26px;">return</span> <span class="hlfastadmin を使い始めるための重要なチュートリアル-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->selectpage();<br/> }<br/> <span class="hlfastadmin を使い始めるための重要なチュートリアル-keyword" style="color: #c678dd; line-height: 26px;">list</span>($where, $sort, $order, $offset, $limit) = <span class="hlfastadmin を使い始めるための重要なチュートリアル-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->buildparams();<br/><br/> $list = <span class="hlfastadmin を使い始めるための重要なチュートリアル-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->model<br/> ->with(<span class="hlfastadmin を使い始めるための重要なチュートリアル-string" style="color: #98c379; line-height: 26px;">'category'</span>)<br/> ->where($where)<br/> ->order($sort, $order)<br/> ->paginate($limit);<br/> $result = <span class="hlfastadmin を使い始めるための重要なチュートリアル-keyword" style="color: #c678dd; line-height: 26px;">array</span>(<span class="hlfastadmin を使い始めるための重要なチュートリアル-string" style="color: #98c379; line-height: 26px;">"total"</span> => $list->total(), <span class="hlfastadmin を使い始めるための重要なチュートリアル-string" style="color: #98c379; line-height: 26px;">"rows"</span> => $list->items());<br/><br/> <span class="hlfastadmin を使い始めるための重要なチュートリアル-keyword" style="color: #c678dd; line-height: 26px;">return</span> fastadmin を使い始めるための重要なチュートリアルon($result);<br/> }<br/> <span class="hlfastadmin を使い始めるための重要なチュートリアル-keyword" style="color: #c678dd; line-height: 26px;">return</span> <span class="hlfastadmin を使い始めるための重要なチュートリアル-keyword" style="color: #c678dd; line-height: 26px;">$this</span>->view->fetch();<br/> }<br/></code>到这里可并没有万事大吉啊!还需要修改模板,在对应的fastadmin を使い始めるための重要なチュートリアル文件中添加即可
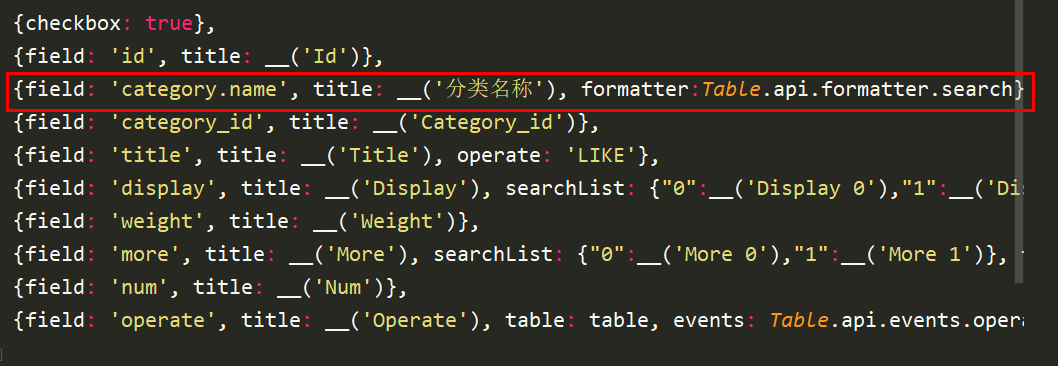
<span style="display: block; background: url(https://files.mdnice.com/user/3441/876cad08-0422-409d-bb5a-08afec5da8ee.svg); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hlfastadmin を使い始めるための重要なチュートリアル" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">{field: <span class="hlfastadmin を使い始めるための重要なチュートリアル-string" style="color: #98c379; line-height: 26px;">'category.name'</span>, title: __(<span class="hlfastadmin を使い始めるための重要なチュートリアル-string" style="color: #98c379; line-height: 26px;">'分类名称'</span>), formatter:Table.api.formatter.search},<br/></code>fastadmin を使い始めるための重要なチュートリアル中说是还需要设置属性设置属性protected $relationSearch = true;,反正咔咔测试设置不设置都一样,你们看着来,目前还没发现这个参数到底是控制什么的。官方fastadmin を使い始めるための重要なチュートリアル说是控制开启关联查询,但是经测试,好像没什么大碍。
来看一下fastadmin を使い始めるための重要なチュートリアル吧!
