ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでpタグの行間隔を設定する方法
HTMLでpタグの行間隔を設定する方法
- 王林オリジナル
- 2021-06-17 15:20:1218157ブラウズ
htmlp タグの行間隔を設定する方法は、段落テキストに line-height 属性を追加し、[p.small {line-height:70% などの適切な行間隔の値を設定することです。 ;}] は、行間隔を現在のフォントの 70% に設定することを示します。

- 通常のデフォルト。適切な行間を設定します。
- #数値 行間隔を設定するために現在のフォント サイズを乗算する数値を設定します。
- #length 固定行間隔を設定します。
- % % 現在のフォント サイズに基づく行間隔。
- #inherit line-height 属性の値を親要素から継承することを指定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(www.php.cn)</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
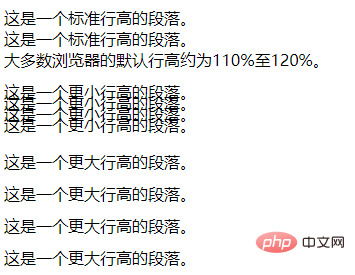
</html>実行時の効果は次のとおりです:
 # # 関連する推奨事項:
# # 関連する推奨事項:
以上がHTMLでpタグの行間隔を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLで背景画像の位置を設定する方法次の記事:HTMLで背景画像の位置を設定する方法

