この記事では、VSCode でよく使用されるプラグインのインストールと構成について詳しく説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

この記事をまとめるきっかけとなったのは、最近、便利だと思ういくつかの VSCode プラグインを友人にあげたのですが、インストール後にいくつかのプラグインを設定できなかったからです。 . .最近、自由時間を利用して、よく使用するプラグインと構成を整理して共有しました。 [推奨学習: 「vscode チュートリアル 」]
Visual Studio Code のインストール
公式 Web サイトダウンロードしてインストールします。インストールが完了しました。プラグインを検索するには、ショートカット キー ctrl Shift x を使用します。
インターフェースの最適化
1. 中国語化
Visual Studio Code 用 中国語 (簡体字) 言語パック
プラグインをインストールし、完了後に VS Code を再起動します。2. 背景画像
背景画像をエディタに追加します (GIF 形式をサポート)。


これをカスタム画像に変更したい場合は、次のようにします。 次の変更を settings.json に追加します
{
"background.useDefault": false, // 是否使用默认图片
"background.customImages": [ // 自定义图片地址,可使用网络图片
"C:/Users/images/VSCode のフロントエンドで一般的に使用されるプラグインのインストールと構成について詳しく学習します。",
"C:/Users/images/VSCode のフロントエンドで一般的に使用されるプラグインのインストールと構成について詳しく学習します。",
"C:/Users/images/VSCode のフロントエンドで一般的に使用されるプラグインのインストールと構成について詳しく学習します。"
],
"background.style": { // css 样式
"opacity": 0.4
}
}保存後、vscode を再起動して有効にします。 
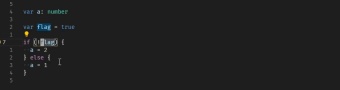
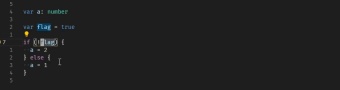
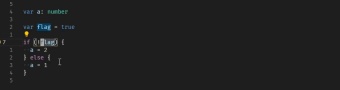
#3. コメントの美化
さまざまな種類のコード コメントを区別するためにさまざまな色を追加します。さまざまなファイルタイプのコメントをサポートします。

Better Commentsをインストールします。

デフォルトの効果は上の図とは異なります。キーワード、色、スタイルは settings.json で自分で設定できます。
保存後、vscode を再起動すると有効になります。
"better-comments.tags": [
{
"tag": "fix", // 关键字(不区分大小写),Better Comments 检测到关键字后才会将这行注释转换样式
"color": "#FF2D00", // 文字颜色
"strikethrough": false, // 是否显示删除线
"underline": false, // 是否显示下划线
"backgroundColor": "transparent", // 背景颜色
"bold": false, // 是否加粗
"italic": false // 是否启用斜体文字
},
...多个关键字配置
]4. 括弧の色付け
コード内の括弧のペアに異なる色のハイライトを設定して、読みやすくします。

Bracket Pair Colorizer 2 プラグインをインストールします (Bracket Par Colorizer と比較して、Bracket Par Colorizer 2 の方がパフォーマンスが優れています)。
構成されている場合は、settings.json: "bracket-pair-colorizer-2.showBracketsInGutter": true という行を追加できます。これは、次の行を意味します。番号の前に対応する括弧が表示されるので、位置を簡単に指定できます。他の設定は必要ありません。 setting.json を変更した後は、必ず vscode を再起動してください。

5. ファイル サイズの表示
filesize プラグインをインストールすると、ファイルのサイズが表示されます。現在のファイルがステータスバーのサイズで表示されます。


6. 缩进高亮
高亮显示文本前面的缩进,交替使用四种不同的颜色。

安装插件 indent-rainbow
配置:
{
// 高亮颜色
"indentRainbow.colors": [
"rgba(40,140,160,0.3)",
"rgba(40,160,140,0.3)",
"rgba(60,140,140,0.3)",
"rgba(60,160,160,0.3)"
],
// tabSize 错误时的高亮颜色
"indentRainbow.errorColor": "rgba(128,32,32,0.6)",
// 混用空格和 tab 缩进时的高亮颜色
"indentRainbow.tabmixColor": "rgba(128,32,96,0.6)",
// 需要高亮显示的文件类型
"indentRainbow.includedLanguages": [
"vue",
"html"
],
}
7. 文件图标
Material Icon Theme 插件,安装即可。

语言支持
8. VUE 支持
Vetur 插件提供 Vue 语法高亮,代码片段,自动补全,格式化代码等功能。

9. SVG
SVG 插件提供语法高亮,自动补全,文档提示,颜色选择,URL 跳转,ID 快速修改,SVG 预览与导出 PNG 等功能。


代码片段
10. 30-seconds-of-code
基于 30-seconds-of-code 库的插件,提供一些简单实用的 JS 方法。你不仅可以在项目中使用,同时它也是一份不错的学习资料。