如果只是一对一那解决方案会有很多种。
你可以使用fastadmin を使い始めるための重要なチュートリアルon来直接查询,同样你也可以循环查询出来的数据,然后根据每个分类ID进行查询出对应的分类名即可。
七、为什么添加和修改都不管用了?
这里的问题首先去看看数据库的表结构,看你的表结构是否有问题。
表结构不要设置为field_id结尾,这样的字段是不可以的。
直接暴力就是fieldId即可。
关于这块后期看一下fastadmin源码,看是不是后缀带id的都会做什么操作。
经过看源码得出的结论。
fastadmin在一键curd时会将后缀为_id的字段识别为表外键,在新增记录时无论填入任何值都和报错“xxx_id不能为空”,这是因为fastadmin将其识别为了外键在add.html语句中这个字段的input是这样的:
<span style="display: block; background: url(https://files.mdnice.com/user/3441/876cad08-0422-409d-bb5a-08afec5da8ee.svg); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hlfastadmin を使い始めるための重要なチュートリアル" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><input id=<span class="hlfastadmin を使い始めるための重要なチュートリアル-string" style="color: #98c379; line-height: 26px;">"c-xxx_id"</span> data-rule=<span class="hlfastadmin を使い始めるための重要なチュートリアル-string" style="color: #98c379; line-height: 26px;">"required"</span> data-source=<span class="hlfastadmin を使い始めるための重要なチュートリアル-string" style="color: #98c379; line-height: 26px;">"xxx/index"</span> <span class="hlfastadmin を使い始めるための重要なチュートリアル-class" style="line-height: 26px;"><span class="hlfastadmin を使い始めるための重要なチュートリアル-keyword" style="color: #c678dd; line-height: 26px;">class</span>="<span class="hlfastadmin を使い始めるための重要なチュートリアル-title" style="color: #e6c07b; line-height: 26px;">form</span>-<span class="hlfastadmin を使い始めるための重要なチュートリアル-title" style="color: #e6c07b; line-height: 26px;">control</span> <span