この記事では、Bootstrap がフロントエンド ビューで @RenderPage を使用して、ページ コンテンツのモジュール分離を実現する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

多くの開発シナリオでは、多くの場合、抽象化、モジュール性などを考慮する必要があります。その目的は、開発中に注意を払う変更を行うことです。 Winform を開発する場合、多くの場合、基本クラス モジュールとユーザー コントロールを定義することで、この目的を達成できます。
Web 上で開発する場合、これらの機能も利用できますか?特に MVC ビュー テンプレートの HTML では、これらの特性を使用して変更部分を分離し、それによってページ全体の複雑さを軽減し、モジュールの再利用性を向上させることができますか?
このエッセイでは、Asp.NET の MVC ビュー処理で @RenderPage を使用して、ページ コンテンツのモジュール分離を実現し、複雑さを軽減する方法を紹介します。 [関連する推奨事項: "bootstrap チュートリアル "]
1. Winform のインターフェイス処理メソッドを確認する
ワークフロー フォーム処理の例は次のとおりです。プロセスを処理する際、フォーム処理のルールと処理ロジックはほとんどの場合類似していることが示されているため、これらの変更されていない内容は基本クラスのインターフェイスに抽出できます。Winform メソッドの場合は、異なるビジネス フォーム オブジェクトを実装できます。以下の処理方法のようになります。

基本クラスが決定され、ほとんどの処理ルールがカプセル化されるため、サブクラス インターフェイスに入るときに処理する必要があるのは、そのクラスに関連する割り当てだけです。ビジネス インターフェイスや、値を読み取る操作は、コンテンツの変更された部分をサブフォームに配置するだけで、さまざまなビジネス フォームに対して非常に簡単に実行できます。
例えば、出張申請フォームと会議室利用申請フォームの場合、フォームインターフェースの継承関係は以下のようになります。

これは、Winform インターフェイスの処理方法です。Bootstrap 開発フレームワークのフロントエンド ビューで、同様のルールでこれらのインターフェイスの分離操作を処理するにはどうすればよいですか?
答えは、@RenderPage を使用してページ コンテンツのモジュール分離を実現することです。
2. @RenderPage を使用してページ コンテンツのモジュール分離を実現します
一般に、最初は、MVC ビューでマスターを使用していることに気づきました。操作では、ページ レイアウトの同じ部分が分離されており、サブフォームでは異なる部分のビュー コードを定義するだけで済みます。

さらに、サブページで @RenderPage を使用して、さまざまなビジネス インターフェイスのコンテンツを区別して分離することもできます。
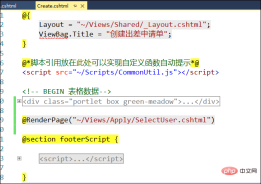
たとえば、フォーム インターフェイスのビュー コンテンツを作成します。

上記のビューはいくつかの部分に分かれています。1 つはフォームを作成するためのインターフェイス処理です。関連する選択ユーザー インターフェイスは、ポップアップのユーザー選択ボックスです。ユーザー処理は一般的な操作です。それをビュー ページに抽出する必要があります。必要に応じて、@RenderPage を直接使用してページ コンテンツをモジュール化できます。
@RenderPage("~/Views/Apply/SelectUser.cshtml")
ユーザーが [プロセス プロセッサの選択] ボタンをクリックすると、P レイヤーがポップアップします。これは、@RenderPage を使用して実装した選択ユーザー インターフェイスです。この処理メソッドは、より柔軟で、必要に応じて含めることができ、コードの大きなセクションを繰り返しコピーする必要がないため、コードの保守が容易になります。

同様に、ビューフォームインタフェースについても、新規ビジネスフォーム作成インタフェースに比べてインタフェース内容は複雑になりますが、処理方法は同じです。
Winform インターフェイスでは、次のビュー継承メソッドが使用されていることがわかりました。

MVC ビュー インターフェイスでは、@RenderPage を使用してページ コンテンツをモジュール化します。

这样主视图和子视图虽然同名,但是它们是在不同的控制器名下,这样我们在父页面视图的ViewDetail.cshtml就可以封装一些常见的处理界面内容,而留下部分和具体业务表单相关的展示内容放在子页面的ViewDetail.cshtml里面即可。
在页面地址中,得到完整的页面访问路径是:/Reimbursement/ViewDetail?id=8f32231d-852e-9f16-6e5a-79031c8ec995,这个URL其实就是访问具体业务视图下的内容,但是业务视图已经引用了父页面共同的部分。
我们来看看具体业务表单中的视图页面代码,如下所示。