安装完成后,在编辑器中 输入 30s 关键字,将会出现代码提示,选中需要的 snippets 后,按下 Tab 键即可。官方文档中建议使用"editor.snippetSuggestions": "top"设置,意思是控制代码片段与其他建议排列的位置。这个看个人需求,不设置也是可以的。我感觉默认的 "inline" 要好用些。
11. vscode-element-helper
一款基于 ElementUI 的自动补全插件。

12. HTML5 模板
提供了在所有web应用程序中使用的标准HTML样板代码。

安装 HTML Boilerplate 插件,在.html文件中输入html5,选择提示的html5-boilerplate,将生成如下的模板:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<script async defer></script>
</body>
</html>项目管理
13. 统一代码风格
EditorConfig 有助于维护跨多个编辑器和IDE从事同一项目的多个开发人员的一致编码风格。

在项目根目录下新建一个.editorconfig文件,该文件用来定义项目的编码规范,并且其优先级比编辑器自身的设置要高。安装 EditorConfig for VS Code 插件后,保存/格式化文件时.editorconfig中的配置将应用到编辑文件中。注意,格式化规则一定要和各种 lint 规则保持一致。
# 如果未指定 root = true,则 EditorConfig 将继续在项目外部查找 .editorconfig 文件。
root = true
# 设置文件字符集
charset = utf-8
# 以下配置适用文件类型,可对不同文件类型设置不同规则
[*.{js,jsx,ts,tsx,vue,scss,json}]
# 保存时将换行符转换为 LF
end_of_line = lf
# 缩进格式
indent_style = space
indent_size = 2
# 保存时自动删除行尾的空白字符
trim_trailing_whitespace = true
# 保存时在文件末尾插入空白行
insert_final_newline = true14. ESLint
代码格式检查工具,安装 ESLint 插件之前,需要运行npm install -g eslint。

在项目根目录添加规则文件.eslintrc.js,插件将根据其中的规则检查代码,具体配置请看这里,以下是一个简单示例:
module.exports = {
env: {
browser: true,
commonjs: true,
es6: true,
node: true
},
extends: [
'standard'
],
globals: {
Atomics: 'readonly',
SharedArrayBuffer: 'readonly'
},
parserOptions: {
ecmaVersion: 11
},
rules: { }
}如果不想让工具检查某个文件或某行代码,可在代码前写入注释/* eslint-disable */禁用。
如果需要忽略多个文件的 lint 检查,可在项目根目录创建一个.eslintignore文件,写在该文件内的目录/文件将被忽略。
build node_modules doc
在settings.json中加入下面的配置,保存时尝试修复错误:
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}有这些配置基本上就够了,Prettier什么的没啥必要。
15. Git 可视化
VS Code 中的 SourceTree。

安装 Git Graph 插件,使用快捷键Shift + Alt + G打开 Git Graph 页面。

16. Git 日志
一个强大的 Git 日志管理工具 GitLens — Git supercharged

安装完成后,每一行代码旁边都会显示日志,默认格式为:提交者 + 修改日期 + commit message


17. 项目切换
保存项目目录,方便切换不同项目。

安装 Project Manager 插件。完成后多出一个 Project Manager 活动栏,已保存的项目都在这里面进行管理。常用命令如下:

18. npm 管理
npm 扩展支持运行 package.json 文件中定义的 npm 脚本,并支持根据 package.json 中定义的依赖项验证已安装的模块。

当 package.json 中的 modules 出现以下情况时,插件会提示警告:
- 在 package.json 中定义了却没有安装
- 已安装模块,但是却没有在 package.json 中定义
- 已安装模块的版本号与 package.json 中定义的版本号不一致
实用工具
19. 书签管理
为你的项目添加书签管理功能。

安装 Bookmarks 插件。安装完成后,活动栏会多出一个“书签”菜单,这里会列出当前项目下的所有书签。

-
添加/删除书签:
- 快捷键
Ctrl + Alt + K - 使用鼠标右键菜单,选择“书签:开关”
- 快捷键
-
书签间跳转:
- 上一个
Ctrl + Alt + J。或者鼠标右键菜单,选择“书签:跳至上一个” - 下一个
Ctrl + Alt + L。或者鼠标右键菜单,选择“书签:跳至下一个”
- 上一个
-
列出所有书签:
- 活动栏查看
- F1 调出搜索框,搜索
Bookmarks: List
为书签添加描述:在活动栏中找到书签,点击编辑按钮添加描述信息。