class="hlfastadmin を使い始めるための重要なチュートリアル-title" style="color: #e6c07b; line-height: 26px;">selectpage</span>" <span class="hlfastadmin を使い始めるための重要なチュートリアル-title" style="color: #e6c07b; line-height: 26px;">data</span>-<span class="hlfastadmin を使い始めるための重要なチュートリアル-title" style="color: #e6c07b; line-height: 26px;">field</span>="<span class="hlfastadmin を使い始めるための重要なチュートリアル-title" style="color: #e6c07b; line-height: 26px;">name</span>" <span class="hlfastadmin を使い始めるための重要なチュートリアル-title" style="color: #e6c07b; line-height: 26px;">name</span>="<span class="hlfastadmin を使い始めるための重要なチュートリアル-title" style="color: #e6c07b; line-height: 26px;">row</span>[<span class="hlfastadmin を使い始めるための重要なチュートリアル-title" style="color: #e6c07b; line-height: 26px;">xxx_id</span>]" <span class="hlfastadmin を使い始めるための重要なチュートリアル-title" style="color: #e6c07b; line-height: 26px;">type</span>="<span class="hlfastadmin を使い始めるための重要なチュートリアル-title" style="color: #e6c07b; line-height: 26px;">text</span>" <span class="hlfastadmin を使い始めるための重要なチュートリアル-title" style="color: #e6c07b; line-height: 26px;">value</span>=""><br/><br/></span></code>
八、列表字段显示的为英文
这个问题就很简单了,咔咔没有看源码理解就是语言包没有你设置的这个字段名。
直接打开到对应的fastadmin を使い始めるための重要なチュートリアル文件,然后修改初始化表格中的title值即可。
修改完之后就可以看到中文名了。
九、如何在一个模板上fastadmin を使い始めるための重要なチュートリアル,然后显示设置的表格
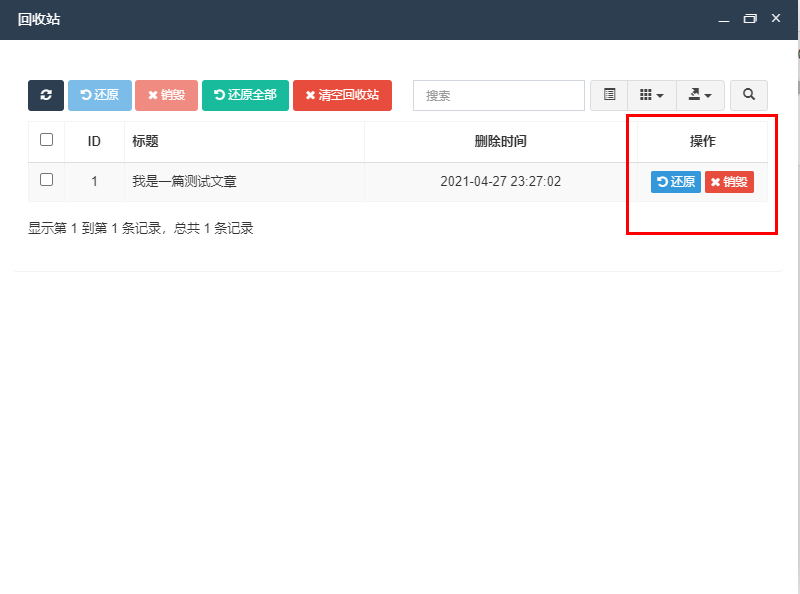
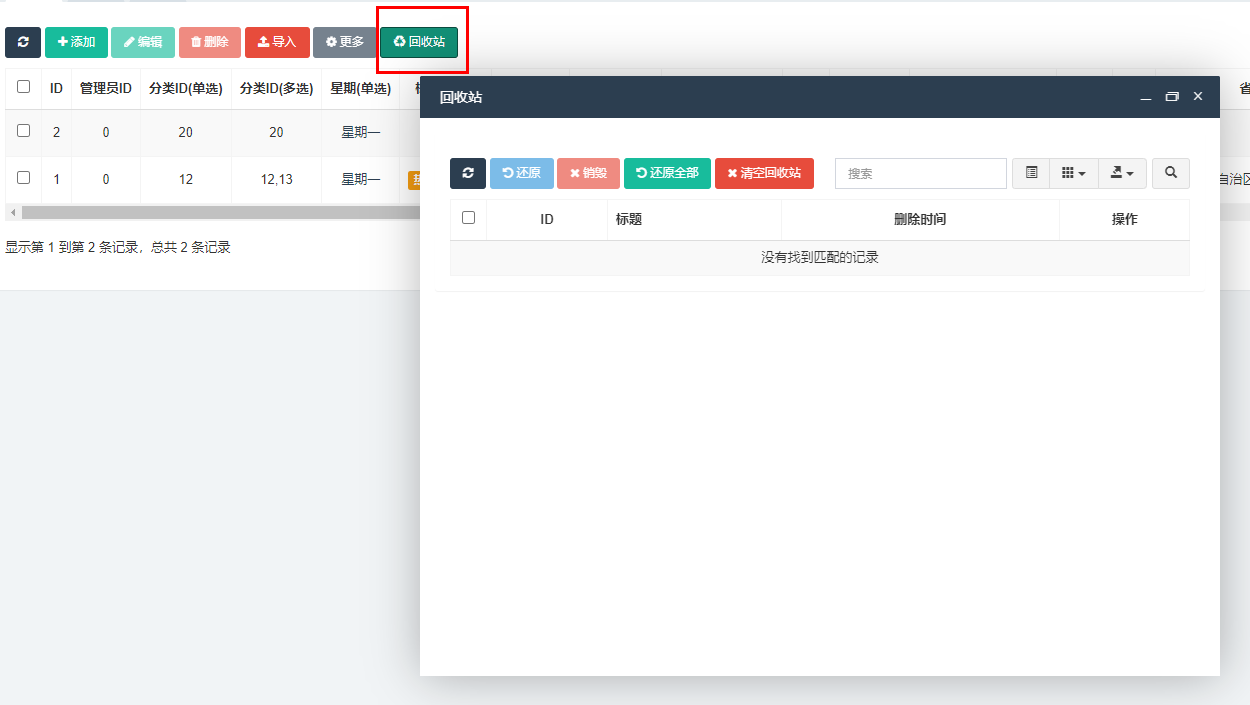
先看实现效果,点击回收站之后弹出一个表格。
那么如何给自己需要的模板设置同样的效果呢?