其中的不变的业务界面内容(理解为父窗体也可以),我们通过引用页面的方式把它包含进来。
<!--此处放置业务表单的数据呈现,方便隔离,减少复杂性-->
@RenderPage("~/Views/Apply/ViewDetail.cshtml", new { applyId = Request["id"] })这样就把它们分开维护了,共同的部分就在这个 Views/Apply/ViewDetail.cshtml 视图页面里面了。
而这个共同的部分,则可以封装常规的事件处理,和界面展示,如下是界面视图的截图说明。

其中我们还可以看到通用选择用户的视图层界面
@RenderPage("~/Views/Apply/SelectUser.cshtml")最后我们来看看两个不同的视图界面效果,以烘托一下隔离界面也不影响整体效果,但是可以降低代码的维护复杂性。
新建业务流程表单如下界面所示。

查看具体流程表单明细的界面如下所示。

更多编程相关知识,请访问:编程入门!!
以上がBootstrap フロントエンド ビューでページ コンテンツのモジュール分離を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 10款好看又实用的Bootstrap后台管理系统模板(快来下载)Aug 06, 2021 pm 01:55 PM
10款好看又实用的Bootstrap后台管理系统模板(快来下载)Aug 06, 2021 pm 01:55 PM一个好的网站,不能只看外表,网站后台同样很重要。本篇文章给大家分享10款好看又实用的Bootstrap后台管理系统模板,可以帮助大家快速建立强大有美观的网站后台,欢迎下载使用!如果想要获取更多后端模板,请关注php中文网后端模板栏目!
 bootstrap与jquery是什么关系Aug 01, 2022 pm 06:02 PM
bootstrap与jquery是什么关系Aug 01, 2022 pm 06:02 PMbootstrap与jquery的关系是:bootstrap是基于jquery结合了其他技术的前端框架。bootstrap用于快速开发Web应用程序和网站,jquery是一个兼容多浏览器的javascript库,bootstrap是基于HTML、CSS、JAVASCRIPT的。
 7款实用响应式Bootstrap电商源码模板(快来下载)Aug 31, 2021 pm 02:13 PM
7款实用响应式Bootstrap电商源码模板(快来下载)Aug 31, 2021 pm 02:13 PM好看又实用的Bootstrap电商源码模板可以提高建站效率,下面本文给大家分享7款实用响应式Bootstrap电商源码,均可免费下载,欢迎大家使用!更多电商源码模板,请关注php中文网电商源码栏目!
 8款Bootstrap企业公司网站模板(源码免费下载)Aug 24, 2021 pm 04:35 PM
8款Bootstrap企业公司网站模板(源码免费下载)Aug 24, 2021 pm 04:35 PM好看又实用的企业公司网站模板可以提高您的建站效率,下面PHP中文网为大家分享8款Bootstrap企业公司网站模板,均可免费下载,欢迎大家使用!更多企业站源码模板,请关注php中文网企业站源码栏目!
 bootstrap中sm是什么意思May 06, 2022 pm 06:35 PM
bootstrap中sm是什么意思May 06, 2022 pm 06:35 PM在bootstrap中,sm是“小”的意思,是small的缩写;sm常用于表示栅格类“.col-sm-*”,是小屏幕设备类的意思,表示显示大小大于等于768px并且小于992px的屏幕设备,类似平板设备。
 bootstrap默认字体大小是多少Aug 22, 2022 pm 04:34 PM
bootstrap默认字体大小是多少Aug 22, 2022 pm 04:34 PMbootstrap默认字体大小是“14px”;Bootstrap是一个基于HTML、CSS、JavaScript的开源框架,用于快速构建基于PC端和移动端设备的响应式web页面,并且默认的行高为“20px”,p元素行高为“10px”。
 bootstrap是免费的吗Jun 21, 2022 pm 05:31 PM
bootstrap是免费的吗Jun 21, 2022 pm 05:31 PMbootstrap是免费的;bootstrap是美国Twitter公司的设计师“Mark Otto”和“Jacob Thornton”合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,开发完成后在2011年8月就在GitHub上发布了,并且开源免费。
 bootstrap modal 如何关闭Dec 07, 2020 am 09:41 AM
bootstrap modal 如何关闭Dec 07, 2020 am 09:41 AMbootstrap modal关闭的方法:1、连接好bootstrap的插件;2、给按钮绑定模态框事件;3、通过“ $('#myModal').modal('hide');”方法手动关闭模态框即可。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ホットトピック
 7430
7430 15
15 1359
1359 52
52