20. 内置浏览器
在 VSCode 内部的 Chrome 浏览器。

安装 Browser Preview 插件,完成后左侧活动栏会多出一个 “Browser Preview” 菜单,点击菜单即可在编辑器中打开一个浏览器标签页。使用此插件的前提是:你必需先安装 Google Chrome 浏览器。
settings.json中添加"browser-preview.startUrl": "http://localhost:8080"可设置默认打开的页面地址。
如果安装了 Debugger for Chrome 插件,在.vscode/launch.json中写入以下配置,即可在Browser Preview中启用调试。
{
"version": "0.2.0",
"configurations": [
{
"type": "browser-preview",
"request": "attach",
"name": "Browser Preview: Attach"
},
{
"type": "browser-preview",
"request": "launch",
"name": "Browser Preview: Launch",
"url": "http://localhost:8080"
}
]
}按下F5运行调试,可能会出现如下错误:

只需要先打开一个 Browser Preview 窗口,再运行调试即可。
21. 一键切换命名格式
快速更改当前选择或当前单词的大小写。

安装完成后,运行对应的命令即可:
- Change Case Commands: 列出所有更改案例命令,如果只有一个单词被选中,将附带预览功能
- Change Case Camel: 改为驼峰格式,用下一个单词的首字母大写表示的分隔符转换为字符串
- Change Case Constant: 转换为大写字母,下划线分隔字符串
- Change Case Dot: 转换为小写,句点分隔的字符串
- Change Case Kebab: 转换为小写字母,用 "-" 分隔的字符串
- Change Case Lower: 转换为小写字符串
- Change Case LowerFirst: 转换为首字母小写的字符串
- Change Case No: 转换不带任何大小写的字符串(小写字母,空格分隔)
- Change Case Param: 转换为小写字母,用 "-" 分隔的字符串
- Change Case Pascal: 首字母大写的驼峰格式
- Change Case.Path: 转换为小写、斜杠分隔的字符串
- Change Case Sentence: 转换为小写(第一个单词首字母大写)的空格分隔的字符串
- Change Case Snake: 转换小写,下划线分隔的字符串
- Change Case Swap: 转换为字符串,每个字符大小写颠倒
- Change Case Title: 转换为以空格分隔的字符串,每个单词的首字符大写
- Change Case Upper: 转换为大写字符串
- extension.changeCase.upperFirst: 转换为首字母大写的字符串
22. 代码运行
在 VS Code 中快速运行代码

安装 Code Runner 后,可直接运行当前文件/当前选中的代码。运行结果会展示在“输出”面板中。
Crtl + Alt + N 运行代码
Ctrl + Alt + M 停止运行
Ctrl + Alt + L 选择运行代码的语言
如果想运行 TS 代码,需要安装ts-node
npm install -g ts-node
23. 拼写检查
如果你的项目中出现了类似userInfor,bulid,chorme这样的词汇,那么你需要这个插件。如果你不明白我为什么这样说,那么你绝对离不开这个插件。

Code Spell Checker 这个插件可以检查代码中的拼写错误,在拼写错误的单词下会有下划线提示。在“问题”面板中会列出项目中所有的拼写错误。
但是有些词汇我们并不希望它提示错误,比如readonly这种网络词汇。那么我们可以在settings.json中添加如下设置:
{
"cSpell.userWords": ["readonly", ...otherWords]
}当然,你也可以通过在文件中添加注释来禁用检查:
- /* cSpell:disable */
- /* spell-checker: disable */
- /* spellchecker: disable */
- /* cspell: disable-line */
- /* cspell: disable-next-line */
启用检查:
- /* cSpell:enable */
- /* spell-checker: enable */
- /* spellchecker: enable */
24. 快捷搜索
在 VS Code 中打开默认浏览器并搜索关键字,可编辑搜索引擎。

CodeBing 插件安装完成后,使用快捷键Ctrl + Alt + F即可使用。但是,为了使用起来更方便,我们来修改一点点设置:
首先就是修改快捷键,先后按下Ctrl + K,Ctrl + S打开快捷键设置页面,搜索codebing.search将键绑定改为 Alt + F(个人习惯)。
在说明文档里可以看到,作者提供了如下默认配置,如果有需要可以自行修改,至于它有什么用,请往下看。
{
"codebing.searchProviders": {
"b": "https://www.bing.com/search?q={query}",
"g": "https://www.google.com/search?q={query}",
"yh": "https://search.yahoo.com/search?p={query}",
"ddg": "https://duckduckgo.com/?q={query}",
"wiki": "https://en.wikipedia.org/wiki/{query}",
"yt": "https://www.youtube.com/results?search_query={query}",
"twit": "https://twitter.com/search?q={query}",
"gh": "https://github.com/search?utf8=✓&q={query}",
"so": "https://stackoverflow.com/search?q={query}"
}
}然后打开settings.json,添加配置项:"codebing.defaultProvider": "so",这里的值就是上面配置的搜索引擎的快捷方式。
可以考虑再添加这条配置:"codebing.noInputBoxIfTextSelected": true,意思是当使用搜索命令时存在鼠标选中文本时,不再弹出搜索框,而是直接搜索鼠标选中内容。
现在就可以愉快的使用啦:
- 没有选中文本时,按下快捷键
Alt + F,在弹出的输入框中输入内容,回车。 - 在输入框中可以使用快捷方式 + 空格指定搜索引擎。比如输入“
g vue”将使用谷歌搜索 vue。 - 鼠标选中文本,按下快捷键,直接搜索选中内容。
25. 命名神器
如果你有命名困难,可以尝试一下 Codelf。