接下来就使用官方给的案例进行解读。
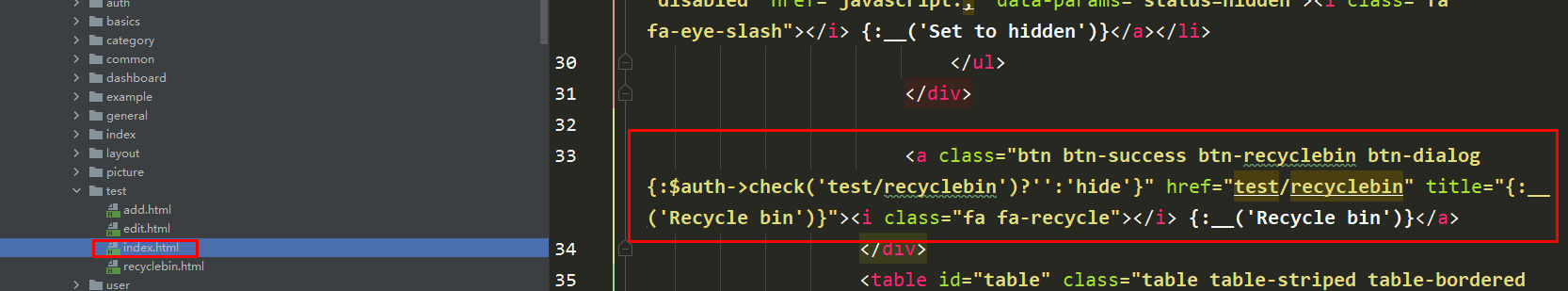
首先来到test的index模板中可以看到回收站的这个按钮。
这里需要注意这个herf的值,如果是自己自定义的按钮直接把title替换成自己设置的名字即可。
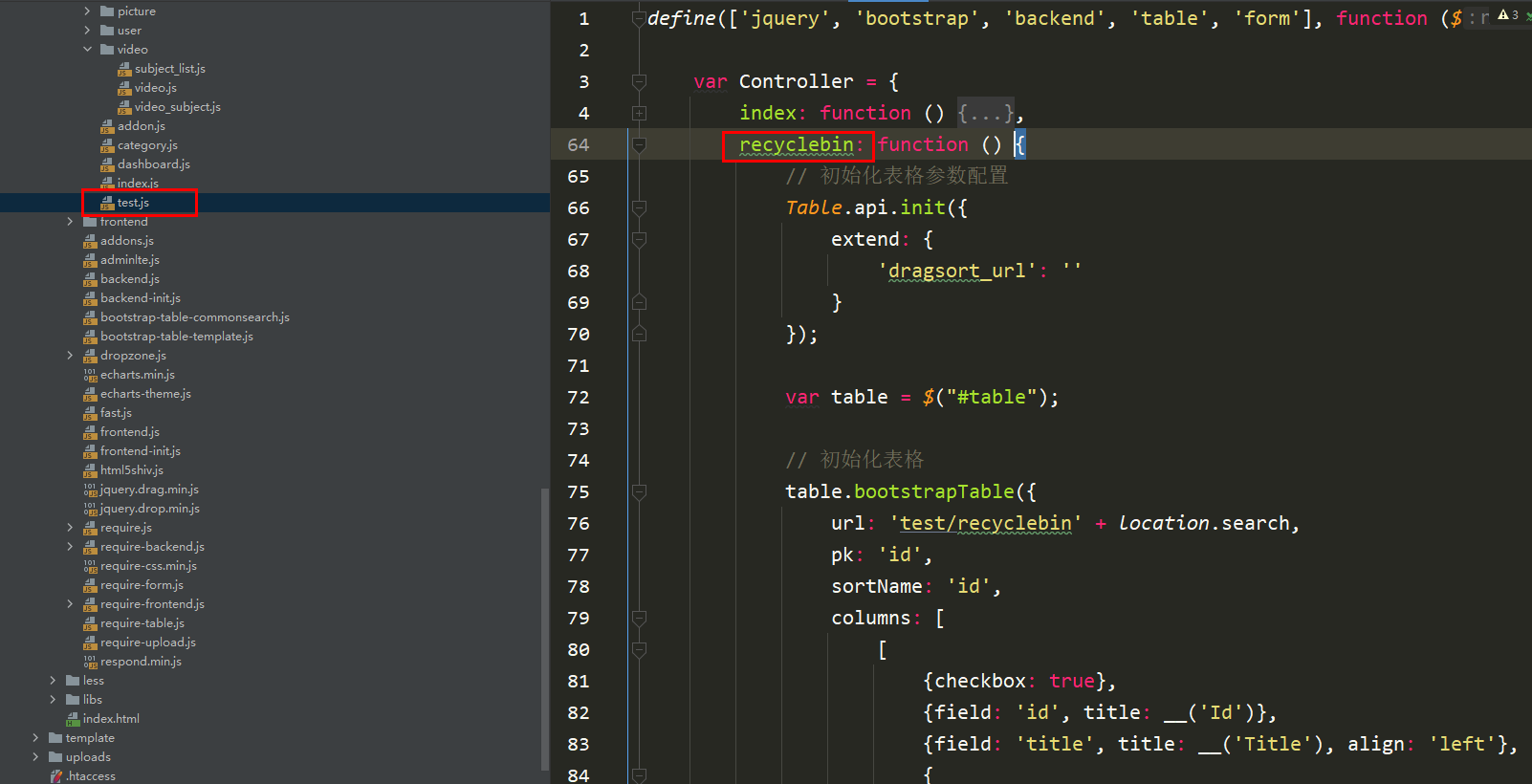
次に、テスト JS テンプレートに進みます。この JS には、インデックス初期化フォームに加えて、 recyclebinこのメソッド。
書き込みたくない場合は、この方法を使用してください。ただし、URL アドレスを変更する必要があります。
しかし、現時点で行われたこれらの変更は十分ではありません。コントローラーも必要なので、testrecyclebin Thisメソッドはファイル application/admin/library/traits/Backend.php にあります。
独自のメソッドを設定する場合は、新しいメソッドをコントローラーに追加し、このファイル内のインデックス メソッド コードをコピーする必要があります。
