ホームページ >ウェブフロントエンド >htmlチュートリアル >hiddenを使用してHTML内のタグを非表示にする方法
hiddenを使用してHTML内のタグを非表示にする方法
- 青灯夜游オリジナル
- 2021-06-21 16:28:154951ブラウズ
Hidden は HTML タグのブール属性です。ブラウザは、Hidden 属性を指定した要素を表示すべきではありません。タグを非表示にするには、タグに "hidden="hidden"" スタイルを追加するだけです。構文形式は「< ;element hidden="hidden">」です。 <element hidden="hidden">"。

HTML はタグを非表示にするために非表示を使用します##<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p hidden="hidden">这是一段隐藏的段落。</p>
<p>这是一段可见的段落。</p>shuo
</body>
</html>
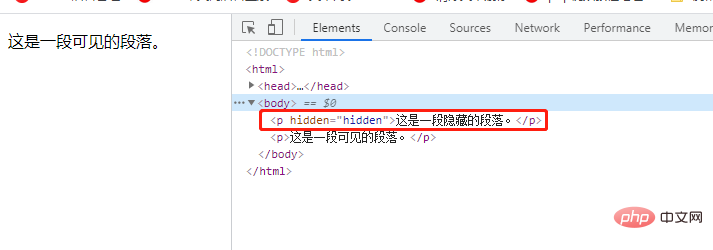
##レンダリング:
 hidden 属性は、要素が非表示であることを指定します。
hidden 属性は、要素が非表示であることを指定します。
Syntax<element hidden="hidden">
Hidden elements will not be selected.
この属性が使用されると、要素は非表示になります。
hidden 属性は、特定の条件 (チェック ボックスをオンにするなど) が満たされた場合にのみユーザーが要素を表示できるように設定できます。その後、JavaScript を使用して hidden 属性を削除して、表示される要素。
推奨チュートリアル: "
html ビデオ チュートリアル"
以上がhiddenを使用してHTML内のタグを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