在使用Codelf插件时,发现该插件只是在默认浏览器打开了这个网址(Codelf)并搜索关键字。所以我们完全可以不安装这个插件,通过配置CodeBing实现相同的效果。
在settings.json中添加如下设置:
{
"codebing.searchProviders": {
"c": "https://unbug.github.io/codelf/#{query}"
}
}
然后使用快捷方式 + 空格指定搜索引擎的方式(例如:输入“c 用户”)发起Codelf搜索。
同样的,添加以下设置使用百度翻译功能:
{
"codebing.searchProviders": {
"tec": "https://fanyi.baidu.com/#en/zh/{query}",
"tce": "https://fanyi.baidu.com/#zh/en/{query}"
}
}
26. CSS 自动排序
为 CSS 属性排序, 让我们的代码更加简洁优雅。

安装 CSScomb 插件。在settings.json中添加配置:
{
"csscomb.formatOnSave": true, // 保存时自动格式化
"csscomb.preset": "csscomb" // 格式化模板
}一定要配置"csscomb.preset",它的默认值为{},如果不做配置,插件使用无效。官方提供 3 种不同配置(csscomb,zen 和 yandex),也可自定义一份配置文件。
使用官方配置时,发现排版有点问题,排序后如下图所示:

因此需要对官方配置稍作修改。这里以csscomb为例。
- 首先删除
settings.json中"csscomb.preset": "csscomb"这行配置,然后在项目根目录新建一个csscomb.json文件(或者也可以直接设置"csscomb.preset"的值为你的自定义 JSON 对象)。 - 复制官方配置文件内容到
csscomb.json。 - 修改如下:
// 修改缩进格式 + "block-indent": " ", - "block-indent": " ", // 花括号前不换行 + "space-before-opening-brace": " ", - "space-before-opening-brace": "\n", // CSS 声明之间插入换行符 + "space-between-declarations": "\n",
然后再次保存我们的 CSS 文件即可。

27. 文件预览
在 VS Code 中,将鼠标移至文件路径上并点击,可以在新的标签页打开对应的文件。而安装了 File Peek 后,可以打开一个文件预览窗口,预览文件内容,并支持文件编辑。

将鼠标光标放到文件路径上,使用快捷键F12打开预览窗口,双击预览窗口在新标签页打开。

28. vim
使用 vim 插件,在 VS Code 中使用 vim。

常用配置(settings.json):
1、vim.handleKeys 控制某个按键/按键组合是否由 VSCodeVim 扩展处理。比如,启用 vim 扩展后ctrl + F快捷键被替换为向下翻页,如果想要保留原有的搜索功能,可设置此项:
"vim.handleKeys": {
"<C-f>": false
}2、"vim.startInInsertMode": true 以插入模式而不是普通模式启动。
3、"vim.visualstar": true 在visual模式下,按下 * 键或者 # 键搜索当前选中内容。
4、"vim.useSystemClipboard": true 将 vim 插件复制的内容同步到系统剪切板,比如yy,dd命令。
5、"vim.hlsearch": true 高亮显示与当前搜索匹配的所有文本。
6、"vim.insertModeKeyBindings"/"vim.normalModeKeyBindings"/"vim.visualModeKeyBindings" insert 模式 / normal 模式 / visual 模式下的按键绑定。
"vim.insertModeKeyBindings": [
// insert 模式下,连按两下 j 键进入 normal 模式。
{
"before": ["j", "j"],
"after": ["<Esc>"]
}
],
"vim.normalModeKeyBindingsNonRecursive": [
// normal 模式,先后按下 <leader>,d 键,等同于 dd 命令(剪切当前行)。
{
"before": ["<leader>", "d"],
"after": ["d", "d"]
}
]7、"vim.leader": "<space>"</space> 自定义
8、"vim.easymotion": true 启用 vim-easymotion 插件。
9、"editor.lineNumbers": "relative" 将行号显示为与光标相隔的行数。
29. 工作时间统计

WakaTime 这款插件可以自动追踪分析你写代码的时长。安装完成后,访问 wakatime.com 注册一个账号,在设置 - 账户中复制你的Secret API Key,回到 VS Code,按下F1搜索WakaTime: Api Key,输入Secret API Key保存即可。访问 wakatime.com/dashboard 查看统计图表。
30. 查看 CSS 定义
CSS Peek ,追踪至样式表中 CSS class 和 id 定义。


31. クラス インテリジェント プロンプト
HTML CSS サポート クラスが HTML タグに記述されると、現在のプロジェクトでサポートされているスタイルをインテリジェントにプロンプトします。