テーブルを作成するためのコントローラーと fastadmin を使い始めるための重要なチュートリアル が用意できましたが、足りないものは何ですか。
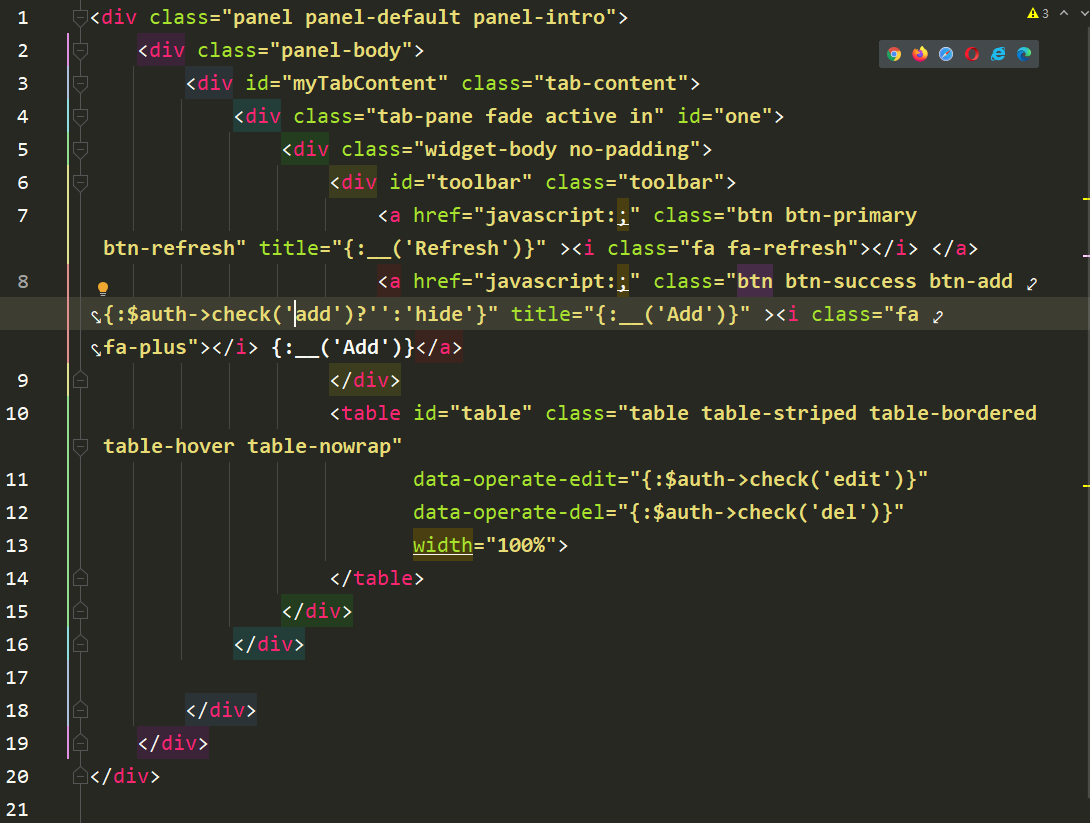
##まだテンプレートが必要です!メソッドと同じ名前の html ファイルを作成し、そのファイルにindex.html テンプレートをコピーします。 これらのコードだけを残してコピーし、残りは削除して構いません。上記のコードを KaKa テストに追加すると、アクセスできなくなります。 htmlファイル名の設定は下図と同じです
これらのタスクを完了すると、必要なものが表示されます。
#実装手順
- 表示メソッドなど、コントローラー Test にリストを表示する必要があるメソッドを記述します
- コントローラーを作成した後、表示メソッドに対応する display.html テンプレート ファイルを作成する必要があります。
- HTML テンプレート ファイルの作成場所は、 Test ディレクトリ
- Test の fastadmin を使い始めるための重要なチュートリアル ファイルを見つけて、表示メソッドを追加します。メソッドの書き方がわからない場合は、