#32. HTML タグ名の変更
タグの自動名前変更 反対側のラベルの同期変更を自動的に完了します。 .vue .js .md などのファイルの変更をサポートします。


選択したテキストの周囲に HTML タグのレイヤーをラップします。 (デフォルトは p タグですが、構成可能)。

プラグインをインストールし、テキストを選択し、ショートカット キー Alt W を使用して外部タグを作成します。デフォルトの p タグを使用したくない場合は、"htmltagwrap.tag": "p" のように構成を自分で変更できます。
 JavaScript (または TypeScript/Flow) でコードを編集する場合、
JavaScript (または TypeScript/Flow) でコードを編集する場合、
は、さまざまなコード操作 (クイックフィックス) を提供します。 ファイル - 環境設定 - キーボード ショートカット -
editor.action.quickFix を検索し、使い慣れたショートカット キーに設定します。
 #35. jsdoc コメント
#35. jsdoc コメント
ワンクリックで jsdoc スタイルの関数コメントを生成します。
 jsdoc
jsdoc
ctrlShiftp を押して ## を入力します。 #gen jsdocそして、gen jsdoc コマンドを選択して、jsdoc スタイルの関数コメントを生成します。 ファイル - 環境設定 - キーボード ショートカット - extension.genJSDoc を検索し、使い慣れたショートカット キーに設定します。
設定を追加します"jsdoc.author": "Author"、
を自分の名前に設定します。
36. jsdoc プレビュー
jsdoc に基づいて生成されたドキュメントをブラウザーでプレビューします。
Preview JSDOC プラグインをインストールし、
プラグインをインストールし、
を押して、「preview jsdoc」と入力し、 「 JSDoc のプレビュー: ブラウザを開く」 コマンドを選択します。

ブラウザで開く
プラグインをインストールし、ページ ファイルを開き、ショートカット キーAlt B を使用して現在のファイルを開きます。デフォルトのブラウザのページ、
を使用して現在のファイルを開きます。デフォルトのブラウザのページ、
開くブラウザを選択します。 REST Client 允许您发送 HTTP 请求并直接在 VS Code 中查看响应。 安装插件后,新建一个 发送请求后,会在底部状态栏显示 同一个文件中的多个请求使用 发送请求(注意不同 Content-Type 时的传参方式): 变量 环境变量 在 使用快捷键 使用环境变量: 文件变量 声明方式为 请求变量 用于引用某一个 Request 的数据,声明方式为 系统变量 系统变量提供了一组预定义的变量,格式为 cURL Request REST Client 支持发送 cURL 请求,也可以将 RFC 2616 Request 一键转换为 cURL 格式(右键选择 Copy Request As cURL)。 生成代码片段 光标位于某一请求上时,右键选择 Generate Code Snippet 或使用快捷键 在工作区中搜索并高亮显示注释标签(例如 TODO 和 FIXME ),在活动栏 TODOs 窗口管理项目中的注释标签。 安装 Todo Tree 插件,初始设置下效果如下: 自定义设置: 效果如下: Draw.io Integration 插件将 Draw.io 集成到 VS Code 中。 安装插件后,可在 VS Code 中编辑 使用 使用 MJML 插件在 VS Code 中编辑/发送电子邮件。 MJMJ 可以基于 Nodemailer 或 Mailjet 发送邮件,这里以 Nodemailer 为示例配置,使用 QQ 邮箱作为发件箱。 关于 QQ 邮箱第三方登录问题(nodemailer 配置中的 host port 是什么?),登录 QQ 邮箱网页版,打开设置 -> 账户,找到 根据官方提供的文档操作即可。其它邮箱类似。 在 配置完成后,编写你的 关于 这里提供一个简单的周报模板: 不同机器上的 VS Code 设置、插件、代码片段同步功能。 通常,进行 VS Code的配置同步需要借助第三方的 Settings Sync 插件和 github 账户。现在,在 VS Code Insiders(预览版)里已经提供了自带的配置同步功能,可以通过 Microsoft 账户或 GitHub 账户进行多机器同步。期待早日更新~ 使用插件: 安装插件后,使用快捷键 在最新的 VS Code Insiders(预览版)中,提供了自带的同步设置,只需要点击活动栏下方的设置图标,单击 更多编程相关知识,请访问:编程视频!!38. 接口测试