recyclebin # を使用してください。# の場合は test.fastadmin を使い始めるための重要なチュートリアル に #これで完了です - それでも方法がわからない場合は、プライベート メッセージを送信することしかできません。カカさん、笑
ここで注意すべき点は、.fastadmin を使い始めるための重要なチュートリアル メソッドで test
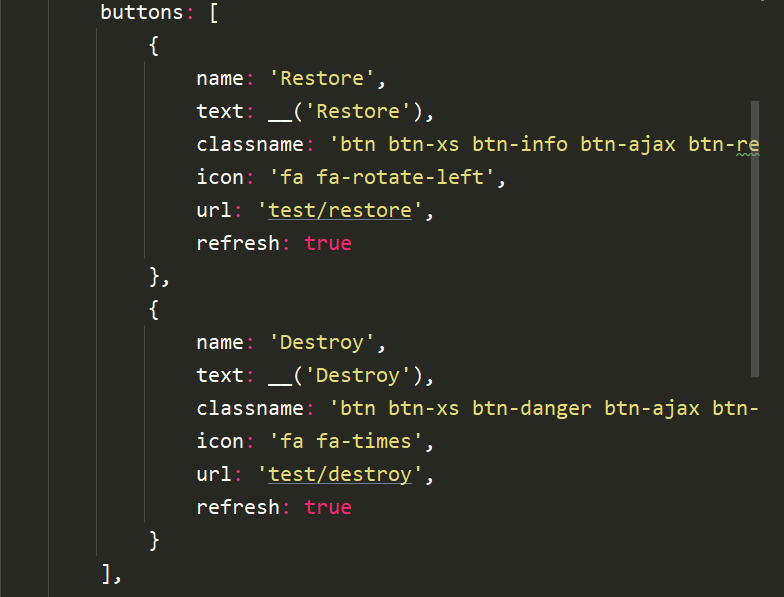
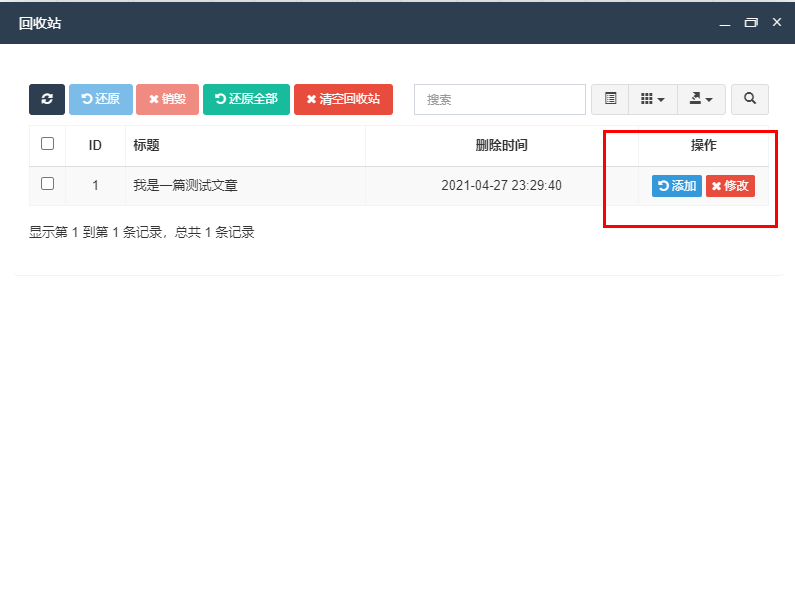
recyclebin を使用している場合、操作ボタンに問題が発生するということです。
の初期化フォームに設定されており、自分で設定することができます。 つまり、クラス名と名前を変更するだけです。
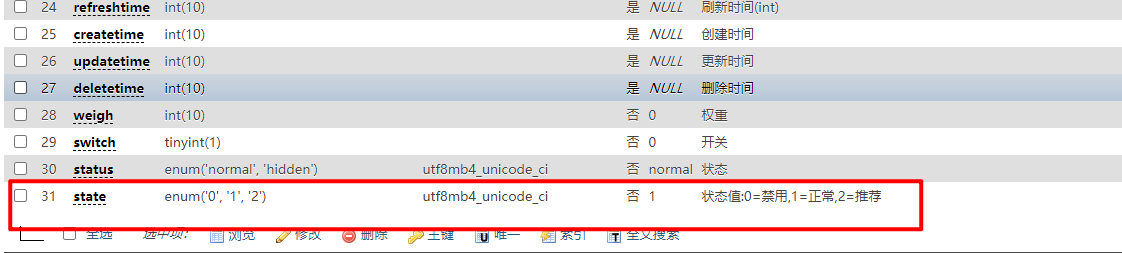
十、关于fastadmin を使い始めるための重要なチュートリアル设置为state查询条件没用
如果你发现你对state这个字段设置where条件后没有效果时,试着查询一条数据,然后看一下这个state类型
<span style="display: block; background: url(https://files.mdnice.com/user/3441/876cad08-0422-409d-bb5a-08afec5da8ee.svg); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hlfastadmin を使い始めるための重要なチュートリアル" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">string(<span class="hlfastadmin を使い始めるための重要なチュートリアル-number" style="color: #d19a66; line-height: 26px;">1</span>) <span class="hlfastadmin を使い始めるための重要なチュートリアル-string" style="color: #98c379; line-height: 26px;">"1"</span><br/></code>
如果类型是上边打印的结果,那么你就要注意了,在查询条件中需要写上"1" ,也就是字符串1,而非整型1。
看到这里是不是恍然大悟,赶紧去改你的查询条件吧!