.http或.rest文件,然后编写你的请求代码,点击 Send Request,或者右键选择 Send Request,或者直接用快捷键Ctrl + Alt + R执行。Waiting状态,鼠标单击Waiting终止请求。###分隔。
GET http://dummy.restapiexample.com/api/v1/employees HTTP/1.1
Content-Type: application/json
POST http://dummy.restapiexample.com/api/v1/create HTTP/1.1
Content-Type: application/json
{
"name": "seyin",
"age": "26"
}POST http://api.apishop.net/common/disease/queryDiseaseListByKeyword
Content-Type: application/x-www-form-urlencoded
apiKey=HSE5UZLe81xxxxxxxxxxxxxxxxxxx49bb4c46c5ae89963
&page=1
&pageSize=10
&keyword=感冒
POST https://example.com/comments HTTP/1.1
Content-Type: application/xml
Authorization: token xxx
< C:\Users\Default\Desktop\demo.xml
settings.json中设置环境变量:{
"rest-client.environmentVariables": {
"$shared": {},
"local": {
"host": "http://localhost:8080",
"token": "test token"
},
"prod": {
"host": "http://dummy.restapiexample.com",
"token": "prod token"
}
}
}Ctrl + Alt + E切换不同环境。GET {{host}}/api/v1/employees HTTP/1.1
Content-Type: application/json@key = value,使用方式为{{key}}。并且像 JS 一样存在变量提升。@baseUrl = {{host}}/api/v1
@contentType = application/json
@name = seyin
@age = 26
### API TEST
# 创建用户
POST {{baseUrl}}/create HTTP/1.1
content-type: {{contentType}}
{
"name": "{{name}}",
"age": "{{age}}"
}# @name requestName,使用方式为{{requestName.(response|request).(body|headers).(*|JSONPath|XPath|Header Name)}}。@baseUrl = {{host}}/api/v1
@contentType = application/json
@name = seyin
@age = 26
### API TEST
# 创建用户
# @name createUser
POST {{baseUrl}}/create HTTP/1.1
content-type: {{contentType}}
{
"name": "{{name}}",
"age": "{{age}}"
}
### 删除创建的用户
@id = {{createUser.response.body.data.id}}
DELETE {{baseUrl}}/delete/{{id}} HTTP/1.1{{$variableName}}。这里列举部分常用的系统变量,更多内容参考官方文档。
.http文件同一目录中的.env文件中的环境变量值(声明方式为variableName = value)POST {{baseUrl}}/create HTTP/1.1
content-type: application/json
{
"name": "{{$dotenv USERNAME}}",
"guid": "{{$guid}}",
"age": "{{$randomInt 10 30}}",
"date": "{{$datetime iso8601 1 y}}"
} curl --request POST --url http://api.apishop.net/common/disease/queryDiseaseListByKeyword --header 'content-type: application/x-www-form-urlencoded' --header 'user-agent: vscode-restclient' --data page=1 --data pageSize=10 --data 'keyword=感冒'
Ctrl + Alt + C,即可生成当前请求的代码片段。支持多种语言。39. TODO 管理


{
"todo-tree.highlights.customHighlight": { // 为每个标签设置样式
"TODO": {
"icon": "tasklist", // 图标
"foreground": "#ff8c00", // 文字颜色
"background": "transparant", // 背景颜色
"iconColour": "#ff8c00" // 图标颜色
},
"FIXME": {
"icon": "alert",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"BUG": {
"icon": "bug",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"NOTE": {
"icon": "note",
"foreground": "#98c379",
"background": "transparant",
"iconColour": "#98c379"
},
"HACK": {
"icon": "beaker",
"iconColour": "#abb2bf"
},
"XXX": {
"icon": "question",
"foreground": "#3498DB",
"background": "transparant",
"iconColour": "#3498DB"
}
},
"todo-tree.highlights.defaultHighlight": { // 全局样式配置
"type": "text" // 高亮类型 tag text tag-and-comment text-and-comment line whole-line
},
"todo-tree.general.statusBar": "current file", // 在状态栏中显示的内容-没有(none),总计数(total),每个标签的计数(tags),前三个标签的计数(前三个)或仅当前文件的计数(当前文件)。
"todo-tree.general.tagGroups": { // 别名分组
"FIXME": [ // 将多个标记设置为同一组,共享 todo-tree.highlights.customHighlight 的样式
"FIXME",
"FIX" // 这里自定义的标记必需在 todo-tree.general.tags 中配置
]
},
"todo-tree.general.tags": [ // 插件匹配的标记名
"XXX", // 标识处代码虽然实现了功能,但是实现的方法有待商榷。
"TODO", // 说明代码还未完成。应当包含下一步要做的事情。
"NOTE", // 说明代码的工作方式。
"HACK", // 表明代码实现走了一个捷径。应当包含为何使用hack的原因。这也可能表明该问题可能会有更好的解决办法。
"FIXME", // 说明代码是有问题的并应尽快修复。
"FIX",
"BUG" // BUG
],
"todo-tree.regex.regex": "(\\s*\\*\\s*|\\s*\/\/\\s*|\\s*<!--\\s*)($TAGS).*" // 匹配正则,想要匹配多行注释中的标记名需修改此正则
}
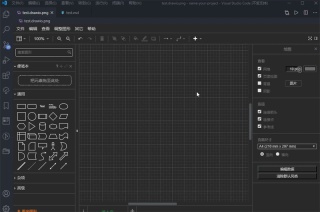
40. 绘制流程图