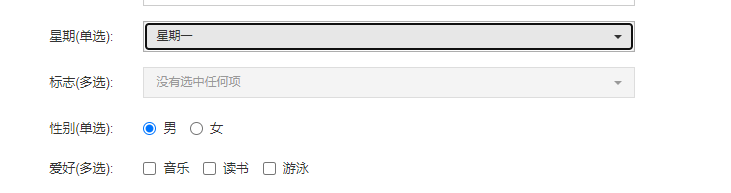
十一、设置的fastadmin を使い始めるための重要なチュートリアル页面怎么是下拉框,不是单选框
如果你使用的fastadmin を使い始めるための重要なチュートリアル,则会出现上的两种情况。
一种是下拉框,一种是单元框。
那么是什么原因造成的不一致呢?
上の図を見てください。ユニットのフォームを生成したい場合は、列挙型を使用し、フィールドの末尾にデータを使用します。名前。
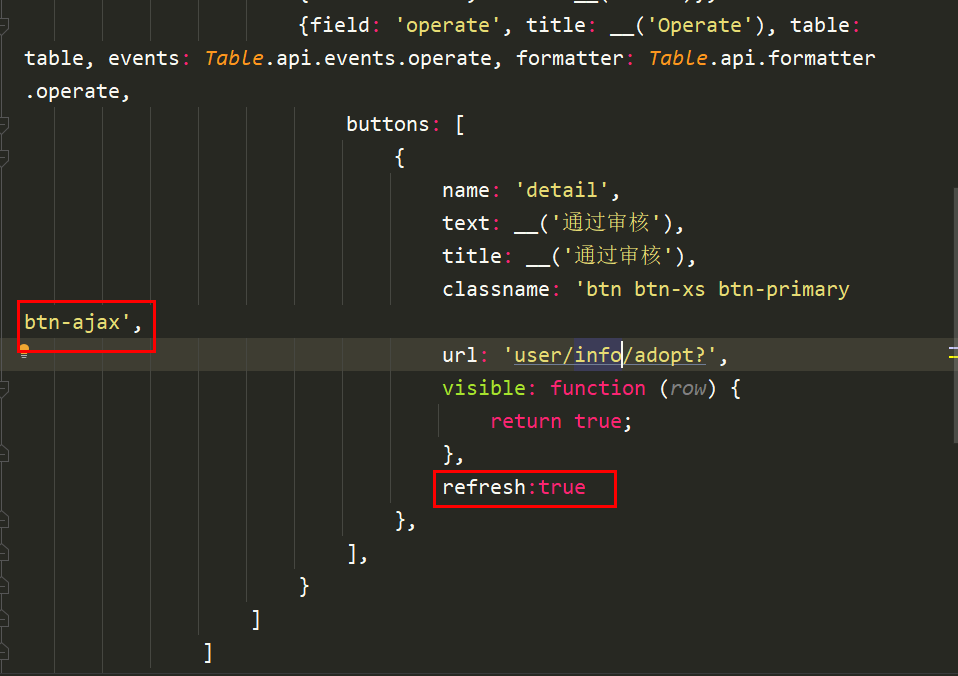
12. Ajax を正常に開始した後にデータを更新する方法
ユーザーがファイルをアップロードすると、このプロセスを理解できます。写真。 その後、背景を見直す必要があります。 バックグラウンドで監査ボタンをクリックした後、このデータを削除する必要があります。データが削除されていないことが判明した場合。対応する fastadmin を使い始めるための重要なチュートリアル ファイルに refresh:true
「学習への粘り強さ、執筆への粘り強さ、そして共有への粘り強さは、カカがそのキャリア以来常に支持してきた信念です。巨大なインターネット上のカカの記事がそうであることを願っています。」ちょっとしたお手伝いをさせてください。私はカカです。また次回お会いしましょう。”
以上がfastadmin を使い始めるための重要なチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。







 メニューの削除
メニューの削除

 ゲッター
ゲッター カテゴリページ表示
カテゴリページ表示









 htmlテンプレート
htmlテンプレート