.drawio、.dio、.drawio.svg或.drawio.png文件。Draw.io: Convert To...命令转换文件格式。
41. 发送邮件

{
"mjml.mailFromName": "seyin", // 发件人
"mjml.mailSender": "24xxxx68@qq.com", // 发件人邮箱,必需和登录邮箱一致
"mjml.nodemailer": { // Nodemailer 配置
"host": "smtp.qq.com",
"port": 465,
"secure": true,
"auth": {
"user": "24xxxx068@qq.com", // 和发件人邮箱一致
"pass": "xxxxxxxx"
}
},
"mjml.mailRecipients": "zhangsan@163.com", // 默认收件人
"mjml.mailer": "nodemailer" // 使用 Nodemailer 还是 Mailjet 发送邮件
}
settings.json中添加以下配置,以便使用 Emmet 功能:{
"emmet.includeLanguages": {
"mjml": "html",
...otherLanguages
}
}
.mjml文件,使用命令MJML: Send Email即可成功发送邮件。mjml语法,点击这里查看官方文档。
<!-- header.mjml -->
<mj-style>
.done {
color: #98c379;
}
.doing {
color: #ff8c00;
}
.text-content {
letter-spacing: 1px;
line-height: 2;
}
.text-bold {
font-weight: bold;
}
.first-line td {
border-top: 1px solid #eee;
}
.line td {
border-bottom: 1px solid #eee;
border-right: 1px solid #eee;
padding: 12px;
padding-right: 0;
}
.line td:nth-child(1) {
border-left: 1px solid #eee;
}
</mj-style><!-- mail.mjml -->
<mjml>
<mj-head>
<mj-include path="./header.mjml" />
</mj-head>
<mj-body background-color="#F4F4F4" color="#55575d" font-family="Arial, sans-serif">
<mj-section background-url="https://s1.ax1x.com/2020/08/03/aa9BVS.png" background-size="cover" background-repeat="no-repeat">
<mj-column width="600px">
<mj-image align="center" width="50px" height="50px" border-radius="50px" padding="10px 0 0 14px" border="1px solid white" />
</mj-column>
<mj-column>
<mj-text align="center" font-size="20px" font-weight="bold" color="white" font-family="Helvetica Neue">
TeamSecret
</mj-text>
<mj-text align="center" font-size="12px" color="white" font-family="Helvetica Neue">
前端开发工程师
</mj-text>
</mj-column>
</mj-section>
<mj-divider border-color="#f4f4f4"></mj-divider>
<mj-section background-color="#fff" background-repeat="no-repeat">
<mj-column width="100%">
<mj-table>
<tr class="first-line line">
<td class="text-bold">项目名</td>
<td>xxxx 管理系统</td>
<td class="text-bold">项目进度</td>
<td colspan="3">系统设计阶段</td>
</tr>
<tr class="line">
<td class="text-bold">负责人</td>
<td>张三</td>
<td class="text-bold">起止日期</td>
<td colspan="3">2020/02/20 - 2020/02/20</td>
</tr>
</mj-table>
<mj-table>
<tr class="line first-line">
<td align="center" class="text-bold" colspan="6">本周工作内容</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="4">工作内容</td>
<td class="text-bold">完成情况</td>
</tr>
<tr class="line">
<td rowspan="2">xxxx 系统</td>
<td class="done" colspan="4">xxxxxxxxxxxx</td>
<td>已完成</td>
</tr>
<tr class="line">
<td class="doing" colspan="4">xxxxxxxxxxxxxx</td>
<td>80%</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">未完成事项及原因</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">影响工作进展的主要问题,建议措施</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
<mj-table>
<tr class="first-line line">
<td align="center" class="text-bold" colspan="6">下周工作计划</td>
</tr>
<tr class="line">
<td class="text-bold">项目/系统</td>
<td class="text-bold" colspan="2">工作内容</td>
<td class="text-bold">计划开始日期</td>
<td class="text-bold">计划完成日期</td>
<td class="text-bold">需要配合部门/人员</td>
</tr>
<tr class="line">
<td>xxxx 系统</td>
<td colspan="2">工作计划工作计划工作计划工作计划</td>
<td>2020/02/20</td>
<td>2020/02/20</td>
<td>张三</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">备注事宜</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
</mj-column>
</mj-section>
</mj-body>
</mjml>42. 设置同步

Shift + Alt + U上传设置,如果是首次使用,将弹出一个欢迎页面,点击页面中的LOGIN WITH GITHUB按钮,此时会打开浏览器,输入 GitHub 账号登录完成授权。然后回到 VS Code ,此时插件已经读取了您的 Gist,有没有都没关系,点击 SKIP 按钮会新建一个新的 GistId,再次按下快捷键Shift + Alt + U即可上传配置到 GitHub 账户。使用快捷键Shift + Alt + D下载远程配置到本地。Turn on Setting Sync...然后按照提示登录你的 GitHub 或 Microsoft 账号即可。
以上がVSCode のフロントエンドで一般的に使用されるプラグインのインストールと構成について詳しく学習します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Visual Studioはまだ無料ですか?可用性を理解するApr 18, 2025 am 12:05 AM
Visual Studioはまだ無料ですか?可用性を理解するApr 18, 2025 am 12:05 AMはい、VisualStudioの一部のバージョンは無料です。具体的には、VisualStudioCommunityeditionは、個々の開発者、オープンソースプロジェクト、学術研究、および小規模組織にとって無料です。ただし、VisualStuprofessionや企業などの有料バージョンもあり、大規模なチームや企業に適しており、追加機能を提供しています。
 Visual Studioの使用:プラットフォーム全体のソフトウェアの開発Apr 17, 2025 am 12:13 AM
Visual Studioの使用:プラットフォーム全体のソフトウェアの開発Apr 17, 2025 am 12:13 AMVisualStudioを使用したクロスプラットフォーム開発は実現可能であり、.NetcoreやXamarinなどのフレームワークをサポートすることにより、開発者は一度にコードを作成して複数のオペレーティングシステムで実行できます。 1).Netcoreプロジェクトを作成し、クロスプラットフォーム機能を使用します。2)モバイルアプリケーション開発にXamarinを使用します。
 vscodeを使用してJSONをフォーマットする方法Apr 16, 2025 am 07:54 AM
vscodeを使用してJSONをフォーマットする方法Apr 16, 2025 am 07:54 AMVSコードでJSONをフォーマットする方法は次のとおりです。1。ショートカットキーを使用します(Windows/Linux:Ctrl Shift I; MacOS:CMD Shift I); 2。メニュー( "edit"&gt; "format document"); 3。JSONフォーマッタ拡張機能(プレシエなど)をインストールします。 4。手動でフォーマットします(ブロックをインデント/抽出するためにショートカットキーを使用するか、ブレースとセミコロンを追加します)。 5。外部ツール(JsonlintやJson Formatterなど)を使用します。
 vscodeをコンパイルする方法Apr 16, 2025 am 07:51 AM
vscodeをコンパイルする方法Apr 16, 2025 am 07:51 AMVSCODEのコンパイルコードは5つのステップに分割されます。C拡張子をインストールします。プロジェクトフォルダーに「main.cpp」ファイルを作成します。コンパイラ(MINGWなど)を構成します。ショートカットキー(「Ctrl Shift B」)または「ビルド」ボタンでコードをコンパイルします。コンパイルされたプログラムをショートカットキー(「F5」)または「実行」ボタンで実行します。
 VSCODEをインストールする方法Apr 16, 2025 am 07:48 AM
VSCODEをインストールする方法Apr 16, 2025 am 07:48 AMVisual Studioコードをインストールするには、次の手順に従ってください。公式Webサイトhttps://code.visualstudio.com/;オペレーティングシステムに従ってインストーラーをダウンロードします。インストーラーを実行します。ライセンス契約を受け入れ、インストールパスを選択します。インストールが完了した後、VSCODEは自動的に開始されます。
 VSCODEでフォントを拡大する方法Apr 16, 2025 am 07:45 AM
VSCODEでフォントを拡大する方法Apr 16, 2025 am 07:45 AMVisual Studioコードでフォントを拡大する方法は次のとおりです。設定パネル(CTRL、またはCMD)を開きます。 「フォントサイズ」を検索して調整します。適切なサイズの「フォントファミリ」を選択します。適切なサイズを提供するテーマをインストールまたは選択します。キーボードショートカット(CTRLまたはCMD)を使用して、フォントを拡大します。
 VSCODEを使用してリモートサーバーに接続する方法Apr 16, 2025 am 07:42 AM
VSCODEを使用してリモートサーバーに接続する方法Apr 16, 2025 am 07:42 AMVSCODEを介してリモートサーバーに接続する方法は?リモート-SSH拡張構成SSH VSCODEで接続を作成する接続情報の入力情報:ホスト、ユーザー名、ポート、SSHキーリモートエクスプローラーの保存された接続をダブルクリックします
 VSCODEでVUEを実行する方法Apr 16, 2025 am 07:39 AM
VSCODEでVUEを実行する方法Apr 16, 2025 am 07:39 AMVSCODEでVUEプロジェクトを実行するには、次の手順が必要です。1。Vue CLIをインストールします。 2。VUEプロジェクトを作成します。 3.プロジェクトディレクトリに切り替えます。 4.プロジェクトの依存関係をインストールします。 5.開発サーバーを実行します。 6.ブラウザを開いてhttp:// localhost:8080にアクセスします。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、







